Hur man arbetar med texter när man bygger webbsidor


Textstilar
Det rekommenderas att använda olika stilar i text, rubriker, text, blockcitat, ordnade och oordnade listor etc. Det påverkar dina SEO -rankningar indirekt genom att göra ditt innehåll lättare och roligare att läsa för dina användare och besökare och tillhandahålla sammanhangsdata om dina innehåll byggt med sökord för sökmotorerna.
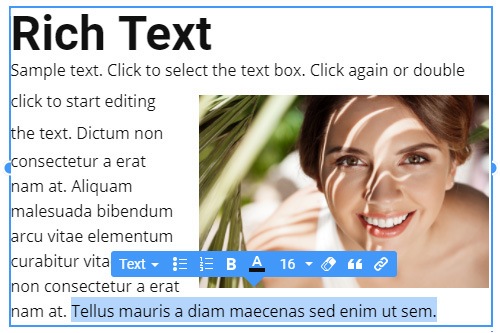
Rik text
Om du har en långläst text för din webbplats och texten inte är så bekväm att använda, finns det Rich Text Element (RTE), så att du kan skapa artiklar med långt innehåll. Till skillnad från den vanliga rubriken, texten, listan och bildelementen kan du lägga till och ändra dessa element i Rich Text -elementet, precis som att redigera text i en processor som MS Word.
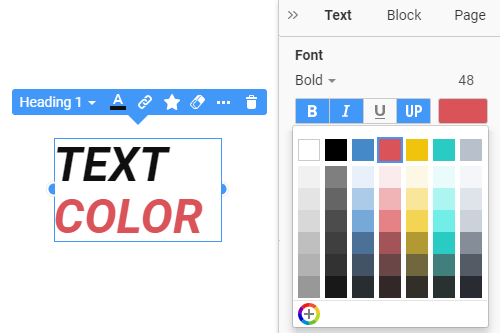
Text färg
Färg är det första du föreställer dig när du tänker på webbdesign. Du kan välja vilken som helst av de genererade förinställda färgerna från paletten, som du kan ändra genom att klicka på länken Färger på temapanelen Snabbåtkomst. Om det behövs kan du använda dialogrutan Färgväljare för att lägga till ytterligare färg som du kan hitta i dialogrutan Färg i egenskapspanelen för den markerade texten. Du kan uppdatera stilen med färg för att tillämpa samma färg på alla instanser av textstilar som används på en webbplats.
I-text ikon
Ikonen som läggs till i texten gör det lättare att läsa, förstå och hjälper till att förmedla humör enkelt och snabbt. Det uppmanar vanligtvis till handling och gör bara texten mer attraktiv. Å andra sidan hjälper texten bredvid ikonen till att göra ikonen lättare att förstå, vilket minskar tvetydigheten. För att förenkla användningen av ikon och text tillsammans, i Nicepage, kan du infoga ikonen i text från kontextverktygsfältet. Om det behövs kan du använda ikonsektionen i egenskapspanelen för texten för att ändra ikonen.
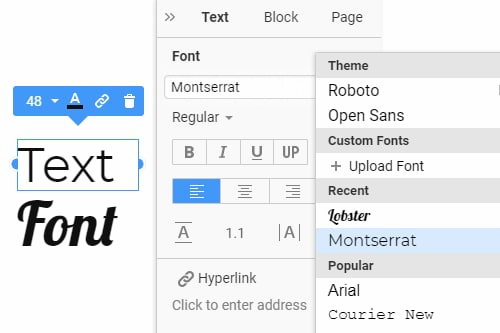
Text typsnitt
Trots den ökande populariteten för Visual Media Elements är text fortfarande den mest använda typen för att leverera information på webben. Din webbplats bör ha det läsbara teckensnittet för att tillhandahålla innehållet. Välj ett textelement och ändra sedan dess teckensnitt i egenskapspanelen. Vi har försett dig med över 900 Google -teckensnitt och delat de mest populära i en separat lista. Du kan också hitta de nyligen använda teckensnitten i en annan lista. Det finns också ett alternativ att lägga till ett anpassat teckensnitt.
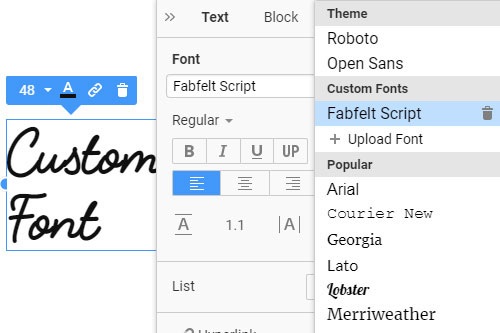
Anpassat teckensnitt
Du har tillgång till hundratals förinställda Google -teckensnitt som är både mycket tillgängliga och webbläsarvänliga. Nicepage begränsar dig inte till dessa typsnitt. Du kan också ladda ner eller köpa anpassade teckensnitt från tredje part för att skapa din unika design. Du kan ladda upp anpassade teckensnitt i den öppna teckensnittslistan i egenskapspanelen för ett valt element. Alla överförda anpassade teckensnitt stöds i tematypografi och teckensnittschema på alla webbplatser.
