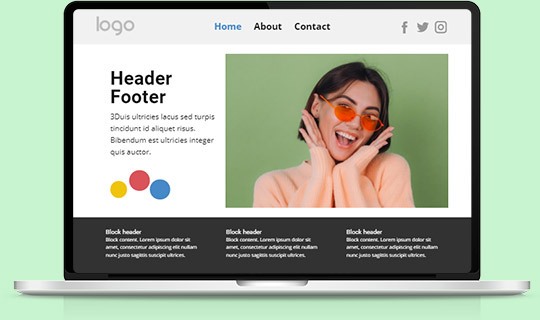
Jak korzystać z bloków nagłówka i stopki na stronie internetowej

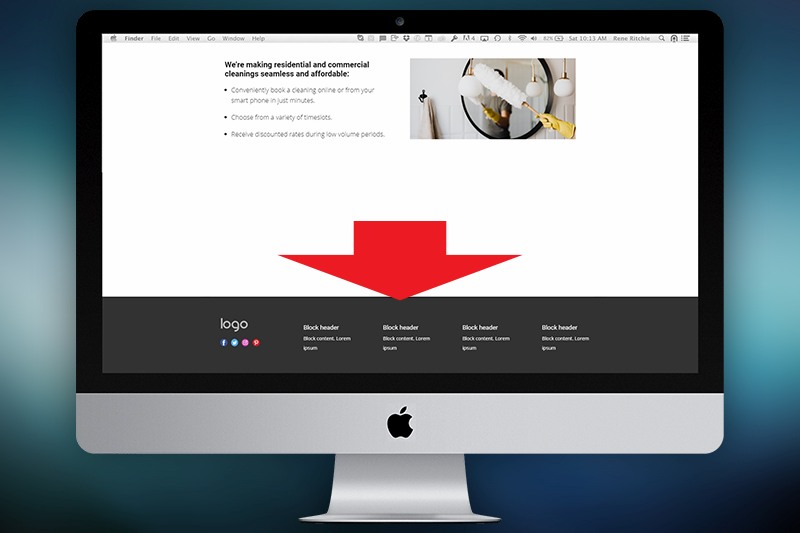
Stopka strony internetowej
Stopka to dolny blok dowolnej witryny internetowej współużytkowany przez wszystkie strony internetowe zawierające dane wspólne dla innych stron. Informacje w stopkach mogą zawierać łącza do stron, postów lub zasobów zewnętrznych, odniesienia i informacje o prawach autorskich, a także łącza do kont społecznościowych, informacje kontaktowe i informacje o subskrypcji i inne.
Mega Menu
Mega Menu to najpopularniejszy układ używany w nowoczesnych menu zawierających pozycje podmenu. Umożliwia dodawanie podelementów w kolumnach, a także dodawanie obrazów i innych elementów do menu. Aby dodać Mega Menu, możesz wybrać Menu w Nagłówku, przejść do Panelu Właściwości po prawej stronie, a następnie przełączyć jego Układ na Mega Menu, klikając odpowiednią ikonę w sekcji Układ.
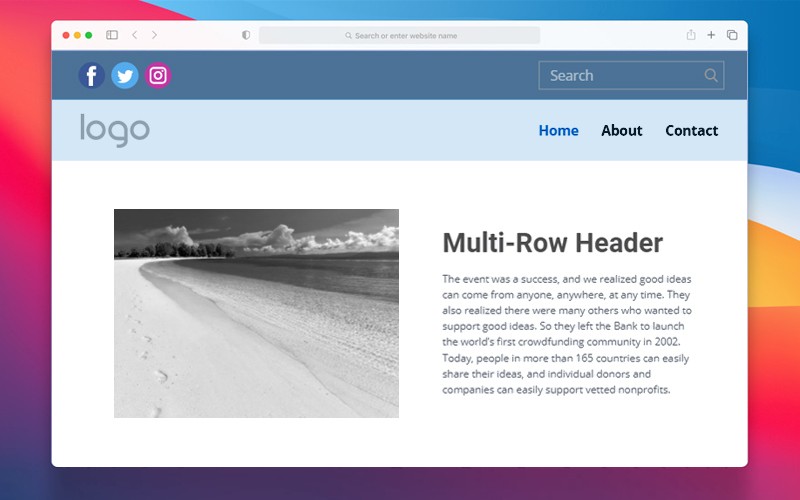
Nagłówek wielorzędowy
Połącz kilka bloków nagłówka u góry stron w jeden duży nagłówek. Pozwala na umieszczenie większej ilości informacji niż w klasycznym jednorzędowym nagłówku. Możesz dodać menu, pole wyszukiwania, koszyk, ikony społecznościowe i kontakty do dwóch lub więcej bloków nagłówka. Zwykle mają różne kolory dla tła blokowego. Jest najpopularniejszy w serwisach eCommerce.
Pokaż łącze nagłówka
Możesz ukryć i odkryć nagłówek w panelu właściwości strony, klikając szary obszar za edytorem i przechodząc do panelu właściwości. Ponadto możesz kliknąć link w prawym górnym rogu Edytora w pobliżu ikony Opcje, aby w dowolnym momencie odkryć ukryty nagłówek, co jest bardzo wygodne, szybkie i łatwe do znalezienia.
Jaki jest nagłówek i stopka nowoczesnej witryny internetowej?
