Jak korzystać z odręcznego wizualnego edytora stron

Odręczne przeciąganie i upuszczanie
Projektuj swoje strony internetowe i szablony metodą przeciągania i upuszczania. Ciesz się swoją pracą, budując piękne strony internetowe w zabawny sposób, bez kodowania. Zaprojektuj i dostosuj swój projekt za pomocą naszego rewolucyjnego edytora odręcznego. Jest intuicyjny, wizualny, łatwy w użyciu, odręczny, przeciągnij i upuść. Korzystanie z Nicepage jest podobne do pracy w Microsoft PowerPoint, Apple Keynote i profesjonalnych systemach projektowania, takich jak Adobe Photoshop i Adobe XD.
Inteligentne prowadnice magnetyczne
Użyj inteligentnych prowadnic magnetycznych, aby wyrównać i udoskonalić położenie elementów w projekcie. Szybkie przewodniki możesz zobaczyć podczas przenoszenia elementu, który jest przyciągany do innych elementów i kontenerów. Są bardzo pomocne przy wyrównywaniu, edytowaniu i przekształcaniu elementów względem innych elementów i kontenerów podczas projektowania witryny internetowej.
Kolumny siatki
Kolumny siatki to przydatne narzędzie do tworzenia układu graficznego i edytorów stron internetowych. Ułatwiają pozycjonowanie i wyrównywanie elementów projektu internetowego na stronie internetowej. Kolumny siatki są widoczne na całej stronie. Możesz je włączyć, klikając skróty klawiszowe CTRL+SHIFT+4 lub wybierając z menu pod prawym przyciskiem myszy lub z kontekstowego paska narzędzi Page i Block.
Odległości między elementami
Możesz zmierzyć odległości między elementami w bloku podczas przeciągania i wyrównywania za pomocą inteligentnych prowadnic magnetycznych. Odległości są widoczne podczas mierzenia odstępów między tekstami, obrazami, ikonami, kształtami itp. oraz wewnątrz grup i siatek oraz innych elementów kontenera.
Zmień rozmiar elementów
Przeciągnij znaczniki obrazów, tekstów i innych elementów, aby zmienić rozmiar. Możesz przytrzymać klawisz SHIFT, aby zmienić rozmiar proporcjonalnie, a klawisz ALT, aby naprawić środek. Możesz podążać za czerwonymi prowadnicami magnetycznymi i przyciągać je, aby uzyskać precyzję.
Grupuj elementy, naciskając CTRL+G
Grupowanie to bardzo powszechna operacja, która pozwala na łączenie elementów względnych i minimalizowanie obciążenia związanego z kontrolowaniem każdego elementu osobno podczas przesuwania, wyrównywania itp. Aby zgrupować wiele elementów, zaznacz elementy obszaru lub zaznacz każdy, klikając i przytrzymując klawisz SHIFT, a następnie naciśnij klawisz Kombinacja CTRL+G.
Przeciągnij elementy, aby przenieść grupę
Przeciągnij dowolny zgrupowany element, aby przenieść całą grupę. Możesz grupować elementy w blok sieciowy, a następnie manipulować nimi jako pojedynczą jednostką, wybierając i przeciągając grupę z jej wewnętrznymi elementami.
Zresetuj proporcje obrazów
Niech obrazy zmienią swoje proporcje podczas procesu twórczego, powiększając je i dopasowując podczas budowania strony internetowej. Dlatego możesz zresetować proporcje do oryginału, klikając ikonę na kontekstowym pasku narzędzi. Kliknij element Image, Box lub Grid Cell, a następnie kliknij ikonę Reset Proportions.
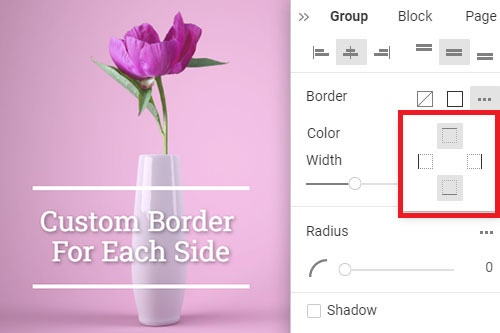
Niestandardowa ramka dla każdej strony
Możesz dodawać grupy, kształty i obrazy oraz określać obramowania dla każdej strony osobno. Daje Ci dodatkową swobodę w realizacji Twoich kreatywnych pomysłów. Wybierz na przykład swój kształt. Następnie przejdź do panelu właściwości. Znajdź sekcję Obramowanie i kliknij ikony opcji. Wybierz boki, dla których chcesz wyświetlić obramowanie.
