Cómo utilizar el elemento Galería de imágenes en un sitio web


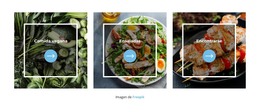
Galería de imágenes Brecha
Las imágenes de la galería pueden tener paletas y colores similares y, a veces, es difícil distinguirlos en una página web. Puede agregar fácilmente el espacio entre las imágenes de la galería aumentando el espacio en el panel de propiedades. Seleccione su Galería, luego vaya al Panel de propiedades a la derecha y arrastre el control deslizante de la Propiedad Gap.
Cambio de diseño de la galería
La Galería en Nicepage es un Elemento transformable, que puede convertir fácilmente en Carrusel, Control deslizante, Control deslizante con miniaturas y Control deslizante con subtítulos. Seleccione cualquier galería en un bloque y vaya al panel de propiedades. Haga clic en los iconos de propiedades de diseño para aplicar el cambio de diseño.
Caja de luz de la galería de imágenes
La opción Image Lightbox le permite ampliar una imagen de la galería para obtener una vista previa en detalle. Esta opción está disponible para el diseño de cuadrícula y está habilitada de forma predeterminada. Sin embargo, si necesita deshabilitar o volver a habilitar esta propiedad, puede seleccionar una galería en su página web y luego ir al panel de propiedades. Haga clic en el enlace Estilo de imagen, luego marque la casilla de verificación Cuadro de luz de imagen en el siguiente Panel.
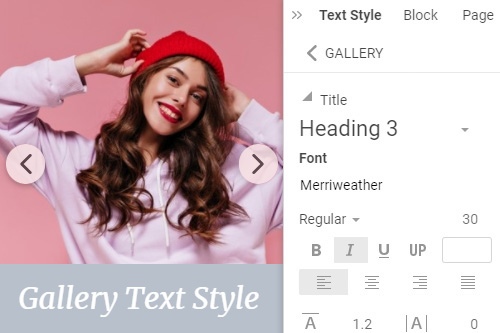
Estilo de texto de la galería
Al igual que con cualquier otro Texto en su página web, puede cambiar los parámetros de fuente para los Textos de la Galería, tanto el Título como el Texto, por separado. Para eso, seleccione una Galería, luego en el Panel de propiedades a la derecha, haga clic en el Enlace de estilo de texto. En el siguiente Panel, modifique las propiedades de los Textos y vea la vista previa de sus cambios en el Editor. Tenga en cuenta que debe tener el Texto de la galería, que debe ingresar en los campos especiales.
Animación de desplazamiento de la imagen de la galería
La Galería se ve más atractiva en sus diseños web si interactúa con sus visitantes. Por lo tanto, puede agregarlo en forma de Animación al pasar el mouse para las imágenes de su galería. Seleccione su Galería, luego vaya al Panel de propiedades. Haga clic en el enlace Imagen en la sección Animación y elija el efecto Animación al pasar el mouse para las imágenes de su galería en el siguiente panel.
Galería Texto Hover Animación
Puede agregar la Animación al pasar el mouse para los Textos de la galería, lo que hace que sus diseños web sean aún más interactivos y atractivos para los visitantes del sitio web. Seleccione la Galería. Si el diseño de la galería tiene textos, vaya al panel de propiedades. Agregue Textos y luego haga clic en el vínculo Capa de Texto en la sección Animación. Haga clic en uno de los ajustes preestablecidos y personalice el efecto de animación al pasar el mouse si es necesario.
Texto de la imagen de la galería
Para los diseños de la galería, como el título y el control deslizante, puede agregar el encabezado y el texto que describe la imagen de la galería. Cuando sus visitantes hacen clic en el modo Lightbox de imagen, puede ver estos textos en el modo Lightbox de imagen. Para mostrar los textos de las imágenes de la galería, seleccione la galería y luego cambie su diseño para mostrar los textos. Vaya al Panel de propiedades, luego ingrese los textos en los campos especiales.
Radio de la imagen de la galería
Las imágenes de la galería pueden tener el radio, lo que hace que sus galerías se vean más interesantes y diversas. Para habilitar el radio para las imágenes de la galería, seleccione la galería, luego el estilo de imagen en el panel de propiedades. Arrastre el control deslizante de radio o ingrese su valor para despertar las esquinas de las imágenes de la galería.
Plantillas gratuitas con Elemento de galería de imágenes
Comience con nuestras mejores plantillas, ideales para cualquier negocio. Créelos y personalícelos con nuestro potente y gratuito creador de sitios web sin código. Todas las plantillas son compatibles con dispositivos móviles y se ven excelentes en cualquier dispositivo.
-
Personaliza cualquier plantillaDescargar
Image Gallery Element On Modern Websites
Add a collection of your favorite images to your web designs using the Gallery Element. Add titles, apply hover effects, and styling. Build a collection of your favorite images into your web layout with the Gallery element. Add headers, hover effects, and styling. Here you can find professional HTML templates. If you need help in the website creation process, our instruments will help in every process. You can select images, change elements such as color, size, add new items, edit layout options, and size, you choose between different variations more suitable for you. Our tool allows you to create a page using blocks, the intro, about, features, etc.
You can find templates using image galleries on our website, modify each WordPress image gallery, and create a unique website. You can also see a demo preview of your future website. The image gallery will give your website a unique look and uniqueness. You can choose between the best templates on our website. For example, a photo gallery for six photos HTML template will give your website a fantastic look. They are responsive and fully customizable with an easy drag and drop Nicepage editor. Like the new gallery widget, our tool allows adjusting colors, size, fonts, layout, other elements, and content and images. You can scroll down the page to the layout, find the item you want, and edit it to your liking. You can upload your images via the media library, click the image and edit it. If you're used to WordPress Media Library, don't worry, our editors support many element types and media libraries, so your work will be easier. If you have agreed to the terms of service, you can set up our editor on your PC and create the original web page today.
A gallery can be a successful addition to a business website that will give your website a fresh appearance. You can add headers, add information about your company such as email address, office address, change the gallery background color, apply hover effects, etc. You can modify each image gallery element in your style, so get a unique website with unique elements. Modify columns and rows of your image gallery, change the image gap, add video in the gallery, etc. We make sure that the images in the gallery are fully responsive and adapt to the screen size and conditions of any device you can choose between. Edit your template online with the editor and control image aspect ratio, size, color, etc. Similar to the gallery widget, with our tool, you can add captions to selected images. From this article, you will learn how to use an image gallery for your website.