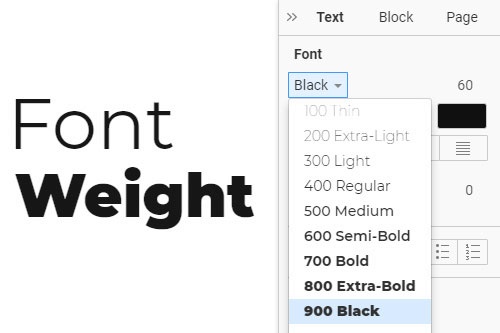
Teckensnittsvikt
Samma familjeteckensnitt med olika typsnittsvikter anger hierarkin, avsikten och markerar viktig information. Att använda rätt typvikt på rätt platser är en slags konst. I Nicepage kan du använda det stora utbudet av typsnittsviktvärden som stöds av teckensnittsfamiljen för att dra full nytta av den här egenskapen. Om det stöds kan du ha olika typsnittsvikter för varje textstil och responsiva lägen - från tunn (100) till svart (900).
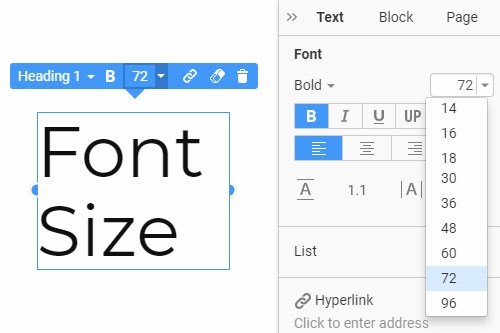
Textstorlek
Att välja rätt teckenstorlek för textelementen är viktigt, så de är lätta att läsa och förstå. Du kan ställa in teckenstorleken genom att välja ett textelement och sedan välja eller ange teckenstorleksvärdet i egenskapspanelen. Du kan också ha olika teckenstorlekar för mindre skärmar, större eller mindre, beroende på textanpassning och läsbarhet. Om det behövs kan du också ställa in en annan typsnittsstorlek för en vald del av texten.
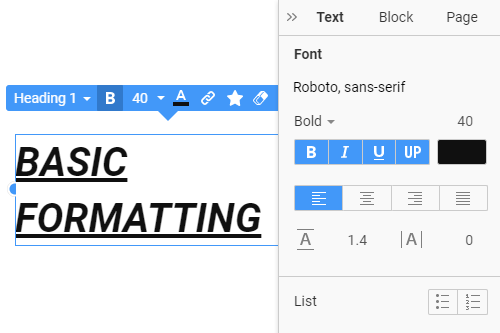
Grundläggande formatering av text
I de flesta fall kräver texter att grundläggande operationer betonas. Den grundläggande formateringen innehåller fetstil, kursiv, understrykning, och vi har lagt till versaler. Du kan markera en text eller dess del och klicka på de grundläggande formateringsikonerna i egenskapspanelen. Observera, till skillnad från Rich Text för den vanliga texten, ändrar versaler hela elementet, inte bara den valda delen.
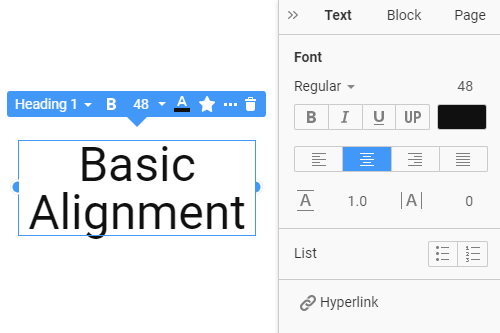
Text Basic Alignment
Förutom att elementjusteringarna placerar textelementet i en grupp, rutnätcell eller block kan du använda den grundläggande inriktningen för att ordna innehållet i textelementet. För att implementera detta måste du markera textelementet och klicka på en av justeringsikonerna i egenskapspanelen. Det hjälper dig att ordna textelementet och dess inre innehåll annorlunda om det behövs.
