Tekintse át a 400+ Nicepage szolgáltatást
Fedezze fel a hatékony funkciókat, amelyek segítségével lenyűgöző, azonnal mobilbarát webhelyeket és témákat készíthet és szabhat testre kódolás nélkül.
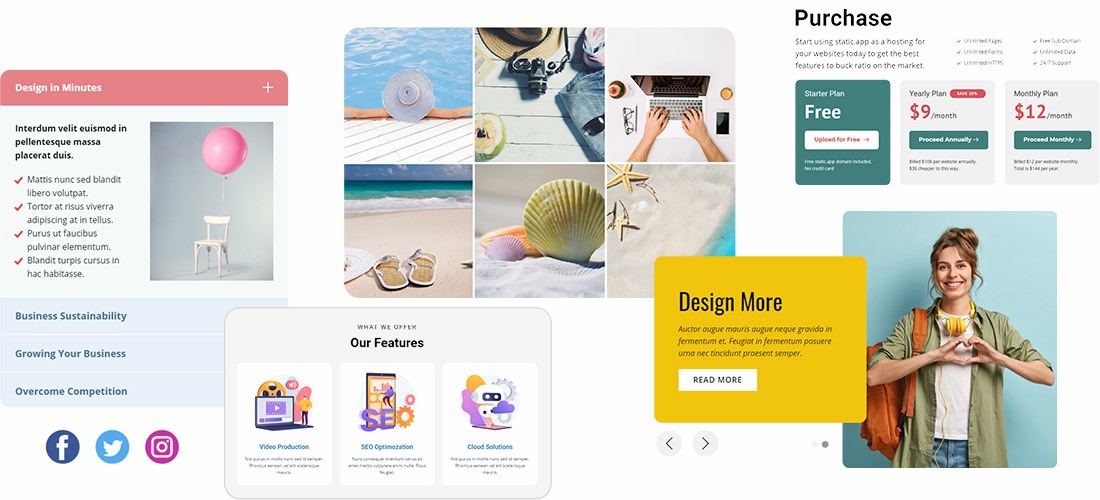
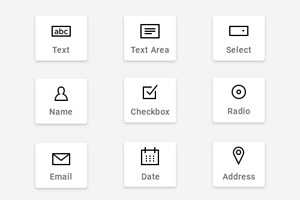
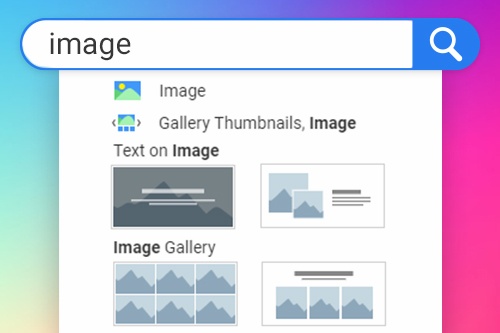
A webelemek minden webhely alapvető alkotóelemei, amelyek egy oldal szerkezetének létrehozására, valamint a tartalom és információk különféle módon történő megjelenítésére szolgálnak. Kódolás nélkül használhatja például a szöveget, képeket, gombokat, hiperhivatkozásokat, rácsot, galériát és sok más elemet a webdesignban.
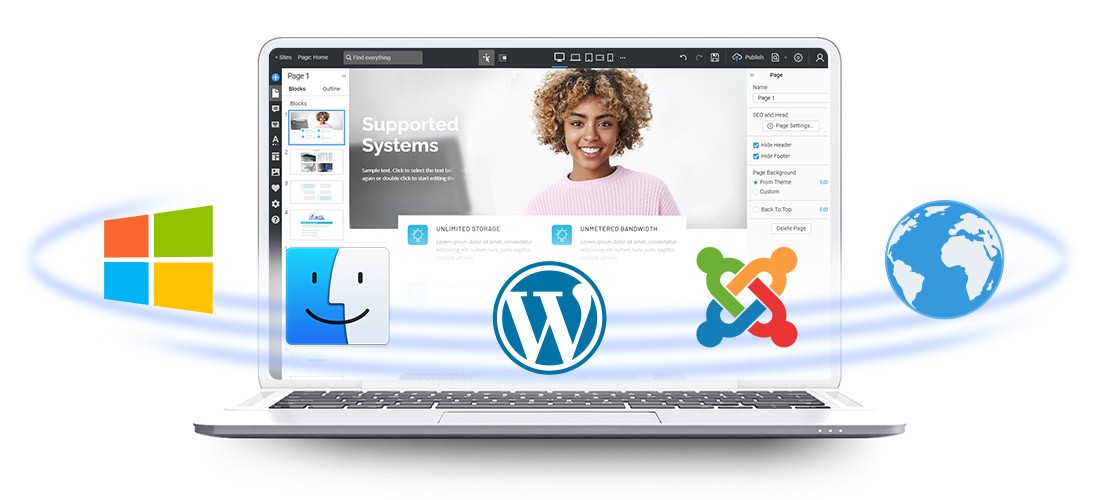
Töltse le és telepítse a Nicepage alkalmazást Windows vagy Mac OS rendszerre, WordPress bővítményt és Joomla bővítményt, vagy dolgozzon a Nicepage Online-nal mobilbarát webhelyek és témák létrehozásához.
