Cómo trabajar con textos mientras se crean páginas web


Estilos de texto
Se recomienda utilizar diferentes estilos en el texto, Encabezados, Texto, Citas en bloque, Listas ordenadas y desordenadas, etc. Influye en su clasificación de SEO indirectamente al hacer que su contenido sea más fácil y más agradable de leer para sus usuarios y visitantes y proporcionar datos de contexto sobre su contenido construido con palabras clave para los motores de búsqueda.
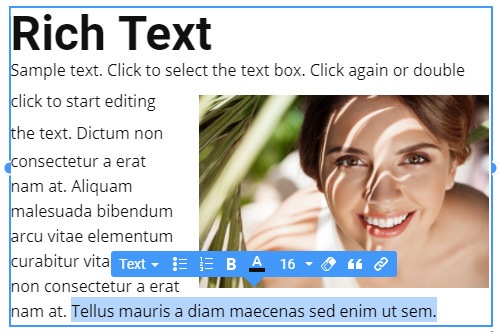
Texto rico
Si tiene un texto de lectura larga para su sitio web y el texto no es muy conveniente de usar, entonces existe el elemento de texto enriquecido (RTE), que le permite crear artículos de contenido extenso. A diferencia de los elementos normales de encabezado, texto, lista e imagen, puede agregar y modificar estos elementos en el elemento de texto enriquecido directamente, de manera similar a editar texto en un procesador como MS Word.
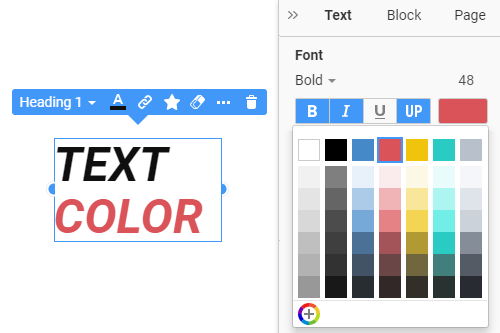
Color de texto
El color es lo primero que imaginas cuando piensas en diseño web. Puede seleccionar cualquiera de los colores preestablecidos generados de la Paleta, que puede cambiar haciendo clic en el enlace Colores en el Panel de temas de acceso rápido. Si es necesario, use el cuadro de diálogo Selector de color para agregar cualquier color adicional, que puede encontrar en el cuadro de diálogo Color en el Panel de propiedades para el texto seleccionado. Puede actualizar el estilo con color para aplicar el mismo color a todas las instancias de los estilos de texto utilizados en un sitio web.
Icono de texto
El icono agregado al texto facilita la lectura, la comprensión y ayuda a transmitir el estado de ánimo de manera simple y rápida. Por lo general, llama a la acción y solo hace que el texto sea más atractivo. Por otro lado, el texto junto al ícono ayuda a que el ícono sea más fácil de entender, reduciendo la ambigüedad. Para simplificar el uso del icono y el texto juntos, en Nicepage, puede insertar el icono en el texto desde la barra de herramientas contextual. Si es necesario, puede utilizar la sección Icono en el Panel de propiedades para que el texto modifique el icono.
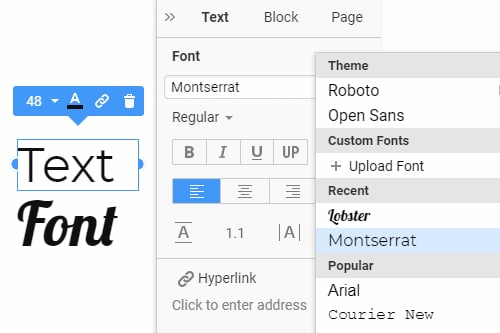
Tipografía del texto
A pesar de la creciente popularidad de Visual Media Elements, el texto sigue siendo el tipo más utilizado para entregar información en la web. Su sitio web debe tener la fuente legible para proporcionar el contenido. Seleccione un elemento de texto y luego cambie su fuente en el Panel de propiedades. Le proporcionamos más de 900 fuentes de Google y separamos las más populares en una lista separada. También puede encontrar las fuentes utilizadas recientemente en otra lista. Además, existe la opción de agregar una fuente personalizada.
