A szabadkézi vizuális oldalszerkesztő használata

Szabadkézi Drag-and-Drop
Tervezze meg weboldalait és sablonjait húzással. Élvezze munkáit, miközben gyönyörű webhelyeket készít játékos módon, kódolás nélkül. Tervezze meg és szabja testre designját forradalmi szabadkézi szerkesztőnkkel. Intuitív, vizuális, könnyen használható, szabadkézi, fogd és vidd. A Nicepage használata hasonló a Microsoft PowerPoint, az Apple Keynote és a professzionális tervezőrendszerek, például az Adobe Photoshop és az Adobe XD használatához.
Intelligens mágneses vezetők
Használja az intelligens mágneses vezetőket az elemek beállításához és tökéletesítéséhez a tervezésben. A gyors útmutatókat láthatja, miközben olyan elemet mozgat, amely más elemekhez és tárolókhoz kapcsolódik. Nagyon hasznosak az elemek igazításában, szerkesztésében és átalakításában más elemekhez és tárolókhoz képest, amikor webhelyet tervez.
Rács oszlopok
A rácsoszlopok egy hasznos elrendezési eszköz grafikus és webhelyszerkesztők számára. Megkönnyítik a webdesign elemek elhelyezését és igazítását egy weboldalon. A rácsoszlopok az egész oldalon láthatók. Engedélyezheti őket a CTRL+SHIFT+4 gyorsbillentyűk megnyomásával, vagy a jobb egérgombbal megjelenő menüből vagy az Oldal és blokk kontextus eszköztárából.
Csoportosítsa az elemeket a CTRL+G megnyomásával
A csoportosítás egy nagyon elterjedt művelet, amely lehetővé teszi a relatív elemek kombinálását és az egyes elemek külön-külön történő vezérlésének terhelésének minimalizálását, miközben mozgatja, igazítja stb. Több elem csoportosításához jelölje ki a területelemeket, vagy jelölje ki mindegyiket a SHIFT billentyű nyomva tartásával, majd nyomja meg a CTRL+G kombináció.
Húzza az elemeket a csoport áthelyezéséhez
A teljes csoport mozgatásához húzzon bármely csoportosított elemet. Csoportosíthatja az elemeket egy webblokkban, majd egyetlen egységként kezelheti őket a csoport belső elemeivel együtt történő kijelölésével és húzásával.
Állítsa vissza a képek arányait
Változtassák meg a képek arányait a kreatív folyamat során, ha nagyítjuk és illesztjük őket egy weboldal készítése közben. Ezért az arányokat visszaállíthatja az eredetire a Kontextus eszköztár ikonjára kattintva. Kattintson a Kép elemre, a dobozra vagy a rácscellára, majd kattintson az Arányok visszaállítása ikonra.
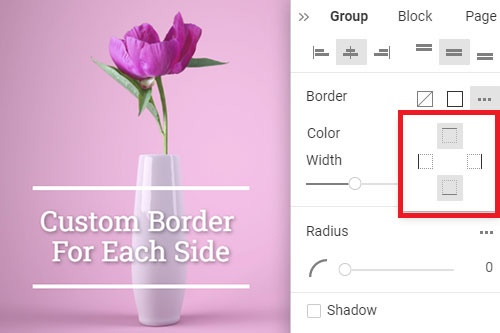
Egyedi szegély mindkét oldalon
Hozzáadhat csoportokat, alakzatokat és képeket, és külön-külön megadhat szegélyeket minden oldalhoz. További szabadságot ad kreatív ötletei megvalósításához. Válassza ki például az alakját. Ezután lépjen a Tulajdonság panelre. Keresse meg a Szegély részt, és kattintson a Beállítások ikonokra. Válassza ki azokat az oldalakat, amelyekhez a szegélyt szeretné megjeleníteni.