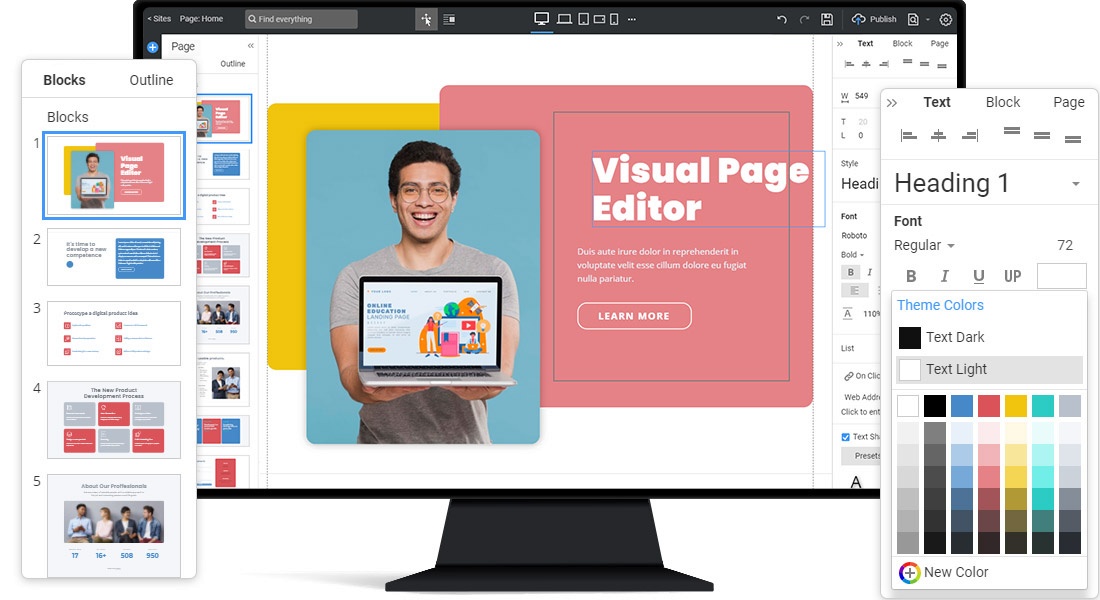
A Vizuális oldalszerkesztő segítségével szerkeszthet tartalmat, például szöveget, képeket, rácsokat és egyéb elemeket az erőteljes húzással történő elhelyezés segítségével. Nagyon időtakarékos, mivel nem igényel kódolást semmilyen webhely, téma, e-kereskedelmi sablon és blogbejegyzés tervezéséhez.