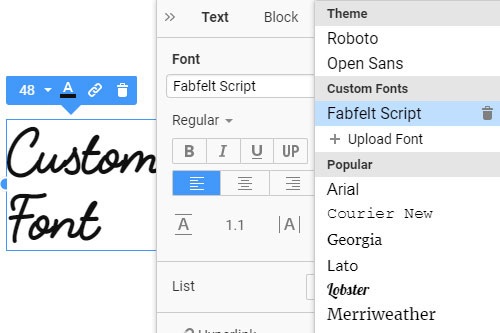
Fuente personalizada
Tiene acceso a cientos de fuentes de Google preestablecidas que son muy accesibles y amigables con el navegador. Nicepage no lo limita a esas fuentes. También puede descargar o comprar fuentes personalizadas de terceros para utilizarlas en la creación de su diseño único. Puede cargar las fuentes personalizadas en la lista de fuentes abierta en el panel de propiedades para un elemento seleccionado. Todas las fuentes personalizadas cargadas son compatibles con la tipografía del tema y el esquema de fuentes en todas las páginas del sitio web.
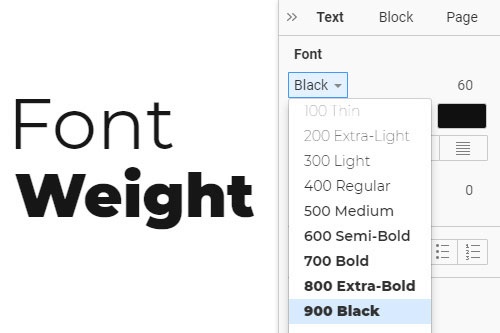
Peso de fuente
Las mismas fuentes familiares con diferentes pesos de fuente indican la jerarquía, la intención y resaltan la información importante. Usar los pesos de fuente correctos en los lugares correctos es una especie de arte. En Nicepage, puede utilizar la amplia gama de valores de peso de fuente admitidos por la familia de fuentes para aprovechar al máximo esta propiedad. Si es compatible, puede tener diferentes pesos de fuente para cada estilo de texto y modos de respuesta, desde fino (100) hasta negro (900).
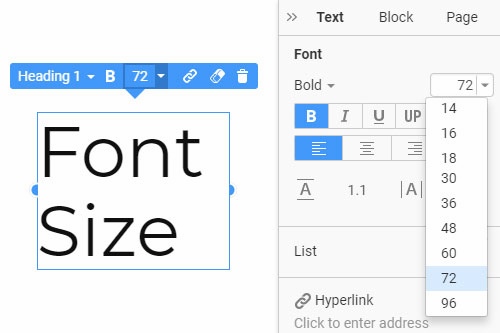
Tamaño de fuente
Es importante elegir el tamaño de fuente correcto para los elementos de texto, por lo que son fáciles de leer y comprender. Puede establecer el Tamaño de fuente seleccionando un Elemento de texto y luego eligiendo o ingresando el valor de Tamaño de fuente en el Panel de propiedades. También puede tener diferentes tamaños de fuente para pantallas más pequeñas, más grandes o más pequeñas, según el ajuste y la legibilidad del texto. Si es necesario, también puede establecer un tamaño de fuente diferente para una parte seleccionada del texto.
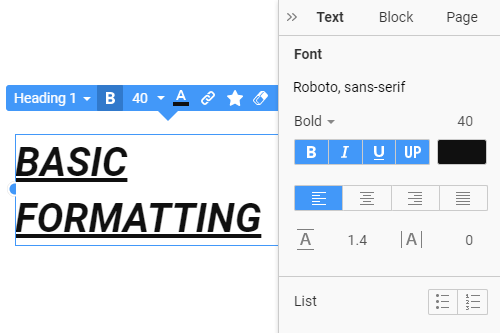
Formato básico de texto
En la mayoría de los casos, los textos requieren enfatizar las operaciones básicas. El formato básico incluye negrita, cursiva, subrayado y hemos agregado mayúsculas. Puede seleccionar un texto o su parte y hacer clic en los iconos de formato básico en el panel de propiedades. Tenga en cuenta que, a diferencia del texto enriquecido para el texto normal, la operación de mayúsculas cambia todo el elemento, no solo la parte seleccionada.
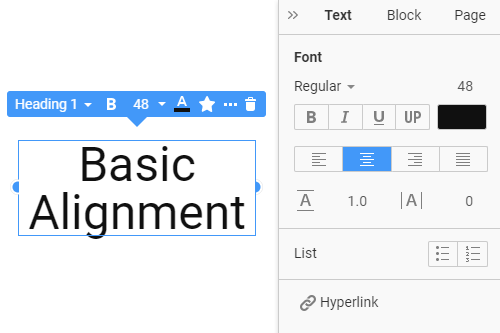
Alineación básica de texto
Además de las alineaciones de elementos que colocan el elemento de texto en un grupo, celda de cuadrícula o bloque, puede utilizar la alineación básica para organizar el contenido dentro del elemento de texto. Para implementar esto, debe seleccionar el elemento de texto y hacer clic en uno de los iconos de alineación en el panel de propiedades. Eso le ayudará a organizar el elemento de texto y su contenido interno de manera diferente si es necesario.
