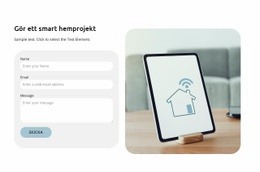
Hur man skapar ett kontaktformulär på din webbplats


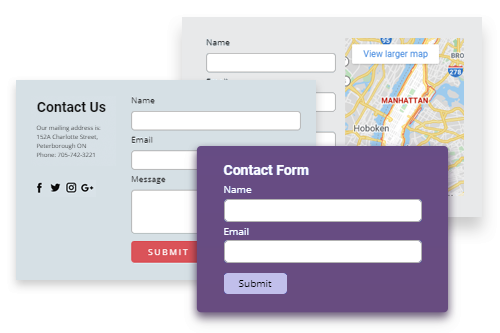
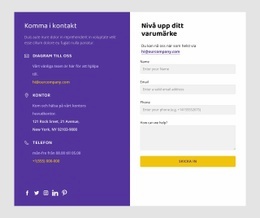
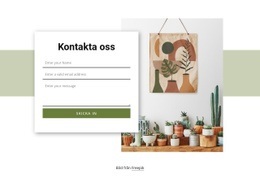
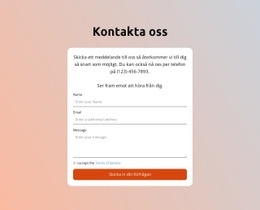
Förinställningar för kontaktformulär
Använd formulärförinställningar, lägg till block med de mest populära formulären med ett klick. Du kan lägga till en kontakt, prenumeration och andra formulärförinställningar och anpassa blocken enkelt efter infogningen.
AI-baserat anti-spamfilter
Nicepage tillämpar det AI-baserade anti-spamfiltret för inlämningar av kontaktformulär. All formulärdata används i analysen, som visar en minskning av skräppostvolymen med mer än 75 %.
Dra och släpp kontaktformulärfält
Du kan enkelt ändra placeringen av formulärinmatningarna och andra element genom att dra och släppa dem till de fördefinierade positionerna i Form Builder. Du kan också transformera formulärfälten horisontellt och vertikalt, samt placera dem på rad medan du placerar dem i editorn.
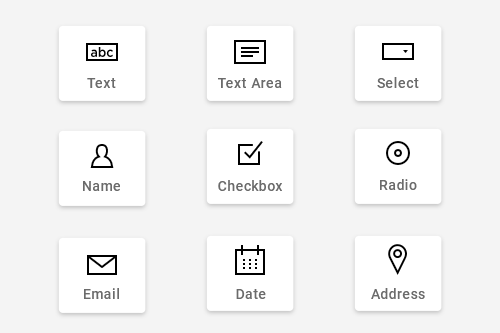
Fälttyper för kontaktformulär
Välj bland mer än 10 formulärfältstyper när du bygger dina formulär, inklusive inmatning, textområde, alternativknapp, urval och allt annat populärt som används i moderna formulär.
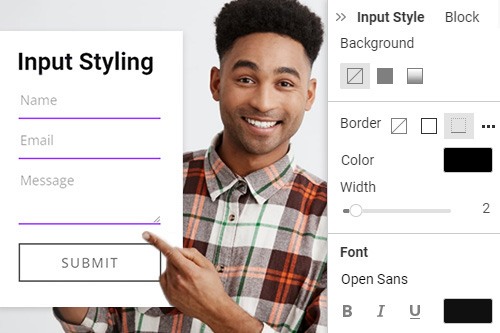
Form Input Styling
Formuläringångarna kan ha olika stilar, och nu är det populärt att endast ha ingångar med den nedre kanten som markerar inmatningsfältet. Du kan stilisera teckensnitt, fyllning, ram och mer för kontaktformulärelementet som lagts till på en webbsida. Välj ett formulär och klicka sedan på länken Inmatningsstil i egenskapspanelen. Ändra utseendet på formulärinmatningarna genom att förhandsgranska dina ändringar i redigeraren.