Stworzenie nowoczesnych stron internetowych jest niemożliwe bez nagłówka i stopki. Ich konstrukcja stopki i projekt nagłówka również odgrywają znaczącą rolę w zapewnianiu wyjątkowego i doskonałego doświadczenia użytkownika, wydajnej nawigacji po witrynie, znajdowaniu potrzebnych informacji i przyciąganiu uwagi do ważnych punktów. Wspólne stopki i nagłówki stron internetowych są również niezbędnymi narzędziami do projektowania UX i dodatkowej promocji marki ich witryny, różnych integracji CTA (call to action) oraz podawania aktualnej lokalizacji firmy, danych kontaktowych, czy zadawania konkretnych pytań. Przyjrzyjmy się, jakie role odgrywają nagłówki i stopki w opracowywaniu projektów witryn internetowych i projektowaniu UX, w jaki sposób witryny wykorzystują projekty stopek i nagłówków witryny do promocji oraz jak zintegrować swoje pomysły z najlepszą stopką i nagłówkiem witryny. Jeśli zaczniesz od góry strony, zobaczysz obszar nagłówka, który jest pierwszą rzeczą, którą widzą Twoi docelowi odbiorcy i odwiedzający witrynę po wejściu na Twoją stronę docelową. Projekt nagłówka witryny może przyciągnąć uwagę użytkownika, promować tożsamość marki Twojej firmy za pomocą doskonałego logo i sloganu oraz rozwinąć inne strony witryny oprócz głównej strony głównej. Ich formularze logowania i rejestracji za pośrednictwem adresu e-mail i numeru telefonu tradycyjnie znajdują się również w nagłówku, aby szybko uzyskać dostęp do dodatkowych funkcji strony internetowej. Nagłówek jest przede wszystkim spójny w całej witrynie. Istnieją jednak przykłady nagłówka witryny, który zmienia się w zależności od sekcji witryny. Funkcjonalnie nagłówki mogą również zawierać menu suwaka nawigacji w witrynie, widżet wyszukiwania w witrynie, widżet koszyka zakupów (w przypadku witryn zakupów) oraz przyciski CTA.
Gdy odwiedzający Twoją witrynę przewiną do dołu strony, znajdą stopkę swojej witryny. Podobnie jak nagłówek, stopka jest zazwyczaj spójna w całej witrynie, na wszystkich stronach i w postach, tak jak w dobrych przykładach projektowania stopek witryn. Projektowanie stopek witryn internetowych jest głównie traktowane marginalnie, co niektórzy uważają za zmarnowany potencjał, ponieważ stopka jest powtarzana na każdej stronie. Jednak doskonałe praktyki w zakresie projektowania stopek witryn internetowych pokazują, że w zależności od ustawień najlepszy projekt stopki może odzwierciedlać podstawowe informacje, na przykład informacje o prawach autorskich, warunki użytkowania i politykę prywatności, kompleksową mapę witryny, formularze kontaktowe i aktualności, google mapy lub ich obrazy, umieszczaj ikony mediów społecznościowych lub zintegrowane widżety mediów społecznościowych i nie tylko. Niektóre witryny umieszczają również rejestrację pod nagłówkami. Jest to jednak mniej skuteczne, jak udowodniły sprawdzone praktyki projektowania stopek witryn internetowych, ponieważ jeśli mówimy o stronach internetowych o ogromnej pojemności danych, nie każdy użytkownik przewijałby tysiące postów, aby się zarejestrować lub zalogować. Aby zbudować atrakcyjny i pouczający nagłówek i stopka, najpierw potrzebujesz wizji swojej przyszłej witryny, zastanów się, co ludzie widzą, gdy po raz pierwszy odwiedzają Twoją witrynę, a następnie wybierz motyw witryny, którego chcesz użyć jako podstawy. Musisz ustawić schemat kolorów dla całej witryny oraz tła stopki i nagłówka, aby były skorelowane ze stylem i kolorem. Twoja witryna z najlepszymi praktykami może używać atrakcyjnego i unikalnego tła podzielonego obrazu, gdy jeden obraz zostanie podzielony na pół i ustawiony odpowiednio w nagłówku i stopce.
W nagłówku umieść wystarczającą ilość informacji, aby zachęcić odwiedzających do dalszego przeglądania strony. Wyświetlana nazwa i logo witryny muszą być jasne, czytelne i możliwe do kliknięcia, aby umożliwić użytkownikom witryny łatwy powrót do strony głównej. Umieść wtyczkę wyszukiwania i elementy rejestracji/logowania w pobliżu sekcji witryny lub menu nawigacyjnego. Następnie możesz zacząć tworzyć swój najlepszy, niepowtarzalnie wyglądający projekt stopki witryny. Jak sugerują renomowane najlepsze projekty stopek witryn internetowych, przykłady, muszą zawierać informacje o tym, jak się z Tobą skontaktować, czy to numer telefonu, link do formularza kontaktowego, czy jedno i drugie. Projekt stopki strony z wyszukiwaniem w witrynie to ostatnia szansa na przyciągnięcie uwagi odwiedzającego i zachęcenie go do wykonania określonej akcji. Dodatkowe informacje, takie jak warunki użytkowania, polityka prywatności i informacje o prawach autorskich, powinny znajdować się na samym dole strony. Jeśli masz fizyczną reprezentację, dodaj geolokalizację i pisemny adres Google Maps. Dodane ikony mediów społecznościowych powinny znajdować się w centrum, aby przyciągnąć uwagę. Możesz nawet dodać opcję pominięcia głównej treści i natychmiastowego znalezienia informacji kontaktowych oraz linków do stron mediów społecznościowych. Przejdź do naszego kreatora i utwórz niestandardowe nagłówki i stopki zaprojektowane dla Twojej witryny.