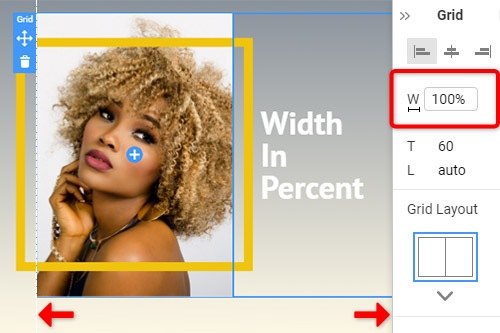
Szerokość w procentach
Grid, Grid Repeater, ogólnie wszystkie elementy kontenera o pełnej szerokości i element Text mają zawsze 100% szerokości. Możesz zobaczyć prawdziwe 100% w polu wartości panelu właściwości dla wybranego elementu. Możesz również ustawić wartość szerokości w procentach. Jednak wysokość może wynosić tylko 100 procent.
Zmień wartość za pomocą ruchu myszy
Wiele popularnych edytorów graficznych i makiet może zmieniać wartości za pomocą funkcji przewijania lub przesuwania myszy. Możesz zrobić to samo, co parametry i właściwości zilustrowane ikonami. Przejdź do panelu właściwości, najedź myszką na ikonę obok pola wejściowego właściwości i przesuń mysz w prawo, aby zwiększyć wartość, a w lewo, aby ją zmniejszyć.
Blok w pudełku i szeroki
Możesz zmienić szerokość zawartości, wybierając wartość z listy rozwijanej dla szerokości bloku. Wybierz blok, a następnie przejdź do panelu właściwości. We właściwości W (Szerokość) kliknij małą strzałkę, aby otworzyć listę rozwijaną z opcjami. Kliknij opcje, aby zmienić szerokość zawartości z obramowanej na szeroką.
Zablokuj elementy w zarysie
Możesz blokować i odblokowywać elementy, pojemniki lub bloki w zarysie, klikając ikonę kłódki na warstwie elementów. Sprawia, że praca projektowa jest wygodniejsza, zwłaszcza praca z wieloma szczegółami.
Kliknij dwukrotnie, aby edytować elementy w grupie
Mimo że możesz przenosić i zaznaczać zgrupowane elementy jako pojedynczą jednostkę, możesz edytować każdy z nich — kliknij dwukrotnie, aby uzyskać dostęp do zgrupowanego elementu i edytować jego właściwości na kontekstowym pasku narzędzi lub panelu właściwości.
Grupuj i rozgrupowuj elementy
Operacja grupowa tworzy element grupowy, który pozwala na połączenie kilku elementów i użycie ich jako jednego elementu w Edytorze. Jako Grupa możesz wykonywać kilka operacji i dodawać akcje, w tym dodawać Tła i przesuwać Elementy oraz stosować różne efekty animacji do Grupy i jej Elementów.
Ukryj elementy w zarysie
Podczas pracy w Edytorze możesz ukryć Elementy, Kontenery lub całe Bloki w Obrysie. Pomocne jest skupienie się na niektórych szczegółach, ukrywając te nakładające się lub przeszkadzające.
Zmień nazwy bloków w konspektu
Aby uporządkować bloki i zarządzać nimi, możesz zmienić ich nazwy w Konspektu. Wybierz Nawigator stron po lewej stronie, aby przejść do zakładki Konspekt. Kliknij dwukrotnie lub wybierz opcję Zmień nazwę w Opcjach. Zmień nazwę bloku, aby proces projektowania witryny był łatwiejszy w zarządzaniu i wygodniejszy.
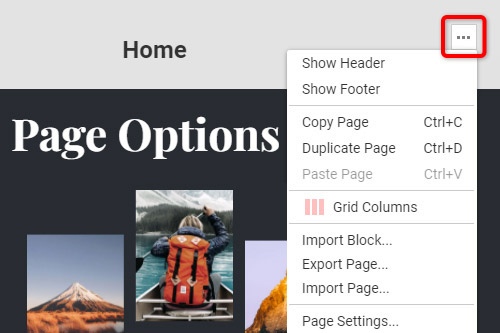
Opcje strony w edytorze
Opcje strony są bardzo ważne przy tworzeniu stron internetowych, ponieważ ta lista zawiera podstawowe operacje na stronie. Możesz włączyć kolumny siatki, korzystać z operacji kopiowania i wklejania, importować i eksportować strony oraz uzyskiwać dostęp do ustawień. Dostęp do opcji strony można uzyskać z menu prawego przycisku myszy, klikając ikonę Opcje w prawym górnym rogu Edytora.
