Comment modifier la hauteur de ligne de l'élément de texte sur une page Web

Tout ce dont vous avez besoin pour créer votre site Web gratuit
Utilisez notre Website Builder pour concevoir et créer des sites Web sans codage. Faites glisser et déposez tout ce que vous voulez, où vous le souhaitez. Le créateur de site Web adapte automatiquement votre site Web pour mobile afin de le rendre réactif. Choisissez parmi plus de 9 000 modèles de sites Web personnalisables.
Fonctionnalités associées
How to Modify the Line Height For The Text Element
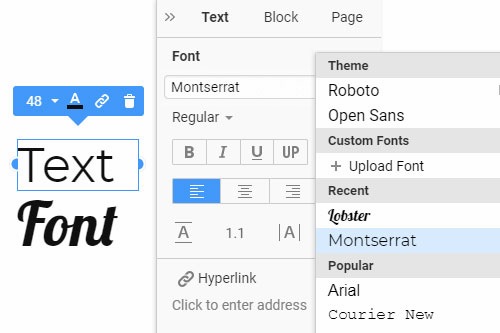
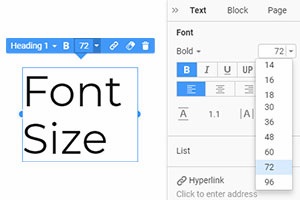
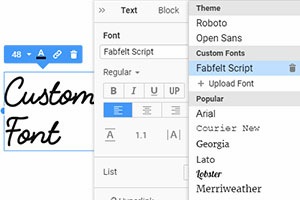
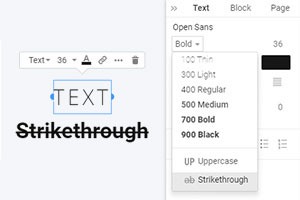
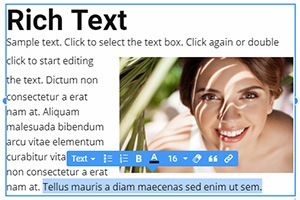
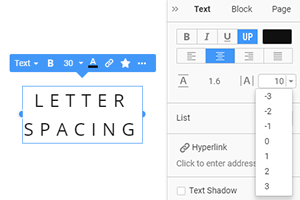
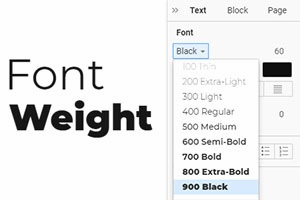
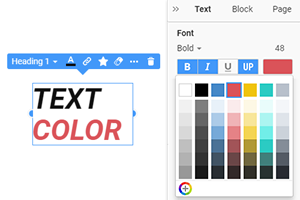
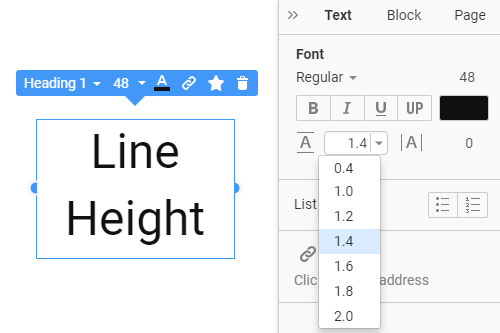
Font size, the line-Height, and line spacing are among the most important parts of the texts. This feature enables you to control these elements, and it is wonderful for adjusting line Height and spacing on the web pages. It will help you create more beautiful texts and make the website design more nice-looking. So, from the property panel, you can change font size and the line spacing between letters and their height. If you use this feature, it has different techniques for single/twin line spacing.
The font size should be such that it needs the texts, so it is also a very important component of the text elements. So, if you don't know how to choose the best feature for working with the content, visit Nicepage. Features allow you to change the Line height and space between texts, and if your texts are hard to read, it helps the visitors in this case. You can change the line spacing using this feature just in several clicks.
It is a very simple guide on how to change properties, like the line spacing and space between letters on the text items. It is a common question about choosing the best tools for the text and how we avoid the mistakes in creating the content. The answer to it you can find here. Indentation, line spacing, and line height signify the same thing. Use Shift+Enter to avoid large spaces between lines within the content. The fonts have default height and distance settings, but these should always be revised to reflect the size of the text or the lightness of the typeface you are using.