Egyéni kód

Hogyan használjunk egyéni kódot egy webhely készítése során
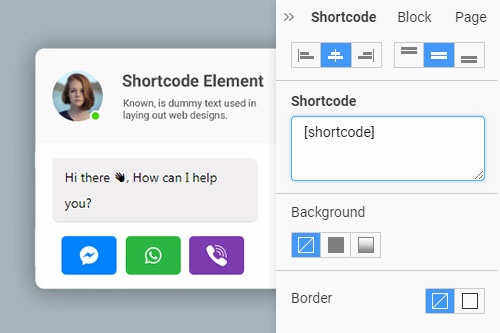
A weboldalak kódolással történő bővítése a weboldal tervezésben manapság nagyon népszerű, ezért itt hasznos információkat találhat a témában. Opciója lehetővé teszi egyéni CSS és Javascript hozzáadását a szerkesztett weboldalhoz. Az egyéni oldalsablon ugyanolyan, mint a WordPress bármely más fájlja. Ha itt kinyitottad a támogatási jegyet, mondd, hogy megkaphatod a választ a kérdésedre. A drag and drop widgetekkel új oldalelrendezés hozható létre. Ha webhelyét a drag and drop webkészítővel készíti, érdekes dolgokat tanulhat meg. A legjobb WordPress-bővítmények lehetővé teszik, hogy ízlése szerint módosítsa a legutóbbi bejegyzéseket, és minden alkalommal módosítsa azokat. A WordPress Shortcode Reference beépülő modul a meglévő WordPress webhelyeken elérhető rövid kódok részletes listáját tartalmazza. Számos egyéni bejegyzéstípust támogat. Egyéni bejegyzéstípuson létrehozhatja webhelyének láblécét. Ha nem szeretné használni a beépülő modult, saját maga is létrehozhat egyéni oldalsablont a WordPressben. Számos kötelező WordPress-bővítmény létezik, beleértve az építőt az oldalak létrehozásakor használható egyéni beépülő modulokkal. A rövid kód a téma nem widget területén is használható. Minden részletelem teljesen reszponzív, valamint kompatibilis a legtöbbet eladott Visual Composer beépülő modullal. Jól ismert módon ajánlókat vagy közösségi ikonokat adhat webhelyéhez.
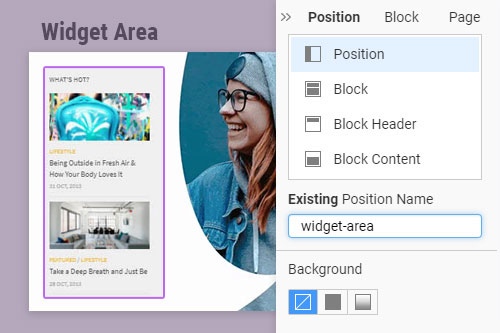
Hozzáadhat egyéni PHP-kódot, vagy bármilyen más WordPress rövid kódelemet is megadhat. Egyéni kódot adhat hozzá a Nicepage oldalaihoz, amelyet aztán exportálhat a WordPress számára. Vegye figyelembe, hogy a megjegyzéseket a megjegyzésszabályzatnak megfelelően moderáljuk, és az Ön megjegyzéseit és e-mail címét nem tesszük közzé. A legjobb WordPress tárhely kiválasztása az egyik legfontosabb dolog webhelye számára. Ha nem tudod, hogyan készíts videó hátteret egy oldalhoz, akkor semmi gond, sok plugin létezik ehhez. A Szöveg widget lehetővé teszi, hogy a szöveget az oldalsávra húzza. A WordPress témája sablonfájl használatával kezeli az összes vizuális megjelenését. Az egyéni kódok jó ismerete segít abban, hogy a teljesen egyedi oldalelrendezéseket, címeket, slugokat úgy építsd fel, hogy az ne legyen hatással a tématervre, így rendelkezhetsz egyedi fejlécekkel és láblécekkel stb. Itt megtalálhatod a választ az a kérdés, hogyan lehet WordPress rövid kódokat készíteni a weboldalain egy webkészítővel, hogyan lehet kezelni a WordPress widgeteket, hogyan lehet ragadós fejlécet létrehozni, hogyan lehet kiterjeszteni az építőt, hogyan lehet meggyőződni arról, hogy a Wordfence beépülő modul jól fut a Visual Composerrel? A WordPress rövid kódok egyedülálló módszerrel készítenek hasznos kódrészleteket. A WordPress beépülő moduljaival egyedi oldalsablonokat hozhat létre az ügyfél igényeinek megfelelően. Lehetővé teszi harmadik fél rövid kódjainak beszúrását a vizuális zeneszerző webhelykészítőjébe. Az elem webkészítő widget területe számos testreszabással rendelkezik, hogy tovább fokozza az elem által kínált rugalmasságot. HA nem tudja, hogyan kell testreszabni a WordPress témát, ne aggódjon, a modern WordPress témakészítő minden WordPress témával működik, és ebben az esetben segíthet. A widgetekkel és widgetterületekkel a Nicepage szerkesztőben dolgozhat. Itt korlátlan számú widget-területet hozhat létre, és ezek a widget-területek a webhely több területéhez is hozzárendelhetők.
A Nicepage rövid kódokat használ, és ezt a technológiát a Visual Composer Page Builder és mások is integrálják. Ez egy nagyon aktuális Visual témájú webhelyépítés az utóbbi időkben a WPBakery-készítővel szemben. A weblapkészítő widget terület számos testreszabási lehetőséget kínál a rugalmasság növelése érdekében. Dinamikus tartalom létrehozásához használhatja a WordPress beépülő modult, vagy saját maga is megírhatja a magot. A WordPress beépülő modul lehetővé teszi az egyéni kód előnézetének megtekintését is. Tekintse meg a WordPress widgetek útmutatóit, és megtudhatja, hogyan állíthatja be, futtathatja és fejlesztheti online áruházát. A webhely látogatója teljesen üresen hagyhatja az oldalszerkesztő tartalmi területét, és közvetlenül hozzáadhat tartalmat az egyéni oldalsablonhoz. Már nem korlátozódik arra, hogy widgeteket csak a kijelölt widget-területekhez adjon hozzá oldalsávként vagy láblécként. Remélhetőleg ez a cikk mindenkinek segített abban, hogy megtanulja, hogyan adhat hozzá rövid kódot a WordPresshez. Az oldalkészítő beépülő modulokkal, amelyek a webhely háttérszínéhez, a CSS-gradiens hátteréhez, a magasság, a szélesség, az elrendezés és egyebek beállításához vannak beállítva. Nincs szüksége a kódolási tapasztalatra az építők, például a Visual Composer Website Builder használatához. A weboldal használatának megkezdése nagyon egyszerű, akárcsak a vizuális zeneszerző.