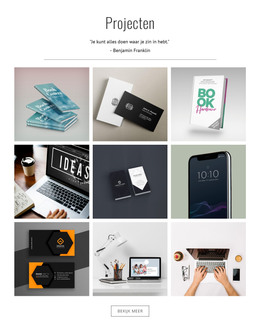
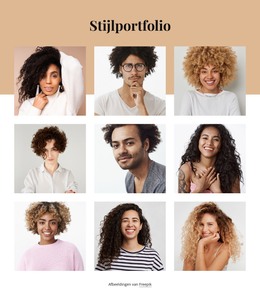
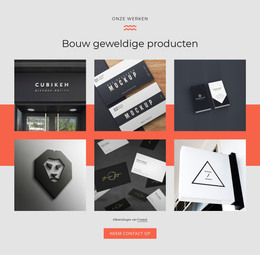
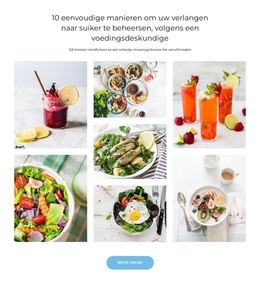
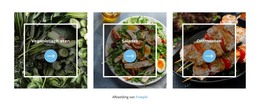
Website-element afbeeldingengalerij


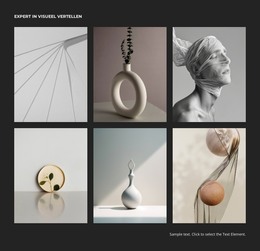
Afbeeldingsgap
De galerijafbeeldingen kunnen vergelijkbare paletten en kleuren hebben en soms is het moeilijk om ze op een webpagina te onderscheiden. U kunt eenvoudig de afstand tussen de galerijafbeeldingen toevoegen door de opening in het eigenschappenvenster te vergroten. Selecteer uw galerij, ga dan naar het eigenschappenvenster aan de rechterkant en sleep de schuifregelaar van de Gap-eigenschap.
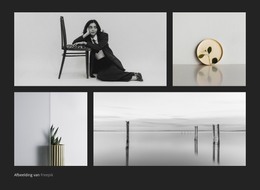
Galerij-indeling wijzigen
De Galerij in Nicepage is een transformeerbaar Element, dat u gemakkelijk kunt converteren naar de Carousel, Slider, Slider With Thumbnails en Slider With Captions. Selecteer een galerij in een blok en ga naar het eigenschappenpaneel. Klik op de pictogrammen voor lay-outeigenschappen om de lay-outwijziging toe te passen.
Lichtbak voor afbeeldingengalerij
Met de optie Image Lightbox kunt u een galerijafbeelding vergroten om deze in detail te bekijken. Deze optie is beschikbaar voor de rasterlay-out en is standaard ingeschakeld. Als u deze eigenschap echter moet in- of uitschakelen, kunt u een galerij op uw webpagina selecteren en vervolgens naar het eigenschappenvenster gaan. Klik op de link Imag Style en vink vervolgens het selectievakje Image Lightbox op het volgende paneel aan.
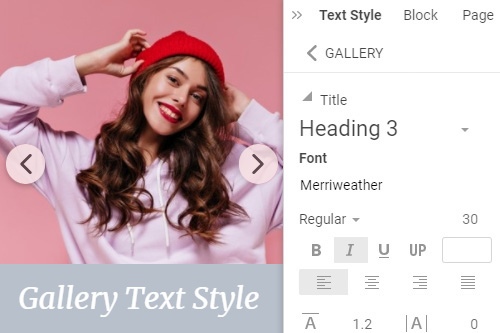
Tekststijl galerij
Zoals bij elke andere tekst op uw webpagina, kunt u de lettertypeparameters voor de galerijteksten, zowel de kop als de tekst, afzonderlijk wijzigen. Selecteer daarvoor een galerij en klik vervolgens in het eigenschappenvenster aan de rechterkant op de tekststijllink. Pas in het volgende paneel de eigenschappen van de tekst aan en bekijk het voorbeeld van uw wijzigingen in de editor. Houd er rekening mee dat u de Galerijtekst moet hebben, die u in de speciale velden moet invoeren.
Galerij Afbeelding Zweef Animatie
De galerij ziet er aantrekkelijker uit op uw webontwerpen als deze interactie heeft met uw bezoekers. Daarom kunt u het toevoegen in de vorm van Animation On Hover voor uw galerijafbeeldingen. Selecteer uw galerij en ga vervolgens naar het eigenschappenvenster. Klik op de afbeeldingslink in het gedeelte Animatie en kies het Animation On Hover-effect voor uw galerijafbeeldingen in het volgende paneel.
