Hoe de visuele pagina-editor uit de vrije hand te gebruiken

Slepen en neerzetten uit de vrije hand
Ontwerp uw webpagina's en sjablonen door middel van slepen en neerzetten. Geniet van je werk terwijl je op een speelse manier prachtige websites bouwt zonder codering. Ontwerp en pas uw ontwerp aan met onze revolutionaire freehand Editor. Het is intuïtief, visueel, gebruiksvriendelijk, uit de vrije hand, slepen en neerzetten. Het gebruik van Nicepage is vergelijkbaar met werken in Microsoft PowerPoint, Apple Keynote en professionele ontwerpsystemen zoals Adobe Photoshop en Adobe XD.
Slimme magnetische gidsen
Gebruik de Smart Magnetic Guides om de positie van elementen in het ontwerp uit te lijnen en te perfectioneren. U kunt de snelgidsen zien terwijl u een element verplaatst dat aan andere elementen en containers vastklikt. Ze zijn erg handig voor het uitlijnen, bewerken en transformeren van elementen ten opzichte van andere elementen en containers wanneer u een website ontwerpt.
Rasterkolommen
De rasterkolommen zijn een handig opmaakhulpmiddel voor grafische en website-editors. Ze vergemakkelijken de positionering en uitlijning van webdesign-elementen op een webpagina. Rasterkolommen zijn overal op de pagina zichtbaar. U kunt ze inschakelen door op de sneltoetsen CTRL+SHIFT+4 te klikken of door te selecteren in het rechtermuisknopmenu of de werkbalk Page's en Block's ñontext.
Afstanden tussen elementen
U kunt de afstanden tussen elementen in een blok meten terwijl u sleept en uitlijnt met de slimme magnetische hulplijnen. U ziet de afstanden terwijl u de afstand meet tussen teksten, afbeeldingen, pictogrammen, vormen, enz., en binnen groepen en rasters en andere containerelementen.
Formaat van elementen wijzigen
Sleep markeringen voor afbeeldingen, teksten en andere elementen om het formaat te wijzigen. U kunt de SHIFT-toets ingedrukt houden om het formaat proportioneel te wijzigen en de ALT-toets om het midden vast te leggen. U kunt de rode magnetische geleiders volgen en vastklikken voor precisie.
Groepeer elementen door op CTRL+G . te drukken
Groeperen is een veel voorkomende bewerking waarmee relatieve elementen kunnen worden gecombineerd en de belasting van het afzonderlijk besturen van elk element tijdens het verplaatsen, uitlijnen, enz. wordt geminimaliseerd. Om meerdere elementen te groeperen, selecteert u gebiedselementen of selecteert u elk door de SHIFT-toets ingedrukt te houden en vervolgens op de CTRL+G combinatie.
Sleep elementen om groep te verplaatsen
Sleep een gegroepeerd element om de hele groep te verplaatsen. U kunt elementen in een webblok groeperen en ze vervolgens als een enkele eenheid manipuleren door een groep met de binnenste elementen te selecteren en te slepen.
Verhoudingen voor afbeeldingen resetten
Mogen afbeeldingen hun proporties veranderen tijdens het creatieve proces door in te zoomen en ze te passen tijdens het bouwen van een webpagina. Daarom kunt u de verhoudingen terugzetten naar het origineel door op het pictogram op de Context-werkbalk te klikken. Klik op het afbeeldingselement, vak of rastercel en klik op het pictogram Verhoudingen opnieuw instellen.
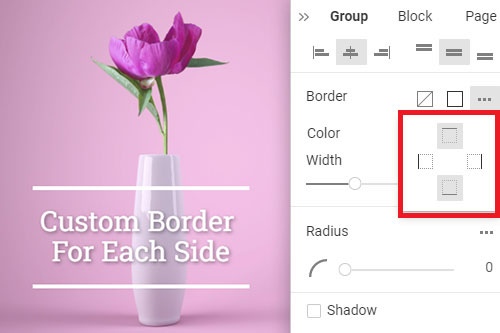
Aangepaste rand voor elke zijde
U kunt groepen, vormen en afbeeldingen toevoegen en randen voor elke zijde afzonderlijk opgeven. Het geeft u extra vrijheid om uw creatieve ideeën te realiseren. Selecteer bijvoorbeeld uw vorm. Ga dan naar het eigenschappenpaneel. Zoek het gedeelte Rand en klik op de optiepictogrammen. Selecteer de zijden waarvoor u de rand wilt weergeven.