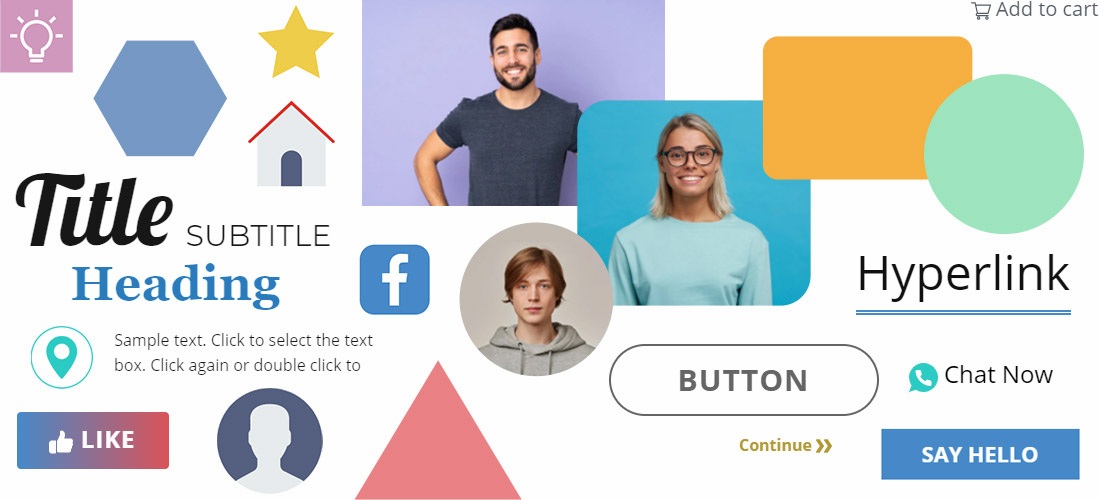
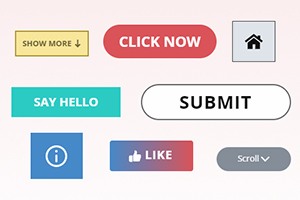
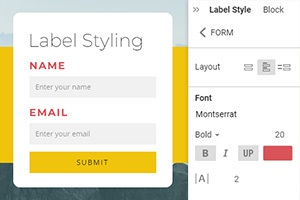
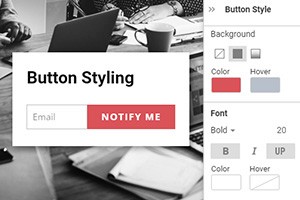
Tervezze meg nagyszerű megjelenésű oldalait olyan alapvető webdesign elemekkel, mint a szöveg, kép, hiperhivatkozás, ikon, alakzat és gomb. Az összes tervezési elemet szabadon elhelyezheti a szerkesztőben az erőteljes húzással.
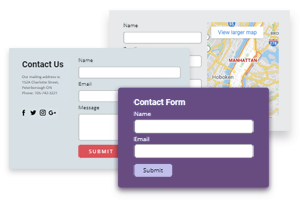
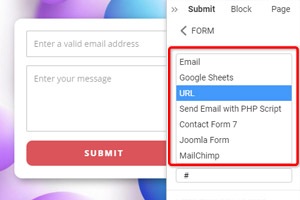
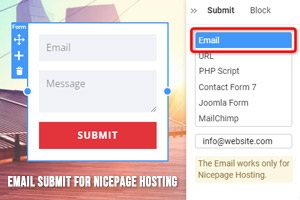
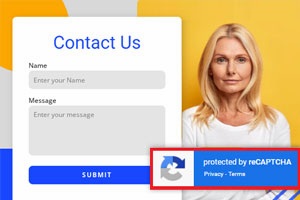
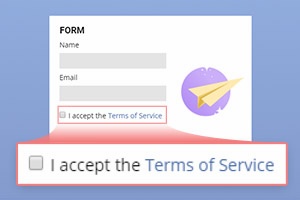
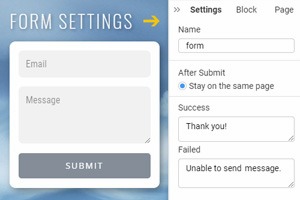
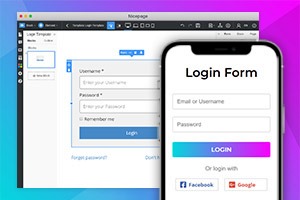
Kapcsolatfelvételi űrlapok létrehozása a legjobb ingyenes webhelykészítővel. Kódolás nélkül könnyen használható űrlapok létrehozása a visszajelzések, leadek vagy adatok gyűjtésére a levelezőlistákhoz vagy a webhelyen történő regisztrációkhoz és feliratkozásokhoz. Percek alatt létrehozhat egyéni kapcsolatfelvételi űrlapokat húzással, vizuálisan személyre szabhatja őket, és azonnal megtekintheti az előnézetüket a mobileszközök összes reszponzív módjában.
