A Képgaléria elem használata egy webhelyen


Képgaléria Gap
A galériaképek hasonló palettákkal és színekkel rendelkezhetnek, és néha nehéz megkülönböztetni őket egy weboldalon. Könnyedén hozzáadhatja a térközt a Galéria képei között a Tulajdonság panelen lévő hézag növelésével. Válassza ki a galériát, majd lépjen a Tulajdonság panelre jobbra, és húzza el a Gap Property csúszkáját.
A galéria elrendezésének módosítása
A Nicepage galériája egy átalakítható elem, amelyet könnyedén konvertálhat körhinta, csúszka, miniatűrökkel és feliratokkal ellátott csúszkává. Válasszon ki egy galériát egy blokkban, és lépjen a Tulajdonság panelre. Kattintson az Elrendezés tulajdonság ikonjaira az elrendezésmódosítás alkalmazásához.
Képgaléria átvilágítódoboz
Az Image Lightbox opció lehetővé teszi a Galéria képének nagyítását, hogy részletesen megtekinthesse azt. Ez az opció a Rács elrendezéshez érhető el, és alapértelmezés szerint engedélyezve van. Ha azonban le kell tiltania vagy újra engedélyeznie kell ezt a tulajdonságot, válasszon ki egy galériát a weboldalán, majd lépjen a Tulajdonság panelre. Kattintson a Képstílus hivatkozásra, majd jelölje be az Image Lightbox jelölőnégyzetet a következő panelen.
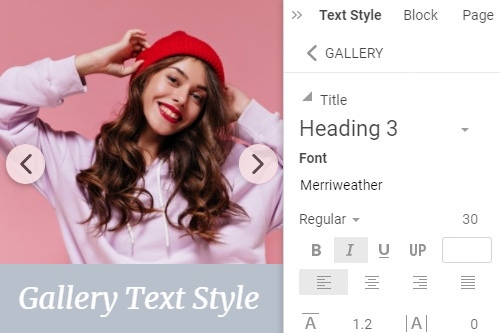
Galéria szövegstílus
A weboldalon található bármely más szöveghez hasonlóan a galériaszövegek betűtípus-paramétereit, mind a címsort, mind a szöveget külön módosíthatja. Ehhez válasszon ki egy galériát, majd a jobb oldali Tulajdonság panelen nyalja meg a Szövegstílus hivatkozást. A következő panelen módosítsa a szövegek tulajdonságait, és tekintse meg a változtatások előnézetét a Szerkesztőben. Kérjük, vegye figyelembe, hogy rendelkeznie kell a Galéria szövegével, amelyet be kell írnia a speciális mezőkbe.
Galéria Kép Hover Animáció
A Galéria vonzóbbnak tűnik a webdesignokon, ha interakcióba lép a látogatóival. Ezért hozzáadhatja a lebegtetett animáció formájában a galériaképekhez. Válassza ki a galériát, majd lépjen a Tulajdonság panelre. Kattintson a Kép hivatkozásra az Animáció részben, és a következő panelen válassza ki az Animation On Hover Effectet a galériaképekhez.
Galéria Szöveg Hover Animáció
A galéria szövegeihez hozzáadhatja az On Hover animációt, így webterveit még interaktívabbá és vonzóbbá teszi a webhely látogatói számára. Válassza ki a Galériát. Ha a Galéria elrendezésben szövegek vannak, lépjen a Tulajdonság panelre. Adjon hozzá szövegeket, majd kattintson a Szövegréteg hivatkozásra az Animáció részben. Kattintson az egyik előbeállításra, és szükség esetén testreszabja az Animation On Hover Effectet.
Galéria Képszöveg
A Galéria elrendezésekhez, például a Felirathoz és a Csúszkához, hozzáadhatja a galéria képét leíró címsort és szöveget. Amikor a látogatók a Kép átvilágítódoboz módra kattintanak, ezeket a szövegeket a Kép átvilágítódoboz módban láthatja. A Galéria képszövegeinek megjelenítéséhez válassza ki a Galériát, majd módosítsa az elrendezését a szövegek megjelenítéséhez. Lépjen a Tulajdonság panelre, majd írja be a szövegeket a speciális mezőkbe.
Galéria Képsugár
A galéria képeinek sugara lehet, így a galériák érdekesebbnek és változatosabbnak tűnnek. A Galériaképek sugarának engedélyezéséhez válassza ki a Galériát, majd a Képstílust a Tulajdonságok panelen. Kérjük, húzza el a Sugárcsúszkát, vagy adja meg az értékét a Galériaképek sarkainak felemeléséhez.
Ingyenes sablonok a következővel: Képgaléria elem
Kezdje a legjobb sablonokkal, amelyek kiválóak minden vállalkozás számára. Hozza létre és testreszabhatja őket erőteljes és ingyenes, kód nélküli webhely -készítőnk segítségével. Minden sablon mobilbarát, és bármilyen eszközön kiválóan néz ki.
-
Webhely készítése kódolás nélkülLetöltés
Image Gallery Element On Modern Websites
Add a collection of your favorite images to your web designs using the Gallery Element. Add titles, apply hover effects, and styling. Build a collection of your favorite images into your web layout with the Gallery element. Add headers, hover effects, and styling. Here you can find professional HTML templates. If you need help in the website creation process, our instruments will help in every process. You can select images, change elements such as color, size, add new items, edit layout options, and size, you choose between different variations more suitable for you. Our tool allows you to create a page using blocks, the intro, about, features, etc.
You can find templates using image galleries on our website, modify each WordPress image gallery, and create a unique website. You can also see a demo preview of your future website. The image gallery will give your website a unique look and uniqueness. You can choose between the best templates on our website. For example, a photo gallery for six photos HTML template will give your website a fantastic look. They are responsive and fully customizable with an easy drag and drop Nicepage editor. Like the new gallery widget, our tool allows adjusting colors, size, fonts, layout, other elements, and content and images. You can scroll down the page to the layout, find the item you want, and edit it to your liking. You can upload your images via the media library, click the image and edit it. If you're used to WordPress Media Library, don't worry, our editors support many element types and media libraries, so your work will be easier. If you have agreed to the terms of service, you can set up our editor on your PC and create the original web page today.
A gallery can be a successful addition to a business website that will give your website a fresh appearance. You can add headers, add information about your company such as email address, office address, change the gallery background color, apply hover effects, etc. You can modify each image gallery element in your style, so get a unique website with unique elements. Modify columns and rows of your image gallery, change the image gap, add video in the gallery, etc. We make sure that the images in the gallery are fully responsive and adapt to the screen size and conditions of any device you can choose between. Edit your template online with the editor and control image aspect ratio, size, color, etc. Similar to the gallery widget, with our tool, you can add captions to selected images. From this article, you will learn how to use an image gallery for your website.