Jak zmienić czcionkę elementu tekstowego na stronie internetowej?

Wszystko, czego potrzebujesz, aby stworzyć darmową stronę internetową
Skorzystaj z naszego Kreatora Stron, aby projektować i tworzyć strony internetowe bez kodowania. Przeciągnij i upuść, co chcesz, w dowolne miejsce. Kreator Witryny automatycznie dostosowuje Twoją witrynę do urządzeń mobilnych, aby była responsywna. Wybieraj spośród ponad 15,000 dostosowywanych szablonów witryn internetowych.
Powiązane funkcje
How To Edit The Font For The Text Element In The Property Panel
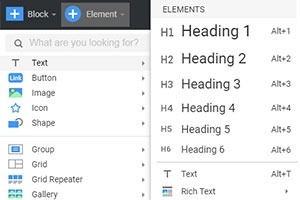
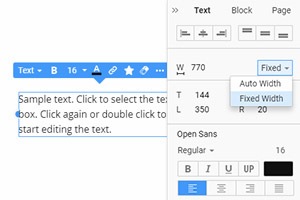
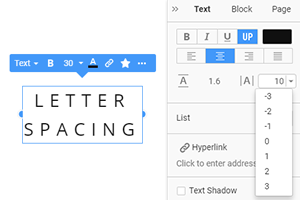
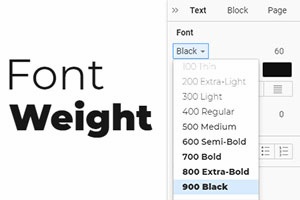
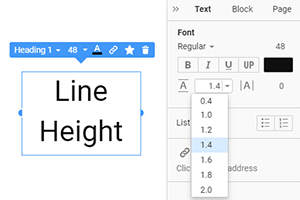
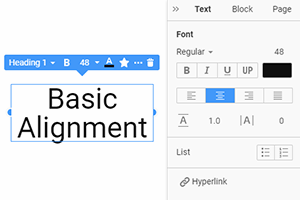
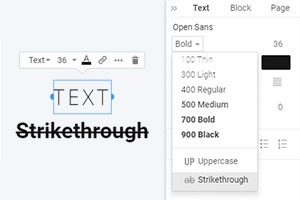
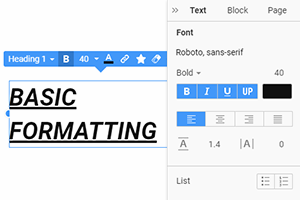
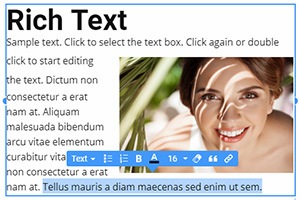
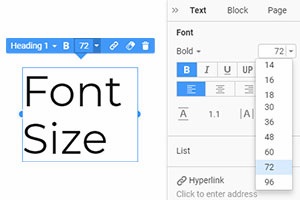
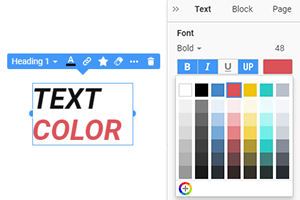
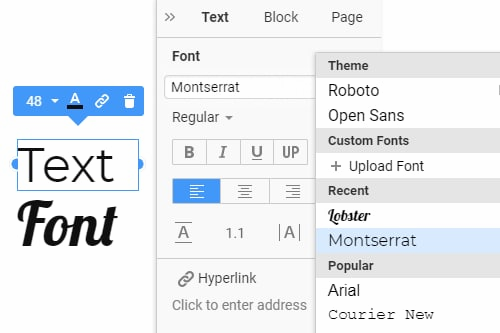
Text elements are still the principal elements that provide available information on the web page. Our site builder has a wide variety of various font styles available online through the Property Panel. To customize fonts, click on the text element to select and go to the options panel on your right. In the Text section, you can alter the site fonts and styles. You can choose the font from our library and make it bold, capital, italic, or underlined. Select the entire font family, whether serif, sans serif, script, or display, through our options to make overall text elements more laconic and identical. All recently used fonts and styles will be saved and displayed during the customization.
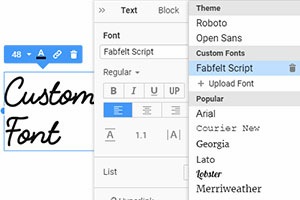
Create and add your styles to personally customize fonts. Click the OK button to apply the whole font family to the body text, heading, or footer. You can set a default font family for smaller body text and other font styles which correlate with it for bigger and more important texting elements. Experiment with a new style and select fonts that may combine with them, and see how your design control will be taken to the next level. Improve the websites you have created with any available web font in one click. If you are fond of creating new unique fonts, add them to your dashboard, and any new font will now be available for your site at any moment.
You can also edit the WordPress theme of your site using added fonts for the header and body. It is easy to edit the entire website when you have prepared font as the whole library with the top custom templates you can quickly apply. Have complete control over font settings to open your websites to various stylings and fonts. See the fonts you can use now and check the library for future font decisions. It will be easy to open other sites that may contain interesting ideas and methods of displaying texting information. Find inspiration for yourself, not only for separate elements like texts under the header or body but the complete picture of the site's styling.