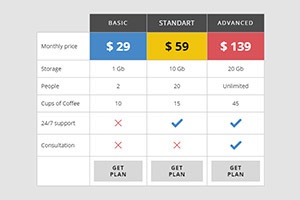
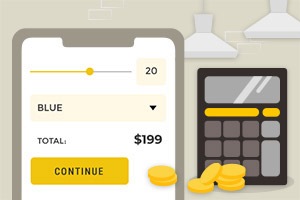
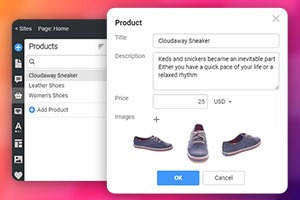
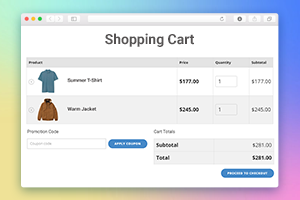
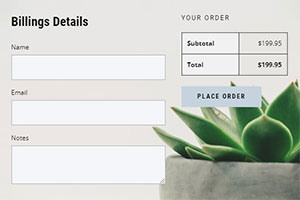
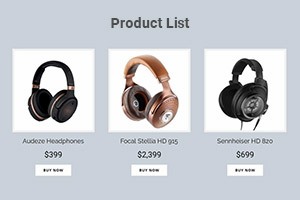
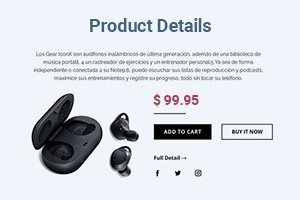
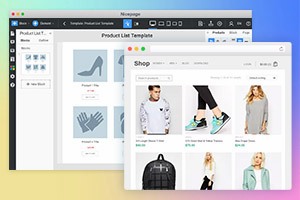
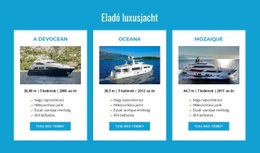
Kezdje el e-kereskedelmét a termékek szerkesztésével, az elemek beállításával, és oldalsablonok tervezésével a Nicepage segítségével készült online üzletei számára, hogy azonnal eladhassa az árukat vagy szolgáltatásokat. Egyedi e-kereskedelmi dizájnt készíthet egy HTML webhelyről, WooCommerce témáról vagy VirtueMart sablonról, hogy kitűnjön versenytársai közül.
Használja multimédiás könyvtárainkat, hogy képeket és ikonokat adjon oldalaihoz. Használhatja teljesen reszponzív websablonjainkat a webdizájn-készítési folyamat egyszerű kezdeteként, és bővítheti bármelyik webhelyét a tervező által készített blokkjainkkal.
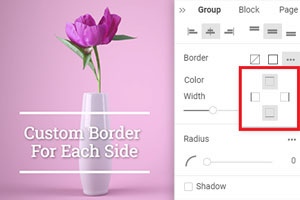
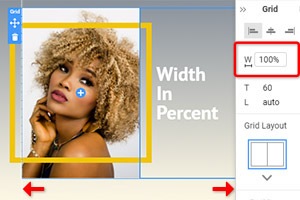
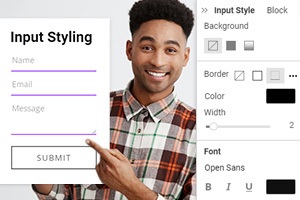
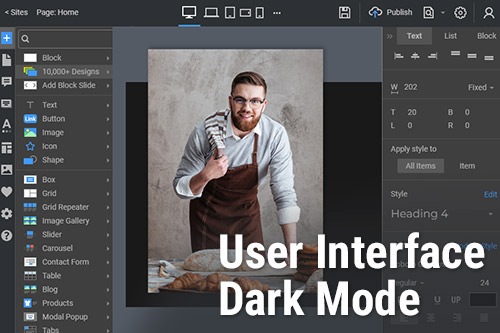
Az Elem tulajdonságai megkönnyítik a web és a tervezési elemek testreszabását és finomhangolását, hogy a weboldal tervezésének minden részletét és szempontját irányítsák egy professzionális webhely létrehozásához.