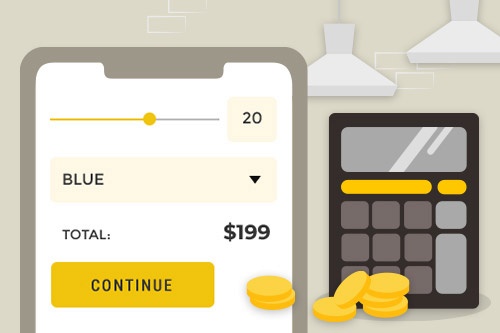
Kontaktformulärets layout
Du kan enkelt ändra layouten för kontaktformuläret från att placera formulärinmatningar och fält från vertikalt till horisontellt och vice versa. Välj kontaktformuläret, gå till egenskapspanelen och hitta avsnittet Layout. Klicka på layoutikonerna för att placera indata i en rad eller en under en annan på en webbsida.
Flytta fält i kontaktformulär
Tillsammans med fälten för att dra och släppa i Contact Form Builder kan du använda pilarna i Context Toolbar för att flytta fält. Välj ett formulär i redigeraren, välj ett fält och klicka sedan på upp- eller nedpilarna för att flytta formulärfältet därefter.
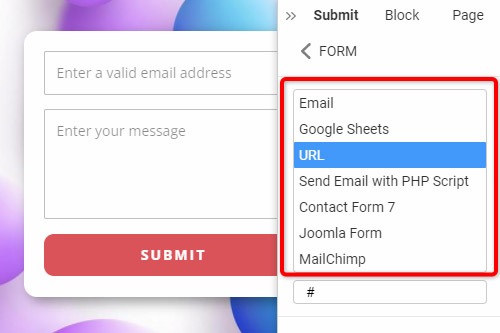
Inlämningsalternativ för kontaktformulär
Nicepage använder standardelementet HTML Form för att samla in data från fälten. Formuläret är alltid kopplat till ett speciellt skript som tar emot indata och talar om för servern vad den ska göra med data som anges i fälten: skicka ett e-postmeddelande, lägg till data i databasen, etc. För att implementera att skicka e-postmeddelanden från servern, Nicepage tillhandahåller följande SUBMIT-alternativ: URL, Skicka e-post med PHP-skript, Kontaktformulär 7 (WordPress), Joomla-formulär (Joomla), MailChimp och E-post, som endast är tillgängligt med Online Builder.
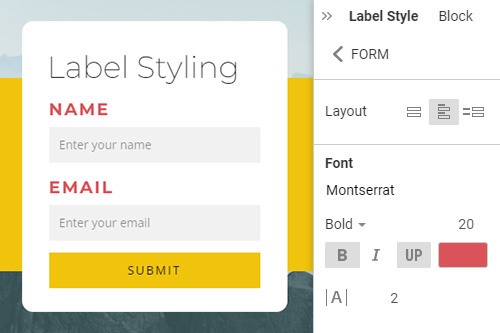
Form Label Styling
Eftersom du kan aktivera etiketter som ska visas tillsammans med formulärinmatningarna kan du enkelt ändra dem i egenskapspanelen. Välj ditt formulär, gå till egenskapspanelen, ändra layouten och visa etiketterna. Klicka på länken Etikettstil för att gå till panelen Etikettstil. Ändra etiketterna.
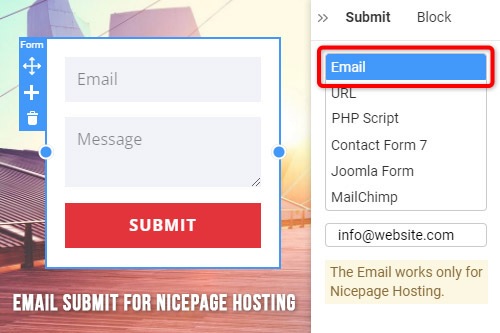
Skicka e-post för Nicepage-värd
Du kan använda e-postmeddelandet för kontaktformulärelementet som lagts till i Nicepage-applikationerna för Windows eller Mac OS. Du kan snabbt få en fungerande HTML-webbplats eller fullt fungerande prototyp att presentera för dina besökare eller potentiella kunder med den här funktionen. Välj kontaktformulärelementet i redigeraren, klicka på länken Skicka och välj e-post i listan. Ange e-post under listan. Det här alternativet fungerar endast för webbplatser som publiceras på Nicepage Hosting.
Formuläravstånd
Du kan enkelt ändra avståndet både till formulärinmatningar och fält och mellan fält. Välj en Från i ett webbblock och gå sedan till egenskapspanelen. Rulla ned för att hitta Avståndssektionen. Dra skjutreglagen eller använd inmatningsfälten vid dem för att ändra mellanrumsvärdena.