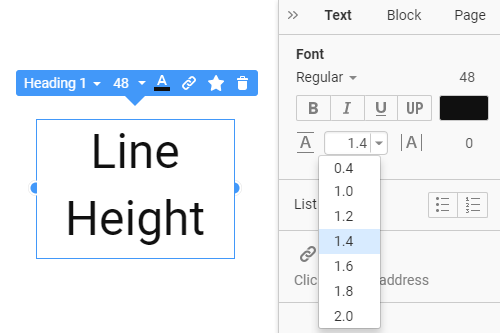
Textradshöjd
Radhöjden är en grundläggande textegenskap som definierar utrymmet över och under textrader. Du kan ändra värdet för Linjehöjd genom att markera eller skriva i fältet i egenskapspanelen för vald rubrik, text eller andra element. Det rekommenderas vanligtvis att använda den mindre radhöjden för de större teckensnittstorlekarna.
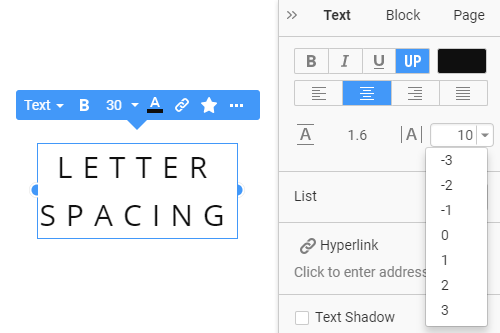
Avstånd mellan textbokstäver
Typografi är viktigt för allt läsbart innehåll, inklusive webbplatser. Bokstavsavstånd är en del av det och definierar avståndet mellan skrivna tecken i ord på en webbsida, vilket ändrar den visuella densiteten och gör texter optiskt konsekventa. Du kan ändra egenskapens värde för bokstavsavstånd i egenskapspanelen för den markerade texten, hyperlänken, knappen etc. Som standard är värdet för bokstavsavstånd inställt på 0.
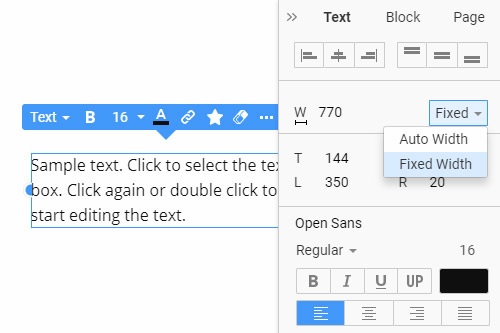
Auto och fast textbredd
Textbredden är viktig eftersom den hjälper till att definiera placeringen av alla blockelement korrekt och justera hela layouten. Textbredden gör innehållet attraktivt och läsbart. I egenskapspanelen kan du definiera hur texten passar behållaren eller blocket. Om du väljer alternativet Auto bredd, tar texten bredden på behållaren som antar ord automatiskt, vilket gör det mycket lättare att anpassa designen för Responsive Mode. Med alternativet Fixed Width kan du ställa in den exakta bredden för textelementet.
How To Add The Text Element And Modify Its Settings
The Text element is the basis of every website, and every designer needs to learn how web design trends affect text management and positioning on the webpage. New users often ask how I add a text box element of a website builder and how I change style and color font size. You can discover through our website builder how to add images, text box sections, or other elements and learn how other users edit their free website pages.
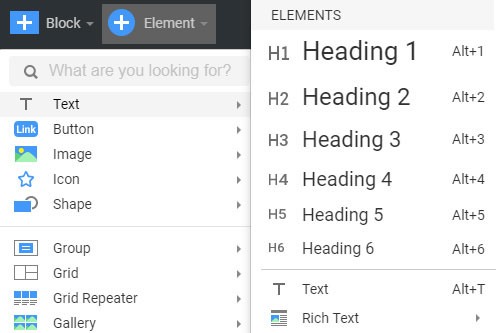
Click on the element tab of my website builder and then click on the text icon to pick the text website builder element and immediately pick for which webpage part to use it. It is important to pick a relevant heading style for your title and a pleasant or unique style and color of the body that will correlate with the background and with other elements stylistically. Choose from six different headings that will suit various bodies, from the title of the page to the title of one of the articles on the layout. You can quickly add them using hotkeys alt+1, alt+2... alt+6. On the right side menu, you can set the font color, style, and size so you can easily follow these steps for advanced editing of your text for my website. Using our website builder tools, you can learn how to move a text box and position it in any way required. Our editor provides advanced customization options like adding in-text icons, custom fonts implementation, or auto width or fixed width options.
For my website, you can choose the US domain names with only a few clicks or order the VPS hosting, like, for example, an auctions affiliate program would have done. You can look through domain names to pick the one you would like to use. Use the article notes of the website builder to learn how to add affiliate program elements to improve the current version. Ask the help center of our website builder how do I add my text box, and the first answer will be to install the builder. Please take the following steps.