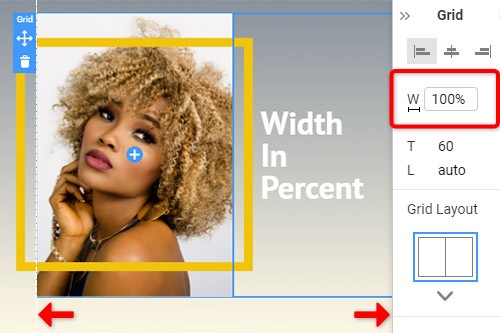
Breedte in procent
Het raster, rasterrepeater, over het algemeen alle containerelementen op volledige breedte, en het tekstelement zijn altijd 100% breed. U kunt de echte 100% zien in het waardeveld van het eigenschappenpaneel voor het geselecteerde element. U kunt de waarde voor Breedte ook in procenten instellen. De hoogte kan echter maar 100 procent zijn.
Waarde wijzigen met muisbeweging
Veel populaire grafische en mockup-editors kunnen waarden wijzigen met de muis scrollen of verplaatsen. U kunt hetzelfde doen als de parameters en eigenschappen die met pictogrammen worden geïllustreerd. Ga naar het Eigenschappenpaneel, beweeg de muis over het pictogram naast het invoerveld voor eigenschappen en beweeg de muis naar rechts om de waarde te verhogen en naar links om deze te verlagen.
Blok boxed en breed
U kunt de inhoudsbreedte wijzigen door de waarde te selecteren in de vervolgkeuzelijst voor de blokbreedte. Selecteer een blok en ga vervolgens naar het eigenschappenvenster. Klik in de eigenschap W (Breedte) op de kleine pijl om de vervolgkeuzelijst met opties te openen. Klik op de opties om de inhoudsbreedte te wijzigen van omkaderd naar breed.
Elementen in overzicht vergrendelen
U kunt de elementen, containers of blokken in de omtrek vergrendelen en ontgrendelen door op het pictogram Vergrendelen op de elementlaag te klikken. Het maakt uw ontwerpwerk handiger, vooral als u met meerdere details werkt.
Dubbelklik om elementen in een groep te bewerken
Ook al kunt u gegroepeerde elementen als een enkele eenheid verplaatsen en selecteren, u kunt ze allemaal bewerken — dubbelklik om een gegroepeerd element te openen en de eigenschappen ervan te bewerken in de contextwerkbalk of het eigenschappenvenster.
Elementen groeperen en groeperen
De Groepsbewerking creëert een Groepselement, waarmee u verschillende elementen kunt samenstellen en als één geheel in de Editor kunt gebruiken. Als groep kunt u verschillende bewerkingen uitvoeren en acties toevoegen, waaronder het toevoegen van achtergrond en bewegende elementen en het toepassen van verschillende animatie-effecten op een groep en zijn elementen.
Elementen in overzicht verbergen
Terwijl u in de editor werkt, kunt u elementen, containers of hele blokken in de omtrek verbergen. Het is handig om je op enkele details te concentreren terwijl je de overlappende of belemmerende details verbergt.
Blokken in overzicht hernoemen
Om blokken te ordenen en te beheren, kun je ze hernoemen in het overzicht. Selecteer de pagina-navigator naar links om naar het tabblad Overzicht te gaan. Dubbelklik of selecteer de optie Naam wijzigen in de Opties. Wijzig de bloknaam om uw proces voor het ontwerpen van een website beter beheersbaar en handiger te maken.
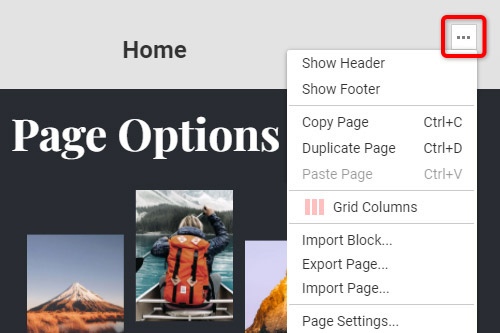
Pagina-opties in Editor
Pagina-opties zijn erg belangrijk voor het bouwen van websites, omdat deze lijst de essentiële bewerkingen voor de pagina bevat. U kunt de rasterkolommen inschakelen, de bewerkingen voor kopiëren en plakken, importeren en exporteren van pagina's gebruiken en toegang krijgen tot de instellingen. U kunt de pagina-opties openen vanuit het rechtsklikmenu door op het pictogram Opties rechtsboven in de Editor te klikken.