Galerij Tekst Zweefanimatie
U kunt de Animation On Hover voor de Galerijteksten toevoegen, waardoor uw webdesign nog interactiever en aantrekkelijker wordt voor websitebezoekers. Selecteer de Galerij. Als de galerijlay-out teksten bevat, gaat u naar het eigenschappenvenster. Voeg teksten toe en klik vervolgens op de koppeling Tekstlaag in het gedeelte Animatie. Klik op een van de voorinstellingen en pas indien nodig het Animation On Hover-effect aan.
Galerij Afbeelding Tekst
Voor de galerijlay-outs zoals bijschrift en schuifregelaar kunt u de kop en tekst toevoegen die de galerijafbeelding beschrijven. Wanneer uw bezoekers op de Image Lightbox Mode klikken, kunt u deze teksten zien in de Image Lightbox Mode. Om galerijafbeeldingsteksten weer te geven, selecteert u de galerij en wijzigt u de lay-out om teksten weer te geven. Ga naar het eigenschappenpaneel en voer vervolgens teksten in de speciale velden in.
Galerij Afbeeldingsstraal
De galerijafbeeldingen kunnen de straal hebben, waardoor uw galerijen er interessanter en diverser uitzien. Om de straal voor galerijafbeeldingen in te schakelen, selecteert u de galerij en vervolgens de afbeeldingsstijl in het eigenschappenvenster. Versleep de Radius-schuifregelaar of voer de waarde in om de hoeken van de galerijafbeeldingen op te lichten.
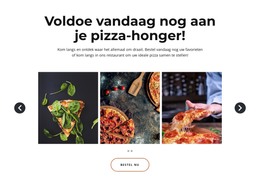
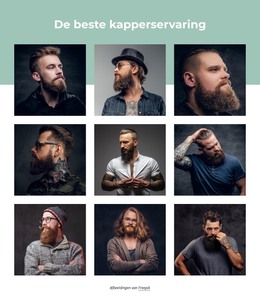
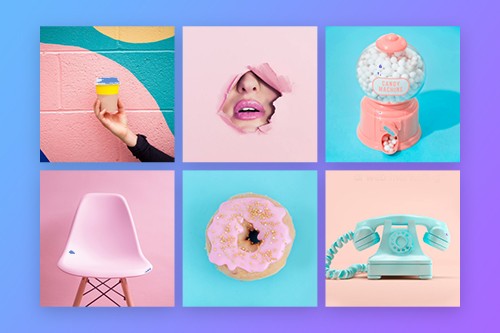
Gratis sjablonen met Galerij
Ga aan de slag met onze beste sjablonen, ideaal voor elk bedrijf. Maak en pas ze aan met onze krachtige en gratis websitebouwer zonder code. Alle sjablonen zijn mobielvriendelijk en zien er op elk apparaat uitstekend uit.
-
Bouw een website zonder coderingDownloaden
Image Gallery Element On Modern Websites
Add a collection of your favorite images to your web designs using the Gallery Element. Add titles, apply hover effects, and styling. Build a collection of your favorite images into your web layout with the Gallery element. Add headers, hover effects, and styling. Here you can find professional HTML templates. If you need help in the website creation process, our instruments will help in every process. You can select images, change elements such as color, size, add new items, edit layout options, and size, you choose between different variations more suitable for you. Our tool allows you to create a page using blocks, the intro, about, features, etc.
You can find templates using image galleries on our website, modify each WordPress image gallery, and create a unique website. You can also see a demo preview of your future website. The image gallery will give your website a unique look and uniqueness. You can choose between the best templates on our website. For example, a photo gallery for six photos HTML template will give your website a fantastic look. They are responsive and fully customizable with an easy drag and drop Nicepage editor. Like the new gallery widget, our tool allows adjusting colors, size, fonts, layout, other elements, and content and images. You can scroll down the page to the layout, find the item you want, and edit it to your liking. You can upload your images via the media library, click the image and edit it. If you're used to WordPress Media Library, don't worry, our editors support many element types and media libraries, so your work will be easier. If you have agreed to the terms of service, you can set up our editor on your PC and create the original web page today.
A gallery can be a successful addition to a business website that will give your website a fresh appearance. You can add headers, add information about your company such as email address, office address, change the gallery background color, apply hover effects, etc. You can modify each image gallery element in your style, so get a unique website with unique elements. Modify columns and rows of your image gallery, change the image gap, add video in the gallery, etc. We make sure that the images in the gallery are fully responsive and adapt to the screen size and conditions of any device you can choose between. Edit your template online with the editor and control image aspect ratio, size, color, etc. Similar to the gallery widget, with our tool, you can add captions to selected images. From this article, you will learn how to use an image gallery for your website.