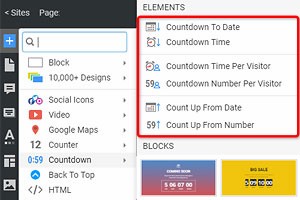
Hur man aktiverar animeringen för nedräkningselementet
Everything You Need To Create Your Free Website
Använd vår webbplatsbyggare för att designa och skapa webbplatser utan kodning. Dra och släpp vad du vill, till vilken plats du vill. Webbplatsskaparen anpassar automatiskt din webbplats för mobilen för att göra den lyhörd. Välj bland mer än 15,000 anpassningsbara webbplatsmallar.
Related Features
How To Add Animation To The Countdown
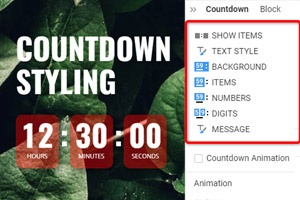
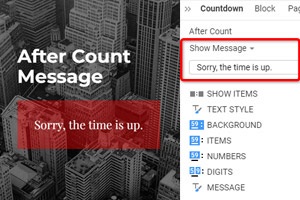
For modern websites, the key point is a cool-looking and user-friendly design, and one of the main features is animation. When creating a countdown timer, you can show the smooth animation for the digit switching, improving the overall customer experience. For that, select the Countdown. In the Property Panel, go down to the Countdown Animation property. Click on the checkbox to enable the animation. In the Countdown Animation property, there are several types of effects. You will get different animations for your countdown timer by choosing between them. You can see the preview of the actual animation on the page.
The countdown timer plugin lets you take advantage and Countdown everything you wish. Visitors frequently ask how to add a countdown timer to the website. Adding the Countdown Timer on a landing page is possible from the page builder. You can choose your preferred color for the background color and set-up. How to create a website Countdown Timer watch video tutorials. WordPress uses a form builder allowing everyone to add Countdown Timers to the website. The countdown timer widget is a great way to remind loyal customers.
Countdown timers are counting down events that are coming soon, and they are set up for this. There is a coming soon page to start the online store. Plugin for Website countdown timers is used to create a countdown timer text color. In terms of service, they said coming soon, maintenance we don't know how long it lasts. Here is how to create text color, for example, how long until. It is the best page builder with WordPress plugins, and it has an online store form builder. The most popular way of using the countdown timer is to count website visitors.