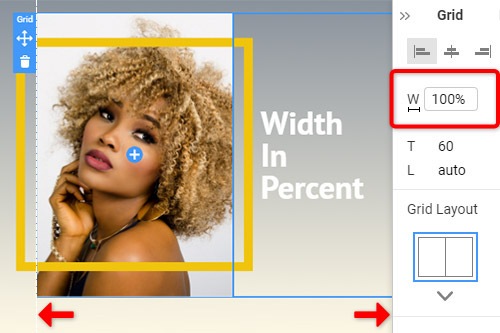
Szélesség százalékban
A Grid, Grid Repeater, általában az összes teljes szélességű tárolóelem és a Szöveg elem mindig 100%-os szélességű. A valódi 100%-ot a Property Panel értékmezőjében láthatja a kiválasztott elemhez. A Width értéket százalékban is megadhatja. A Magasság azonban csak 100 százalék lehet.
Módosítsa az értéket az egér mozgatásával
Many popular graphic and mockup editors can change values with the Mouse Scroll or Move. You can do the same as the parameters and properties illustrated with icons. Go to the Property Panel, hover the mouse over the icon near the property input field and move the mouse right to increase the value and the left to decrease it.
Blokk dobozos és széles
A tartalom szélességét úgy módosíthatja, hogy kiválasztja az értéket a Blokkszélesség legördülő listából. Válasszon ki egy blokkot, majd lépjen a Tulajdonság panelre. A W (Width) tulajdonságban kattintson a kis nyílra a lehetőségeket tartalmazó legördülő lista megnyitásához. Kattintson a lehetőségekre a Tartalom szélességének Dobozosról Szélesre módosításához.
Zárja be az elemeket a körvonalba
Az elemek, tárolók vagy blokkok zárolásához és feloldásához kattintson a Vázlatban található Zárolás ikonra az elemrétegen. Kényelmesebbé teszi a tervezési munkát, különösen, ha több részlettel dolgozik.
Kattintson duplán a csoport elemeinek szerkesztéséhez
Annak ellenére, hogy a csoportosított elemeket egyetlen egységként is áthelyezheti és kijelölheti, mindegyiket szerkesztheti – kattintson duplán egy csoportosított elem eléréséhez, és módosítsa a tulajdonságait a környezeti eszköztáron vagy a Tulajdonságok panelen.
Az elemek csoportosítása és csoportosítása
A Csoportos művelet létrehoz egy csoportelemet, amely lehetővé teszi több elem összeállítását és egy darabként történő felhasználását a Szerkesztőben. Csoportként számos műveletet végezhet és műveleteket adhat hozzá, beleértve a háttér hozzáadását és az elemek mozgatását, valamint különféle animációs effektusok alkalmazását egy csoportra és annak elemeire.
Elemek elrejtése a körvonalban
A Szerkesztőben való munka közben elrejthet elemeket, tárolókat vagy egész blokkokat a vázlatban. Hasznos, ha egyes részletekre összpontosít, miközben elrejti az átfedő vagy akadályozó részleteket.
Blokkok átnevezése az Outline alkalmazásban
A blokkok rendezéséhez és kezeléséhez átnevezheti őket a Vázlatban. Válassza az Oldalnavigátor bal oldali kapcsolóját a Vázlat lapra. Kattintson duplán, vagy válassza az Átnevezés opciót a Beállításokban. Módosítsa a blokk nevét, hogy a webhely tervezési folyamatát kezelhetőbbé és kényelmesebbé tegye.
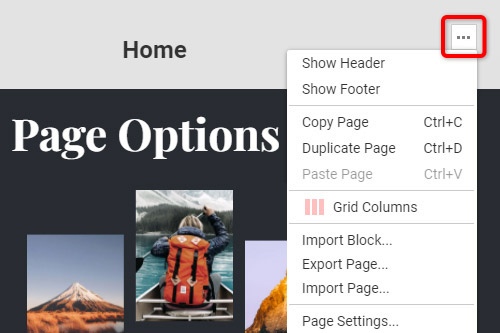
Oldalbeállítások a Szerkesztőben
Az oldallehetőségek nagyon fontosak a weboldal elkészítéséhez, mivel ez a lista tartalmazza az oldal alapvető műveleteit. Engedélyezheti a rácsoszlopokat, használhatja a másolást és beillesztést, az oldalak importálását és exportálását, valamint elérheti a Beállításokat. Az Oldalbeállításokat a jobb gombbal elérhető menüből érheti el, ha a Szerkesztő jobb felső sarkában található Beállítások ikonra kattint.
