Mobilbarát webdesign

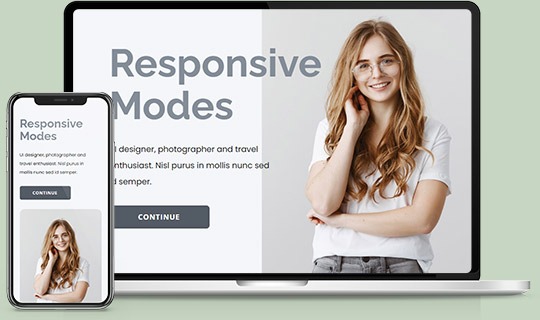
Mobil nézetek szerkesztése
Tervezze meg webhelyeit egyszerre minden képernyőhöz. A Mobilnézetek váltásával megtekintheti, hogyan néznek ki webhelyei asztali számítógépeken, laptopokon, táblagépeken és telefonokon, és külön szerkesztheti az egyes reszponzív módokat.
Testreszabás eszközökhöz
Szerkessze az egyes mobilnézeteket, hogy személyre szabhassa igényeit, mozgassa a cellákat, változtassa meg a méretét, és emelje ki webhelye minden módját.
Elrejtés az eszközön
Könnyen elrejtheti az elemeket, blokkokat és tárolókat külön a mobil módokban, ahelyett, hogy törli őket a reszponzív nézetekben.
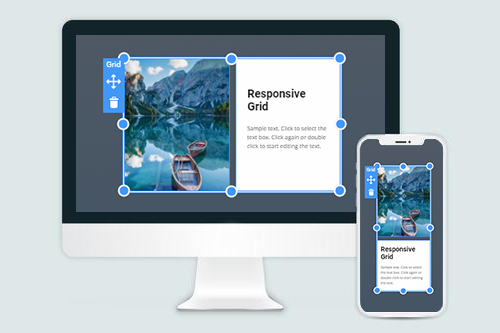
Hogyan működik a Rács mobileszközökön
Használja a rács elemet a reszponzív módok egyszerű elkészítéséhez. A kisebb képernyőkön a rácscellák automatikusan egymás alá mozognak.
Automatikus adaptáció eszközökhöz
A cellák és elemek automatikus átalakítása az elrendezések adaptálásához a reszponzív módokhoz. Ehhez használhatja a Rács, Lista és Galéria és más elemeket.
Hogyan készítsünk reszponzív webdesignot?
A reszponzív webdesign (RWD) viszonylag új irány a webes erőforrások tervezésében, de ez már az egyik vezető mutatója a webhely minőségének. Először 2010 -ben Ethan Marcotte írt cikkében a reszponzív tervezésről. Ethan Marcotte leírta a reszponzív webdesign -ot androidos eszközökre, PC -re, mobiltelefonokra, táblagépekre, és készített egy listát a rugalmas elrendezések, médialekérdezések mellett, ahol egyesíti a webdesign minden divatos elemét. A telefonok, táblagépek, "phabletek", táblagépek, játékkonzolok, asztali számítógépek, tévék stb. Különböző képernyőméreteket tartalmaznak. Az RWD egy webhely létrehozásának gyakorlata, és lehetővé teszi a felhasználók számára, hogy különböző képernyőkön dolgozzanak. A reszponzív tervezés technikai része megköveteli, hogy a webhelyterv jól jelenjen meg különböző képernyőméretekben. Reszponzív tervezési szinopszis: a kialakítás alkalmazkodik a webhely tartalmához és dizájnjához a különböző képernyőfelbontásokhoz és ablakméretekhez, és nagyon kényelmes a táblagépek és a mobileszközök felhasználói számára. Manapság mindenki folyamatosan átméretezi a böngészőablak méretét. Az RWD olyan kialakítást javasol, amely reagál a mobil- és PC -felhasználók tapasztalataira a képernyő mérete, tájolása és platformja alapján. A reszponzív tervezés a webfejlesztés olyan megközelítése, amely különböző változtatásokat hoz létre a webhely megjelenésében több képernyőméret, forma és modell között. Az RWD olyan terminológia, amelyet a bevált gyakorlatok tervezésének megközelítésének meghatározására használnak, és olyan makettet hoznak létre, amely képes reagálni a tartalom megtekintésére használt eszközre.