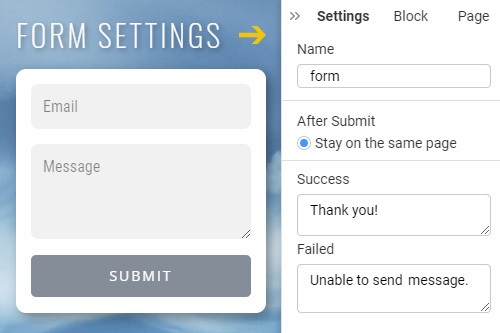
Allmänna formulärinställningar
I de allmänna formulärinställningarna kan du ange namn, åtgärd efter inlämning och meddelanden. Välj ett formulär och gå sedan till egenskapspanelen till höger. Klocka i länken Inställningar. Redigera meddelandena om namn, efter inlämning, framgång och misslyckande på inställningspanelen.
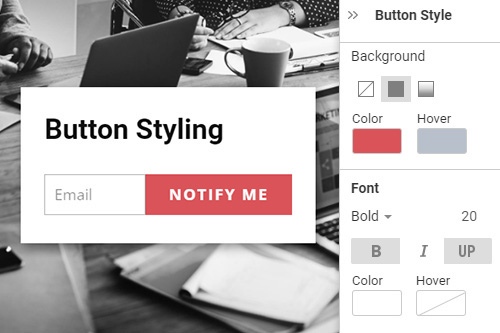
Form Knapp Styling
Knappen är vanligtvis ett av huvudelementen i webbdesign. Därför är det också väldigt viktigt på din hemsidas kontaktformulär. För att ändra knappen, dess position och inriktning, välj ett kontaktformulär och klicka sedan på länken Knappstil i egenskapspanelen. Ändra fyllning, kantlinje för alla knapptillstånd, justering och mer på knappstilspanelen.
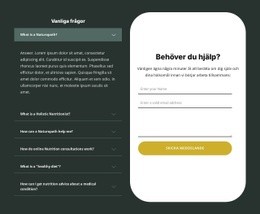
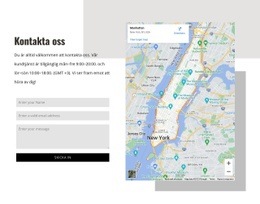
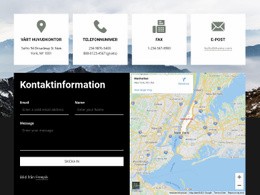
Gratis mallar med Kontaktformulärelement
Kom igång med våra bästa mallar, perfekta för alla företag. Skapa och anpassa dem med vår kraftfulla och gratis webbplatsbyggare utan kod. Alla mallar är mobilvänliga och ser utmärkta ut på alla enheter.
How to Use Forms For Feedback and Communication
The Form Builder, maybe you know a WordPress form builder, is a website element that allows building the login, contact, subscription, and other forms. Choose the type, style, size, and color of the text that visitors will enter into the form fields. You can change the builder form background color from the settings and match it with your website. A grid can completely change the arrangement of the form element, so we give a lot of options of grids, and you can choose the most suitable one. Add custom CSS fields to the form, from which users will contact you, making communication more comfortable. It is essential to determine where the page builder places the field in the set of the fields in relation to the other fields. Shadow can be an integral part of the form element because it makes them look more attractive and adds brilliance to the whole website. Our drag and drop tool will help you control the shadow and put it in the right part of each form element.
Create modern forms with our drag and drop builder, and in a few minutes, you will get a powerful website with an attractive design. Don't worry if you don't know custom HTML tags, CSS or can't use the page builder. Our team will make it all work for you. Forms are fully responsive so that they will look well on different devices. You can create a form, application form, subscribe form, etc. You can create both minimalistic and complex graphics from elements, and it all depends on your project. Each element of the form is editable, so you can change the size of the form, add styles, the text block element of the page builder, and so on.
Create a new form element with our drag and drop editor, and you will not need to touch a code. If you don't like the header and footer, you can hide them, and the form will be without these parts. Our tool allows adding the video to your template, and it makes your layout more interactive. Like the WordPress form maker, this instrument enables adding CSS codes in the page builder so that you can create a unique style. Given custom post types, you can make multiple contact forms options that will appeal to all kinds of users. Getting started with our instruments is very easy and comfortable, and you don't need anything. Only download it or start editing online. Users continue to search for more comfortable website elements, like the GDPR section, responsive form elements, etc. So, you must update your design every time and give them more and more useful features.