A fejléc- és láblécblokkok használata egy webhelyen

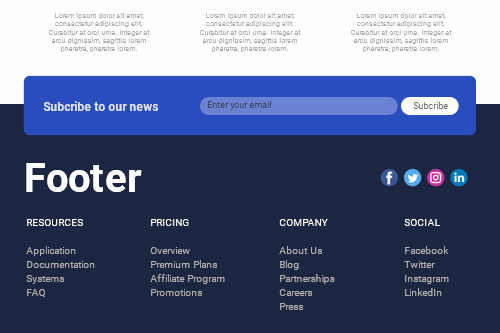
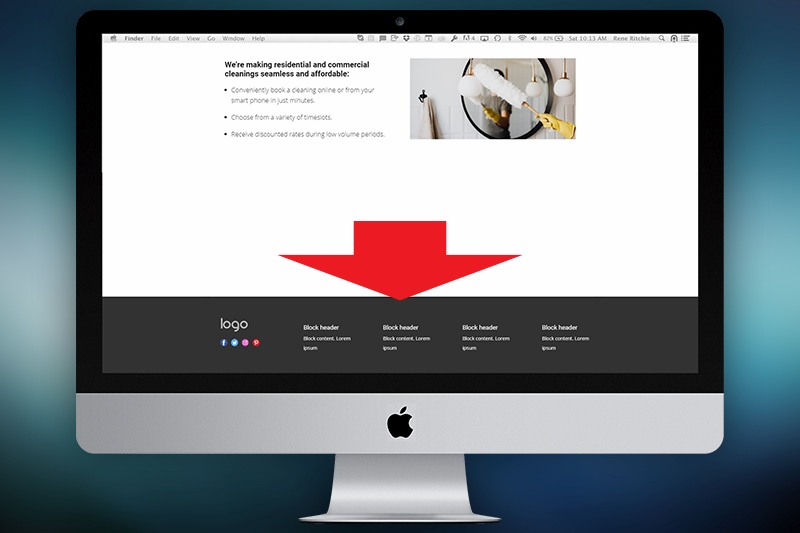
Webhely lábléce
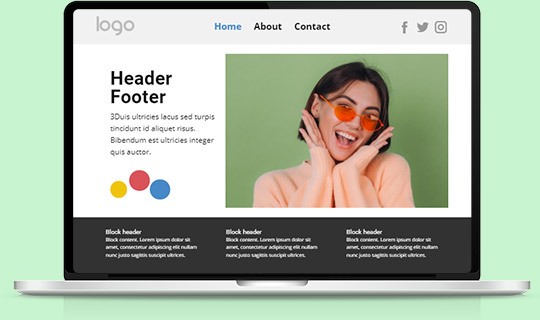
A lábléc minden olyan webhely alsó blokkja, amely a többi oldalra jellemző adatokat tartalmazó összes weboldal között meg van osztva. A láblécekben található információk tartalmazhatnak linkeket oldalakra, bejegyzésekre vagy külső forrásokra, hivatkozásokat és szerzői jogi megjegyzéseket, valamint hivatkozásokat közösségi fiókokra, kapcsolatfelvételi és előfizetési információkat stb.
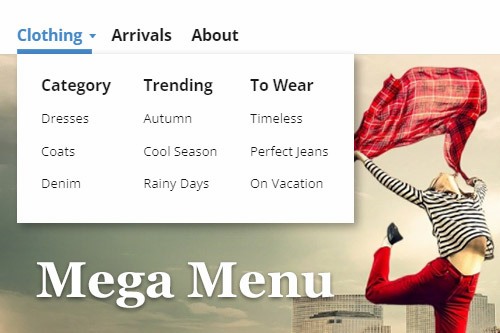
Mega menü
A Mega Menu a legnépszerűbb elrendezés, amelyet az almenüelemeket tartalmazó modern menükben használnak. Lehetővé teszi altételek hozzáadását az oszlopokhoz, valamint képek és egyéb elemek hozzáadását a menühöz. Mega menü hozzáadásához válasszon ki egy menüt a fejlécben, lépjen a jobb oldali Tulajdonság panelre, majd váltsa át az elrendezést a Mega menüre az Elrendezés részben a megfelelő ikonra kattintva.
