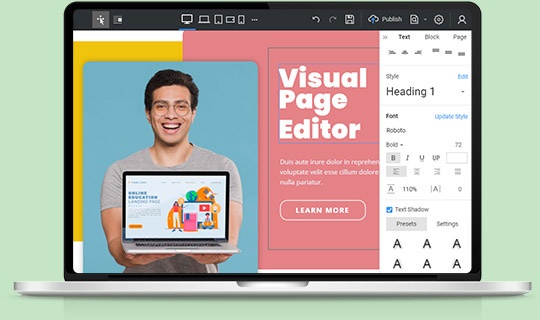
Editor de página visual

Arrastrar y soltar
Diseñe sus páginas web y plantillas arrastrando y soltando. Disfrute de sus trabajos mientras crea hermosos sitios web de una manera lúdica sin codificación. Diseña y personaliza tu diseño con nuestro revolucionario editor a mano alzada. Es intuitivo, visual, fácil de usar, a mano alzada, arrastrar y soltar. Usar Nicepage es similar a trabajar en Microsoft PowerPoint, Apple Keynote y sistemas de diseño profesional como Adobe Photoshop y Adobe XD.
Cambiar el tamaño del elemento
Arrastre marcadores de imágenes, textos y otros elementos para cambiar el tamaño. Puede mantener presionada la tecla MAYÚS para cambiar el tamaño proporcionalmente y la tecla ALT para fijar el centro. Puede seguir y ajustar las guías magnéticas rojas para mayor precisión.
Guías magnéticas inteligentes
Utilice las guías magnéticas inteligentes para alinear y perfeccionar la posición de los elementos en el diseño. Puede ver las guías rápidas mientras mueve un elemento que se ajusta a otros elementos y contenedores. Son muy útiles para alinear, editar y transformar elementos en relación con otros elementos y contenedores al diseñar un sitio web.
Distancias
Puede medir las distancias entre los elementos de un bloque mientras arrastra y alinea mediante las guías magnéticas inteligentes. Puede ver las distancias mientras mide el espaciado entre textos, imágenes, iconos, formas, etc., y dentro de grupos y cuadrículas, y otros elementos del contenedor.
Creación de un sitio web utilizando Visual Freehand Page Builder
No hace mucho tiempo, necesitabas expertos en WordPress y HTML para crear un sitio web funcional con plantillas y elementos de contenido personalizados, sin embargo, hoy en día, no se requieren habilidades de codificación para crear un sitio web de WordPress con un diseño receptivo. El editor visual moderno y flexible crea un sitio web utilizando una interfaz de arrastrar y soltar que proporciona todo lo que necesita para crear un tema de WordPress único para su sitio web con los mejores complementos de creación de páginas de WordPress. Los usuarios sin experiencia comprenderán de inmediato que no se requiere codificación cuando vean el editor de páginas de arrastrar y soltar por primera vez. Los usuarios también pueden aprovechar el creador de temas para crear temas personalizados de WordPress para uso y promoción futuros. Los íconos firmados estrictos pero lacónicos ayudarán al usuario a orientarse en todo el conjunto de herramientas y acelerar el conocimiento de la estructura del sitio web. Recuerde, las ventas futuras de las páginas de destino dependerán directamente del estilo y contenido del sitio del usuario.
Lo primero que deben hacer los usuarios después de proporcionar su dirección de correo electrónico para registrarse es imaginar lo que quieren tener en su sitio web. Pueden examinar una gran cantidad de páginas de destino, páginas comerciales y plantillas de diseño de páginas de entretenimiento que se proporcionan en el creador de páginas visual para elegir el posicionamiento de imágenes, texto y características adicionales. Al hacer clic en el botón Agregar página, se creará una página desplegable inicial, donde los usuarios la modificarán a su gusto con la ayuda del complemento visual del constructor de páginas. Con la ayuda del editor de arrastrar y soltar, el usuario puede arrastrar el diseño que más le gustó a la pantalla principal, donde se mostrará la página del futuro sitio web. Personalice los diseños de página con el editor visual de páginas de WordPress para cambiar el tamaño y la forma de los bloques de imágenes y de texto. El creador de páginas de WordPress también tiene páginas completas para explotar, y la mayoría de las plantillas de página vienen con complementos gratuitos para el creador de páginas de WordPress.
Los usuarios pueden usar CSS existente o personalizado a su esquema de color general del texto y luego editar un color particular para el bloque de texto en particular o su parte. Gracias a un complemento gratuito de creación de páginas de WordPress, la creación de complementos de formularios de contacto se realiza de manera rápida y efectiva con elementos simples de arrastrar y soltar que recogen la plantilla de formulario de contacto que le gusta al usuario y la coloca donde quiere que esté. El tema gratuito de WordPress es muy importante para las páginas con varios tipos de publicaciones personalizadas porque todas las publicaciones se integrarán automáticamente en el tema de WordPress elegido. Los usuarios no necesitarán configuraciones adicionales y la repetición constante de las mismas acciones y la concentración en el contenido. Después de acostumbrarse al creador de arrastrar y soltar y comprender mejor el complemento del creador de páginas, el usuario puede obtener un control total sobre todos los aspectos del nuevo sitio web del compositor visual y utilizar técnicas más avanzadas para su futura página de destino, especialmente en el caso de usar un creador de sitios web de temas para crear temas únicos de WordPress para otros usuarios o para crear complementos para temas de WordPress que proporciona el creador de temas como el compositor visual.