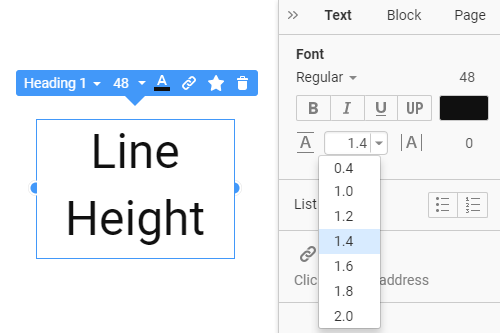
Altura de la línea de texto
La altura de la línea es una propiedad de texto básica que define la cantidad de espacio por encima y por debajo de las líneas de texto. Puede cambiar el valor de Altura de línea seleccionando o escribiendo en el campo en el Panel de propiedades para el Encabezado, Texto u otros elementos seleccionados. Por lo general, se recomienda utilizar la altura de línea más pequeña para los tamaños de fuente más grandes.
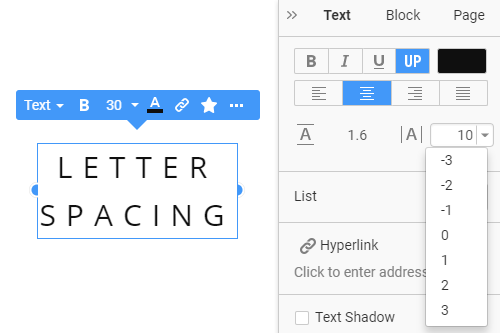
Espaciado de letras de texto
La tipografía es importante para cualquier contenido legible, incluidos los sitios web. El espaciado entre letras es parte de él y define el espaciado entre los caracteres escritos en palabras en una página web, lo que cambia la densidad visual y hace que los textos sean ópticamente consistentes. Puede cambiar el valor de la propiedad de Espaciado entre letras en el Panel de propiedades para el Texto, Hipervínculo, Botón, etc. seleccionado De forma predeterminada, el valor de Espaciado entre letras se establece en 0.
Ancho de texto automático y fijo
El ancho del texto es importante ya que ayuda a definir correctamente la posición de todos los elementos del bloque y alinea todo el diseño. El ancho del texto hace que el contenido sea atractivo y legible. En el Panel de propiedades, puede definir cómo el texto se ajusta al contenedor o bloque. Si selecciona la opción Ancho automático, el texto toma el ancho del contenedor adoptando palabras automáticamente, lo que facilita mucho la personalización del diseño para el modo de respuesta. La opción Ancho fijo le permite establecer el ancho exacto del elemento de texto.
How To Add The Text Element And Modify Its Settings
The Text element is the basis of every website, and every designer needs to learn how web design trends affect text management and positioning on the webpage. New users often ask how I add a text box element of a website builder and how I change style and color font size. You can discover through our website builder how to add images, text box sections, or other elements and learn how other users edit their free website pages.
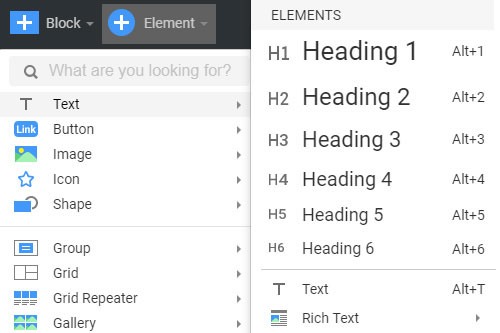
Click on the element tab of my website builder and then click on the text icon to pick the text website builder element and immediately pick for which webpage part to use it. It is important to pick a relevant heading style for your title and a pleasant or unique style and color of the body that will correlate with the background and with other elements stylistically. Choose from six different headings that will suit various bodies, from the title of the page to the title of one of the articles on the layout. You can quickly add them using hotkeys alt+1, alt+2... alt+6. On the right side menu, you can set the font color, style, and size so you can easily follow these steps for advanced editing of your text for my website. Using our website builder tools, you can learn how to move a text box and position it in any way required. Our editor provides advanced customization options like adding in-text icons, custom fonts implementation, or auto width or fixed width options.
For my website, you can choose the US domain names with only a few clicks or order the VPS hosting, like, for example, an auctions affiliate program would have done. You can look through domain names to pick the one you would like to use. Use the article notes of the website builder to learn how to add affiliate program elements to improve the current version. Ask the help center of our website builder how do I add my text box, and the first answer will be to install the builder. Please take the following steps.