Comment choisir l'option de largeur de texte pour les textes sur une page Web
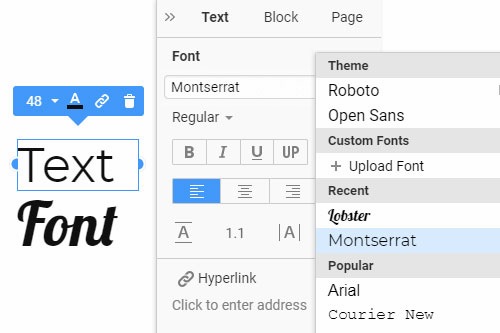
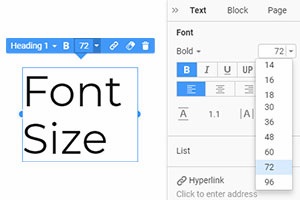
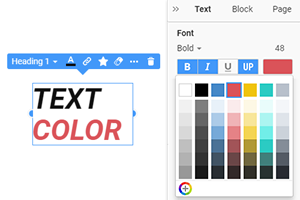
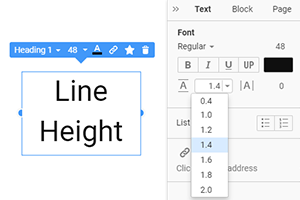
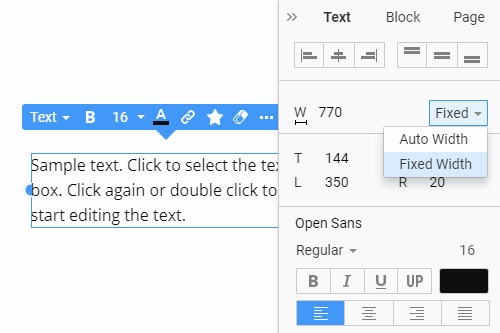
La largeur du texte est importante car elle permet de définir correctement le positionnement de tous les éléments de bloc et d'aligner l'ensemble de la mise en page. La largeur du texte rend le contenu attrayant et lisible. Dans le panneau des propriétés, vous pouvez définir comment le texte s'adapte au conteneur ou au bloc. Si vous sélectionnez l'option Largeur automatique, le texte prend automatiquement la largeur du conteneur en adoptant les mots, ce qui facilite grandement la personnalisation de la conception pour le mode réactif. L'option Largeur fixe vous permet de définir la largeur exacte de l'élément de texte.

Tout ce dont vous avez besoin pour créer votre site Web gratuit
Utilisez notre Website Builder pour concevoir et créer des sites Web sans codage. Faites glisser et déposez tout ce que vous voulez, où vous le souhaitez. Le créateur de site Web adapte automatiquement votre site Web pour mobile afin de le rendre réactif. Choisissez parmi plus de 9 000 modèles de sites Web personnalisables.