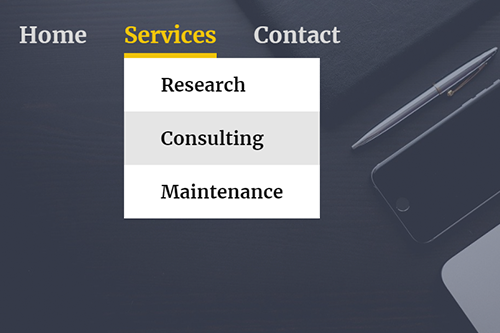
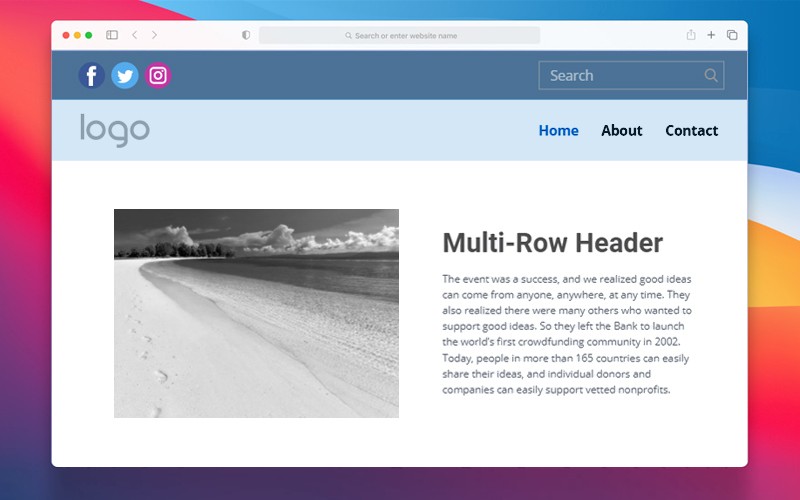
Többsoros fejléc
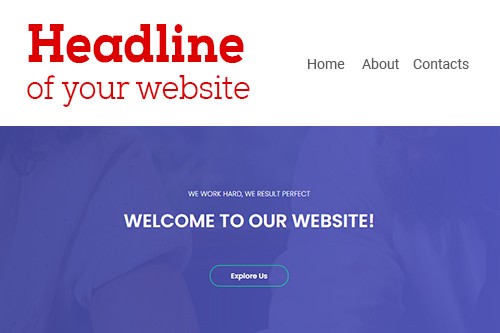
Kombináljon több fejlécblokkot az oldalak tetején egyetlen nagy fejlécté. Több információ elhelyezését teszi lehetővé, mint a klasszikus egysoros fejlécben. Két vagy több fejlécblokkba hozzáadhat menüt, keresőmezőt, bevásárlókosarat, közösségi ikonokat és névjegyeket. Általában különböző színekkel rendelkezik a blokk hátteréhez. Ez a legnépszerűbb az e-kereskedelmi webhelyeken.
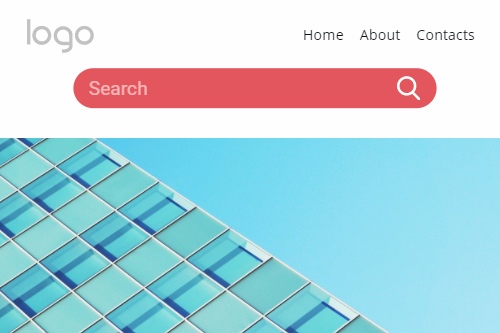
Keresési elem
Engedélyezze a felhasználóknak, hogy megtalálják a szükséges információkat a webhelyén a fejlécben található keresőelem segítségével. Felhívjuk figyelmét, hogy a Keresés a WordPress és a Joomla szabványos funkcióit használja, és a HTML webhelyen való engedélyezéséhez meg kell írnia a kódot.
Fejléc hivatkozás megjelenítése
Elrejtheti és felfedheti az oldal fejlécét a Tulajdonságok panelen, ha a Szerkesztőn túli szürke területre kattint, és a Tulajdonság panelre lép. Ezenkívül a Szerkesztő jobb felső sarkában, a Beállítások ikon melletti hivatkozásra kattintva bármikor felfedheti a rejtett fejlécet, ami nagyon kényelmes, gyors és könnyen megtalálható.
Mi a fejléc és lábléc egy modern webhelyhez?
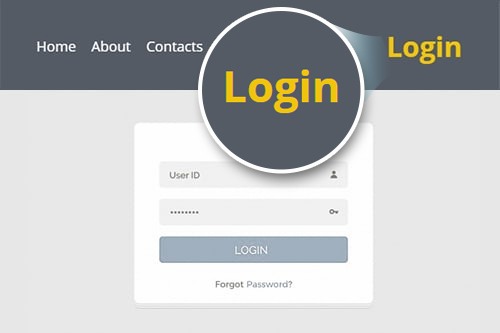
Modern weboldalak létrehozása lehetetlen fejléc és lábléc nélkül. Lábléc- és fejléc-kialakításuk is jelentős szerepet játszik abban, hogy egyedi és kiváló felhasználói élményt, hatékony navigációt biztosítsanak a weboldalon, megtalálják a szükséges információkat, és felhívják a figyelmet a létfontosságú pontokra. A közös webhely láblécek és fejlécek szintén elengedhetetlen eszközök a felhasználói élmény kialakításához és a webhely márkájának további népszerűsítéséhez, a különféle CTA (call to action) integrációkhoz, valamint a cég aktuális tartózkodási helyének, elérhetőségeinek megadásához vagy konkrét kérdések feltevéséhez. Tekintsük át, hogy a fejléc és a lábléc milyen szerepet játszik a webhely- és UX-tervezésben, hogyan használják a webhelyek a webhely-lábléc- és -fejléc-kialakítást promócióhoz, és hogyan integrálhatják ötleteit a legjobb webhely-láblécbe és -fejlécbe. Ha az oldal tetejéről indul, akkor megjelenik a fejléc terület, amely az első, amit a célközönség és a webhely látogatói látnak, amikor belépnek a céloldalra. A weboldal fejléc kialakítása felhívhatja a felhasználó figyelmét, kiváló logóval és szlogennel népszerűsítheti vállalkozása márkaidentitását, és a fő kezdőlapon kívül más weboldalakat is kibontakozhat. Az e-mail címen és telefonszámon keresztüli bejelentkezési és regisztrációs űrlapjaik hagyományosan szintén a fejlécben találhatók, hogy gyorsan elérjék a weboldal további funkcióit. A fejléc elsősorban konzisztens az egész webhelyen. Vannak azonban példák a webhely fejlécére, amely a webhely szakasza alapján változik. Funkcionálisan a fejlécek tartalmazhatnak webhelynavigációs csúszkát, webhelykereső widgetet, bevásárlókosár widgetet (vásárlási webhelyekhez) és CTA gombokat.