Een website maken met Visual Freehand Page Builder
Niet zo lang geleden had je experts in WordPress en HTML nodig om een werkende website te bouwen met aangepaste inhoudselementen en sjablonen, maar tegenwoordig zijn er geen codeervaardigheden vereist om een WordPress-website met een responsief ontwerp te maken. De moderne, flexibele visuele editor maakt een website met behulp van een interface voor slepen en neerzetten die alles biedt wat je nodig hebt om een uniek WordPress-thema voor je website te bouwen met de beste plug-ins voor WordPress-paginabuilder. Onervaren gebruikers zullen onmiddellijk begrijpen dat er geen codering nodig is wanneer ze de pagina-editor met slepen en neerzetten voor het eerst zien. Gebruikers kunnen de themabouwer ook gebruiken voor het maken van aangepaste WordPress-thema's voor toekomstig gebruik en promotie. Strikte maar laconieke ondertekende pictogrammen zullen de gebruiker helpen om zich door de toolset te oriënteren en de kennismaking met de websitestructuur te versnellen. Onthoud dat de toekomstige verkoop van bestemmingspagina's rechtstreeks zal afhangen van de stijl en inhoud van de site van de gebruiker.
Het eerste dat gebruikers moeten doen nadat ze hun e-mailadres hebben opgegeven voor registratie, is zich voorstellen wat ze op hun website willen hebben. Ze kunnen een groot aantal landingspagina's, commerciële pagina's en lay-outsjablonen voor amusementspagina's bekijken die in de visuele paginabuilder worden geleverd om de positionering van afbeeldingen, tekst en extra functies te kiezen. Als u op de knop Pagina toevoegen klikt, wordt een startpagina gemaakt, waar gebruikers deze naar wens kunnen aanpassen met behulp van de plug-in voor het maken van visuele pagina's. Met behulp van de drag & drop-editor kan de gebruiker de lay-out die hij het leukst vindt naar het hoofdscherm slepen, waar de toekomstige webpagina zal worden weergegeven. Pas paginalay-outs aan met behulp van de visuele editor voor WordPress-pagina's om de grootte en vorm van afbeeldingsblokken en tekstblokken te wijzigen. WordPress-paginabuilder heeft ook volledige pagina's om te exploiteren, en de meeste paginasjablonen worden geleverd met gratis WordPress online builder-plug-ins.
Gebruikers kunnen bestaande CSS gebruiken of aangepaste CSS toevoegen aan hun algemene kleurenschema voor tekst en vervolgens een bepaalde kleur bewerken voor het specifieke tekstblok of een deel ervan. Dankzij een gratis plug-in voor het maken van WordPress-pagina's, wordt het maken van zoiets als plug-ins voor contactformulieren snel en effectief gedaan met eenvoudige elementen voor slepen en neerzetten die de contactformuliersjabloon die de gebruiker leuk vindt, oppikken en instelt waar hij het wil hebben. Het gratis WordPress-thema is zeer belangrijk voor pagina's met verschillende aangepaste berichttypen, omdat alle berichten automatisch worden geïntegreerd in het gekozen WordPress-thema. Gebruikers hebben geen extra instellingen nodig en hoeven niet constant dezelfde acties te herhalen en zich op de inhoud te concentreren. Na gewend te zijn geraakt aan de drag-and-drop-builder en een beter begrip van de plug-in voor het bouwen van pagina's, kan de gebruiker volledige controle krijgen over elk aspect van de nieuwe website van de visuele componist en meer geavanceerde technieken gebruiken voor zijn toekomstige drop-bestemmingspagina, vooral in het geval van het gebruik van een themawebsite-bouwer om unieke WordPress-thema's voor andere gebruikers te maken of om plug-ins te maken voor WordPress-thema's die thema-bouwer zoals visuele componist biedt.