Tworzenie strony internetowej za pomocą Visual Freehand Page Builder
Nie tak dawno do zbudowania działającej witryny internetowej z niestandardowymi elementami treści i szablonami wymagałeś ekspertów od WordPressa i HTML, jednak obecnie nie ma umiejętności kodowania wymaganych do stworzenia witryny opartej na WordPressie z responsywnym projektem. Nowoczesny, elastyczny edytor wizualny tworzy witrynę internetową za pomocą interfejsu „przeciągnij i upuść”, który zapewnia wszystko, czego potrzebujesz do zbudowania unikalnego motywu WordPress dla Twojej witryny za pomocą najlepszych wtyczek do tworzenia stron WordPress. Niedoświadczeni użytkownicy natychmiast zrozumieją, że nie jest wymagane kodowanie, gdy po raz pierwszy zobaczą edytor stron z funkcją przeciągania i upuszczania. Użytkownicy mogą również wykorzystać kreatora motywów do tworzenia niestandardowych motywów WordPress do przyszłego użytku i promocji. Ścisłe, ale lakoniczne podpisane ikony pomogą użytkownikowi zorientować się w zestawie narzędzi i przyspieszyć zapoznanie się ze strukturą witryny. Pamiętaj, że przyszła sprzedaż stron docelowych będzie bezpośrednio zależeć od stylu i zawartości witryny użytkownika.
Pierwszą rzeczą, jaką użytkownicy muszą zrobić po podaniu swojego adresu e-mail do rejestracji, jest wyobrażenie sobie, co chcą mieć na swojej stronie internetowej. Mogą przeglądać ogromną liczbę szablonów układu stron docelowych, stron komercyjnych i stron rozrywkowych, które są udostępniane w wizualnym narzędziu do tworzenia stron, aby wybrać rozmieszczenie obrazów, tekstu i dodatkowych funkcji. Kliknięcie przycisku Dodaj stronę spowoduje utworzenie początkowej strony upuszczania, na której użytkownicy modyfikują ją zgodnie z własnymi upodobaniami za pomocą wtyczki wizualnego kreatora stron. Za pomocą edytora drag & drop użytkownik może przeciągnąć układ, który najbardziej mu się podobał, na ekran główny, gdzie będzie wyświetlana przyszła strona serwisu. Dostosuj układy stron za pomocą wizualnego edytora stron WordPress, aby zmienić rozmiar i formę bloków obrazu i bloków tekstu. Kreator stron WordPress zawiera również kompletne strony do wykorzystania, a większość szablonów stron zawiera bezpłatne wtyczki do tworzenia stron WordPress.
Użytkownicy mogą używać istniejącego lub dodawać niestandardowe style CSS do ogólnego schematu kolorów tekstu, a następnie edytować określony kolor w określonym bloku tekstu lub jego części. Dzięki bezpłatnej wtyczce do tworzenia stron WordPress tworzenie czegoś takiego jak wtyczki formularzy kontaktowych odbywa się szybko i skutecznie za pomocą prostych elementów przeciągnij i upuść, które podnoszą szablon formularza kontaktowego, który podoba się użytkownikowi i ustawia go tam, gdzie chce. Darmowy motyw WordPress jest bardzo ważny dla stron z różnymi niestandardowymi typami postów, ponieważ wszystkie posty zostaną automatycznie zintegrowane z wybranym motywem WordPress. Użytkownicy nie będą potrzebowali dodatkowych ustawień i ciągłego powtarzania tych samych czynności i koncentrowania się na treści. Po przyzwyczajeniu się do kreatora „przeciągnij i upuść” i lepszym zrozumieniu wtyczki do tworzenia stron, użytkownik może uzyskać pełną kontrolę nad każdym aspektem nowej strony internetowej kompozytora wizualnego i użyć bardziej zaawansowanych technik na swojej przyszłej stronie docelowej upuszczania, szczególnie w przypadku korzystania kreator witryn tematycznych do tworzenia unikalnych motywów WordPress dla innych użytkowników lub do tworzenia wtyczek do motywów WordPress, które zapewnia kreator motywów, taki jak kompozytor wizualny.