A színátmenetrács, a rugalmas rácsok felhasználásával a CSS médialekérdezési fájlok új tendenciává válnak a mobil felhasználók számára. Amikor a rugalmas rácsokat programozási nyelvekkel hozták létre, a tervezési oszlopok automatikusan igazodnak a különböző eszközök képernyőjének vagy böngészőablakának méretéhez. A reszponzív tervezés csak egy olyan koncepció, amely helyesen megvalósítva javíthatja a mobil felhasználói élményt, bár nem teljesen megoldott minden felhasználó, platform és eszköz esetében. A médialekérdezés lehetővé teszi, hogy meghatározott eszközöket célozzunk meg, és megvizsgáljuk a munkánkat megjelenítő eszköz jellemzőit. A reszponzív dizájn segítségével kisebb képernyőre illesztheti az elrendezést és a webhely tartalmát. A reszponzív tervezés a webhelytervezés olyan megközelítése, amely a webhelyet a különböző képernyőszélességekhez igazítja. A reszponzív webdesign -példák legjobb modern megközelítése teljesen jobb felhasználói élményt nyújt, és rugalmasabbá teszi a tervezési elemeket. A rugalmas képek létrehozásának módját választva mindenképpen vegye figyelembe a reszponzív webdesign minden fontos elemét. A reszponzív webhely -elemek, például a rugalmas rácsok és az adaptív képek CSS használatával készülnek. Ahhoz, hogy a dizájnt reszponzívvá tegye, adaptív weboldal-elemeket kell használnia, például reszponzív képeket, többféle médialekérdezést, rugalmas regisztrációmentes ikonokat stb. Egy rugalmas elrendezési megközelítés önmagában nem elegendő a különböző képernyőkre optimalizált dizájnhoz.
A reszponzív kialakítás programozási nyelvekkel és beépülő modulokkal működik, hogy megbirkózzon a képernyő méretével, szélességével, felbontásával, színeivel és egyéb jellemzőivel. Az új webes tervezési eszközök olyan funkciókkal rendelkeznek, amelyek lehetővé teszik számunkra, hogy könnyen lássuk, hogyan fog kinézni a különböző töréspontok alatt. A rugalmas médiafájlokkal rendelkező CSS médialekérdezések segítenek a webhely válaszkészségének tesztelésében. A css3 médialekérdezések használata lehetővé teszi az elrendezések tesztelését közepes, kicsi és jelentősebb képernyőméreteken. A folyékony rácsok, a hajlított képek és a médialekérdezések megérdemelten az alapvető elemek közé tartoznak, amikor elkezd egy reszponzív dizájnt létrehozni. A médialekérdezési töréspontok telepítése után látni fogja, hogyan néz ki webhelye velük. A médialekérdezés lehetővé teszi, hogy megnézze, hogyan néz ki az elrendezés kisebb képernyőkön, különböző törési pontok alatt. A modern böngészők széles körben támogatják a médialekérdezéseket, de néhány régi verzió sem működik velük. Olyan médialekérdezésekkel való munka, amelyek lehetővé teszik a "reszponzív töréspontok" vagy töréspontok képernyőméret szerinti meghatározását. A folyadékrácsok, a rugalmas képek és a CSS -médialekérdezések a reszponzív tervezés kritikus összetevői, de más gondolkodásmódot igényel. A rugalmas, rácsos weboldal -kialakítás gyorsan alkalmazkodik a különböző képernyőkhöz, és a tartalom rugalmasabbnak tűnik különböző képernyőfelbontások esetén. A rugalmas rácsokat programozási nyelvek segítségével állítják elő. Az adaptív gyakorlattal és a reszponzív webdesign eszközökkel könnyedén megváltoztathatja tervezési stílusát a képernyő méretétől függően. Elengedhetetlen, hogy webhelyünket a mobil felhasználók számára optimalizáljuk, és a webhelyet a mobil eszköz képernyőjéhez igazítsuk. Ha rugalmas rácsot, rugalmas képeket, CSS médialekérdezéseket és más rugalmas elemeket használ, nem kell minden eszköz képernyőjét megcéloznia, és képpont-tökéletes elrendezést kell készítenie hozzá.