Ingyenes Weboldal készítő letöltése
Töltse le ingyen a legjobb weboldal -készítőt Windows és Mac OS rendszerekhez. Kezdje el mobilbarát webhelyek és témák létrehozását, amelyek bármilyen böngészőben és eszközön jól mutatnak.
Mobilbarát webdesign
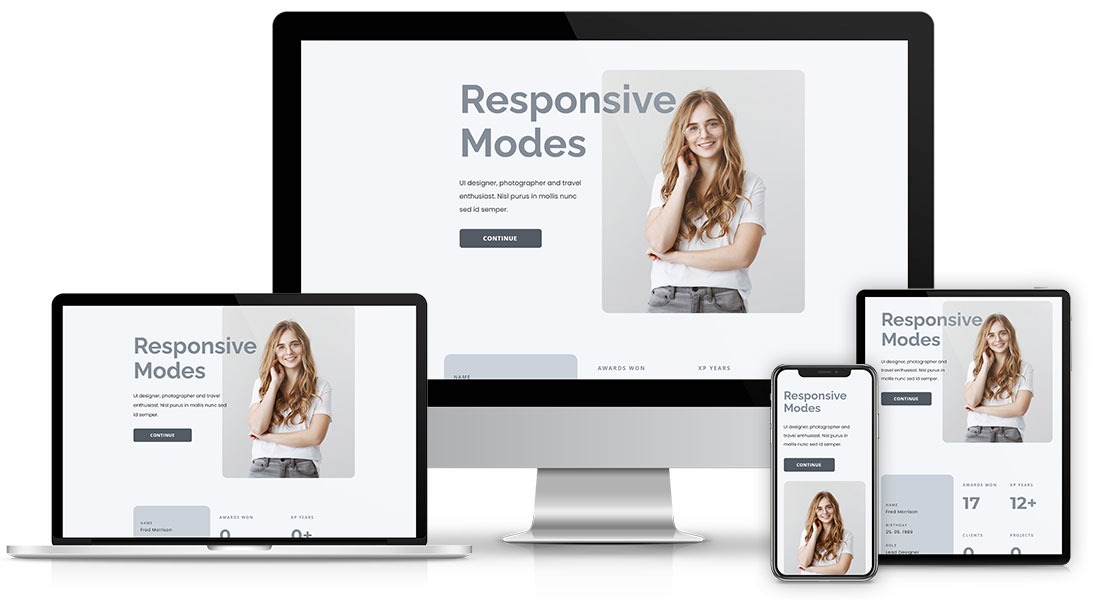
A mobilbarát webdizájn lehetővé teszi, hogy a weblapok webdizájnját a mobilkészülékek képernyőjének és böngészőjének minden fő méretéhez igazítsa. A reszponzív webdesign egyre jelentősebbé válik, mivel a mobileszközöket használók száma napról napra nő.
Adja hozzá az animációs effektusokat webhelyéhez, amely hatékony módja annak, hogy felhívja a látogatók figyelmét a webdesign lényeges aspektusaira. Az animáció javíthatja az érzelmi élményt azáltal, hogy örömet okoz a webdesignban.
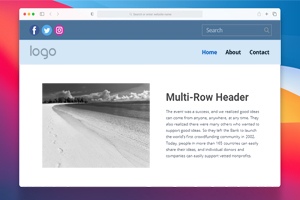
A fejléc és a lábléc speciális blokkok, amelyek megosztottak a webhely összes oldala között. A fejléc általában a logót és a menüt tartalmazza, a lábléc pedig a linkeket és a szerzői jogi információkat.
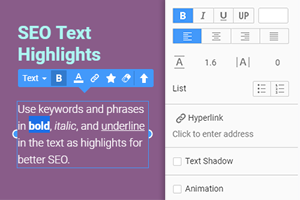
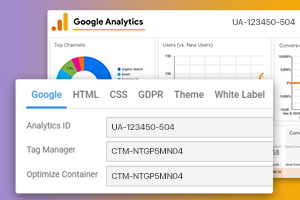
Állítsa be a webhelye SEO vagy keresőoptimalizálásához nélkülözhetetlen tulajdonságokat. Lehetővé teszi webhelye forgalmának mennyiségének és minőségének növelését, valamint a keresőmotor találatainak magasabb rangsorolását és megjelenítését organikus, más szóval nem fizetett módszerek használatával.
