Hur man ändrar radhöjden för textelementet på en webbsida
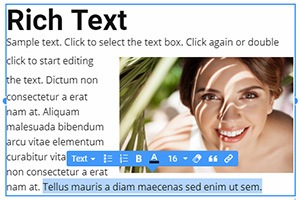
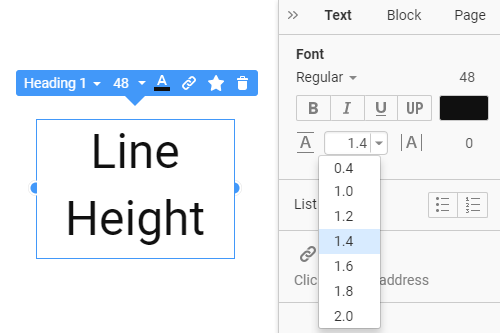
Radhöjden är en grundläggande textegenskap som definierar utrymmet över och under textrader. Du kan ändra värdet för Linjehöjd genom att markera eller skriva i fältet i egenskapspanelen för vald rubrik, text eller andra element. Det rekommenderas vanligtvis att använda den mindre radhöjden för de större teckensnittstorlekarna.

Everything You Need To Create Your Free Website
Använd vår webbplatsbyggare för att designa och skapa webbplatser utan kodning. Dra och släpp vad du vill, till vilken plats du vill. Webbplatsskaparen anpassar automatiskt din webbplats för mobilen för att göra den lyhörd. Välj bland mer än 15,000 anpassningsbara webbplatsmallar.