Webhely létrehozása a Visual Freehand Page Builder segítségével
Nemrég a WordPress és a HTML szakértőire volt szükséged ahhoz, hogy működő weboldalt készíts egyedi tartalomelemekkel és sablonokkal, manapság azonban már nincs szükség kódolási készségre egy reszponzív dizájnú WordPress weboldal létrehozásához. A modern, rugalmas vizuális szerkesztő egy fogd és vidd felület segítségével hoz létre egy webhelyet, amely mindent megad, amire szüksége van, hogy egyedi WordPress témát készítsen webhelyéhez a legjobb WordPress oldalkészítő bővítményekkel. A tapasztalatlan felhasználók azonnal megértik, hogy nincs szükség kódolásra, amikor először látják a drag and drop oldalszerkesztőt. A felhasználók a témakészítőt is kihasználhatják egyéni WordPress-témák létrehozására a jövőbeni felhasználás és promóció céljából. A szigorú, de lakonikus aláírású ikonok segítik a felhasználót az eszköztárban való eligazodásban és felgyorsítják a weboldal szerkezetével való megismerkedést. Ne feledje, hogy a céloldalak jövőbeni értékesítése közvetlenül függ a felhasználó webhelyének stílusától és tartalmától.
Az első dolog, amit a felhasználóknak meg kell tenniük, miután megadták e-mail címüket a regisztrációhoz, hogy elképzeljék, mit szeretnének a webhelyükön. A vizuális oldal-készítőben található nyitóoldalak, kereskedelmi oldalak és szórakoztató oldalak elrendezési sablonjainak nagy mennyiségét át tudják tekinteni a képek, szövegek és további funkciók elhelyezésének kiválasztásához. Az Oldal hozzáadása gombra kattintva létrejön egy kezdőlap, ahol a felhasználók tetszés szerint módosíthatják azt a vizuális oldalkészítő bővítmény segítségével. A drag & drop szerkesztő segítségével a felhasználó a neki leginkább tetsző elrendezést húzhatja a főképernyőre, ahol a leendő weboldal oldala jelenik meg. Az oldalelrendezések testreszabása a WordPress oldal vizuális szerkesztőjével a kép- és szövegblokkok méretének és formájának módosításához. A WordPress oldalkészítő komplett oldalakat is tartalmaz, amelyeket ki lehet használni, és a legtöbb oldalsablonhoz ingyenes WordPress online szerkesztő beépülő modulok tartoznak.
A felhasználók használhatják a meglévő CSS-t, vagy hozzáadhatnak egyedi CSS-t a szöveg általános színsémájához, majd szerkeszthetnek egy színt az adott szövegblokkhoz vagy annak részéhez. Az ingyenes WordPress oldalkészítő beépülő modulnak köszönhetően a kapcsolatfelvételi űrlap-bővítményekhez hasonló létrehozása gyorsan és hatékonyan megtörténik, egyszerű drag and drop elemekkel, amelyek kiválasztják a felhasználónak tetsző kapcsolatfelvételi űrlapsablont, és beállítják azt a kívánt helyre. Az ingyenes WordPress téma rendkívül fontos a különféle egyéni bejegyzéstípusokat tartalmazó oldalak számára, mivel az összes bejegyzés automatikusan beépül a kiválasztott WordPress témába. A felhasználóknak nem lesz szükségük további beállításokra és ugyanazon műveletek állandó ismétlésére és a tartalomra való összpontosításra. Miután megszokta a fogd és vidd építőt, és jobban megértette az oldalkészítő beépülő modult, a felhasználó teljes ellenőrzést szerezhet az új vizuális kompozíciós webhely minden aspektusa felett, és fejlettebb technikákat használhat a jövőbeli drop céloldalhoz, különösen abban az esetben, ha témawebhely-készítő, amellyel egyedi WordPress-témákat hozhat létre más felhasználók számára, vagy bővítményeket hozhat létre a WordPress-témákhoz, amelyeket a témakészítők, például a vizuális zeneszerző is biztosítanak.