Amikor webhelyének látogatói lefelé görgetnek a webhely oldalának aljára, megtalálják webhelyük láblécét. A fejléchez hasonlóan a lábléc is jellemzően konzisztens az egész webhelyen, minden oldalon és bejegyzésen, mint a jó webhelyláb-tervezési példákban. A webhely láblécének kialakítása főként marginális figyelmet kap, ami egyesek úgy vélik, hogy elpazarolt lehetőség, mivel a lábléc minden oldalon megismétlődik. A kiváló webhelyláb-tervezési gyakorlatok azonban azt mutatják, hogy a beállításoktól függően a legjobb lábléc-kialakítás tükrözheti a lényeges információkat, például a szerzői jogi információkat, az Ön használati feltételeit és adatvédelmi szabályzatát, átfogó webhelytérképet, kapcsolatfelvételi űrlapokat és híreket, google térképeket vagy képeiket, helyezzen el közösségimédia-ikonokat vagy integrált közösségimédia-modulokat stb. Egyes webhelyek fejlécük alatt is feliratkoznak. Ez azonban kevésbé hatékony, ahogy azt a webhely lábléc-tervezési bevált gyakorlatai bebizonyították, mert ha hatalmas adatkapacitású weboldalakról beszélünk, nem minden felhasználó görgetne le több ezer bejegyzést, hogy regisztráljon vagy bejelentkezzen. Vonzó és informatív fejléc felépítése és lábléc, először is szüksége van egy elképzelésre a jövőbeli webhelyről, gondolja át, mit látnak az emberek, amikor először látogatják meg webhelyét, majd válasszon egy webhelytémát, amelyet alapul szeretne használni. Be kell állítania a színsémát az egész webhelyre, valamint a lábléc- és fejléc hátterére, hogy megfeleljen a stílusnak és a színnek. A bevált gyakorlatokat alkalmazó webhelye vonzó és egyedi osztott kép hátteret használhat, ha egy képet kettéosztanak, és a fejlécben és láblécben helyezik el.
A fejlécben adjon meg elegendő információt ahhoz, hogy a látogatókat az oldal további felfedezésére ösztönözze. Webhelye nevének és logójának egyértelműnek, olvashatónak és kattinthatónak kell lennie, hogy a webhely felhasználói könnyen visszatérhessenek a főoldalra. Helyezze a keresési bővítményt és a regisztrációs/bejelentkezési elemeket a webhelyszakaszok vagy a navigációs menü közelébe. Ezután megkezdheti a legjobb egyedi megjelenésű webhely lábléc kialakítását. Amint azt a jól ismert legjobb webhelylábléc-tervek is sugallják, meg kell adnia a kapcsolatfelvétel módjára vonatkozó információkat, legyen szó telefonszámról, kapcsolatfelvételi űrlapra mutató hivatkozásról vagy mindkettőről. Az oldal láblécének kialakítása a webhelyen végzett kereséssel az utolsó lehetőség, hogy felkeltse a látogató figyelmét, és egy adott művelet végrehajtására ösztönözze. További információk, például a használati feltételek, az adatvédelmi szabályzat és a szerzői jogi információk az oldal alján találhatók. Ha rendelkezik fizikai ábrázolással, adja hozzá a Google Maps földrajzi helymeghatározását és az írott címet. A hozzáadott közösségi média ikonoknak a középpontban kell lenniük, hogy felkeltsék a figyelmet. Még a fő tartalom kihagyására is lehetőséget adhat, és azonnal megtalálhatja a kapcsolatfelvételi adatokat és a közösségi oldalakra mutató hivatkozásokat. Keresse fel építőünket, és hozzon létre egyéni fejlécet és láblécet a webhelyéhez.