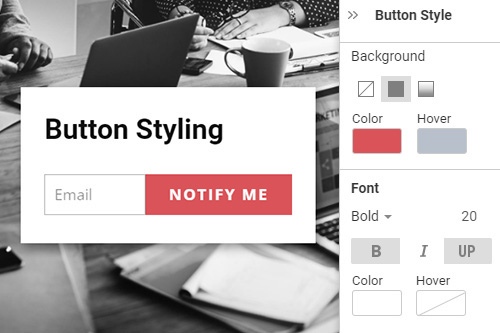
Como editar o estilo do botão de um formulário de contato

Tudo que você precisa para criar seu site gratuito
Use nosso Construtor de Sites para projetar e criar sites sem codificação. Arraste e solte o que quiser, para qualquer lugar que quiser. O Criador de sites adapta automaticamente seu site para dispositivos móveis para torná-lo responsivo. Escolha entre mais de 9.000 modelos de sites personalizáveis.
Recursos Relacionados
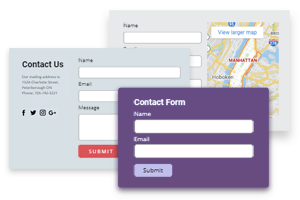
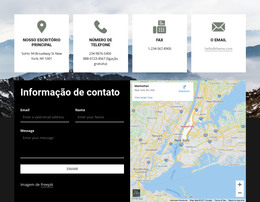
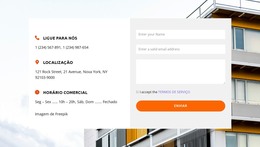
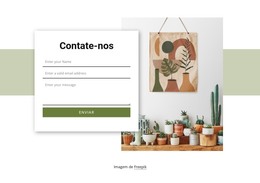
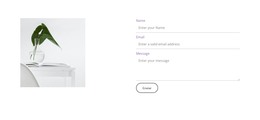
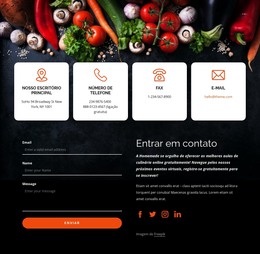
Modelos grátis com Elemento do formulário de contato
Comece com nossos melhores modelos, ótimos para qualquer negócio. Crie e personalize-os com nosso poderoso e gratuito construtor de sites sem código. Todos os modelos são compatíveis com dispositivos móveis e têm uma aparência excelente em qualquer dispositivo.
-
Construir site sem codificaçãoDownload
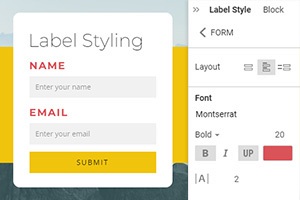
How To Stylize Your Contact Form Button
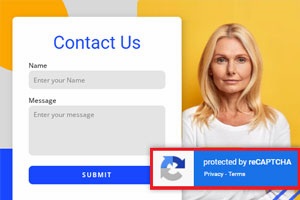
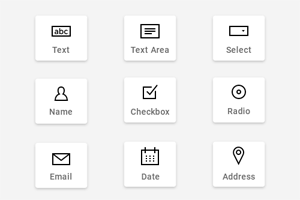
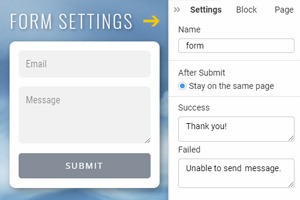
The contact forms button is one of the most important elements in the contact forms. Button style changes the form's appearance, giving it another look. You must be very careful when you want to change the background color for the text and button. So, if you don't know how to create or style form elements (even 7 or more items), you can visit Nicepage. Read the terms of service and styling form or forms buttons very easily. You are enabled to Fill, change the Borders, or change the text style for your buttons (without any WordPress plugin or custom CSS code). Even if you use the Contact Form 7 submit button 3 without CSS, you can change it and get a wonderful design.
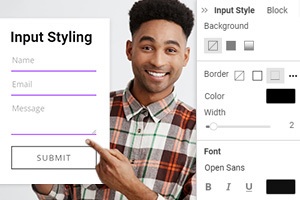
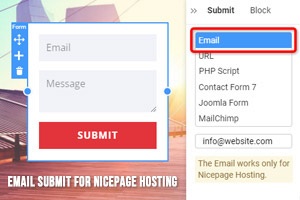
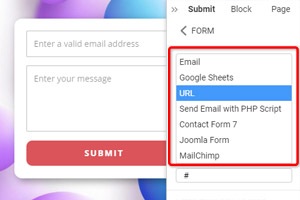
If you don't know how to customize a submit button, it can damage the whole design. Many people today don't know how to add custom CSS code below the editor or how to change the buttons. Without adding or using custom CSS code, you can style the form's submit button. In the property panel, click the Style link and edit every element of your button. Today, one of the most popular trends is changing WordPress themes and styling contact form (7 different variants) buttons with different colors. You can create nice Contact Form 7 forms even if you don't use the custom CSS code below the styles. When you know how to customize the contact form 7 forms (using CSS or without) submit button, it allows you to work faster.
Besides the button, input fields text font family background color also plays a huge role in the web design. Many people today have a request, and please tell me how I can change the style of buttons for multiple contact forms without using a contact form 7 plugin, so you can only visit Nicepage. When you change styling the submit button, it will affect the style of the contact form 7 and the whole of your layout. Once we know how the contact form 7 form styles are configured, we can then see the modifications needed to adjust the form's look to match your requirements. Its assistance has helped you learn about how to change the style Contact Form 7 forms inside the website. This feature helps ordinary users easily create professional-looking Contact Form 7 forms with several compatible templates and built-in styles-even if you have no HTML and CSS skills. Only select a submit button of the contact form 7 form, and start working with it.