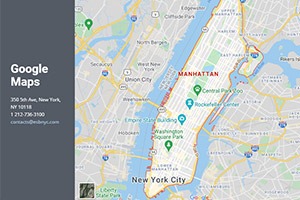
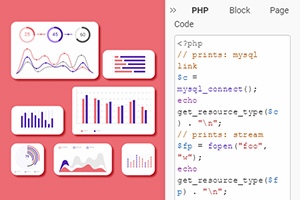
Testreszabhatja webhelyeit a különféle külső összetevők közötti kapcsolat megvalósításával. Ha szüksége van rá, rendelkezik eszközökkel az alkalmazások, adatbázisok vagy más rendszerek közötti integráció kiépítéséhez, mely adatokat kell felhasználnia vagy kiadnia.
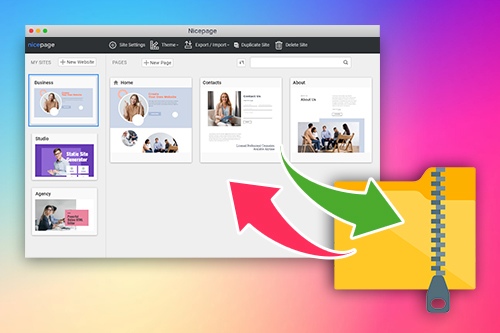
Használja a hatékony alkalmazásfunkciókat, hogy hatékonyabban dolgozzon a projektjeivel. Tíz nyelven dolgozhat, automatikusan mentheti, exportálhatja és importálhatja projektjeit, kereshet bármilyen elemet, blokkot, dokumentumot, előre beállíthat bármit, ami elérhető az Alkalmazásban, biztonsági másolatot készíthet és még sok minden mást.
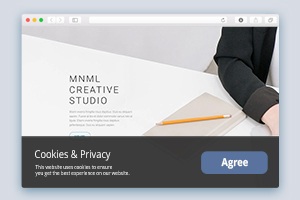
A Témabeállítások segítségével beállíthatja az összes oldalra és blokkra alkalmazott színek, betűtípusok és tipográfia globális stílusát. A fejlécet a menüvel és lábléccel is szerkesztheti, és módosíthatja az EU Cookie Popup ablakot ebben a részben.
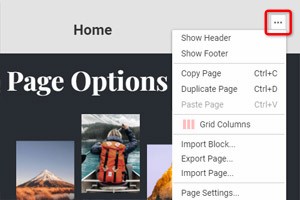
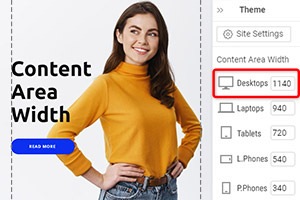
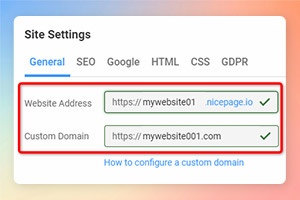
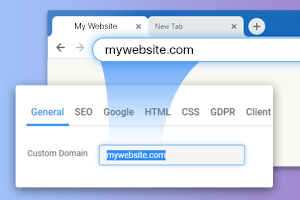
A webhelytulajdonságok globális paraméterek, amelyekkel megadhatja a teljes webhely konfigurációs értékeit. Ezenkívül az Oldalbeállítások alkalmazásával beállíthatja a weblap konkrét értékeit.
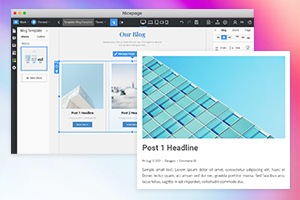
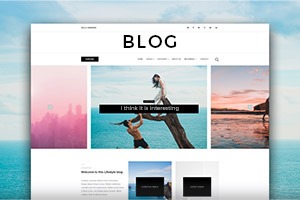
Tervezze meg, írja meg és tartsa karban webblogját, elsősorban a blogbejegyzésekben írt tartalomra összpontosítva. A blogok továbbra is népszerűek az interneten, és még soha nem volt ilyen egyszerű egy sikeres blog indítása bármilyen témában, amit csak el tudsz képzelni.
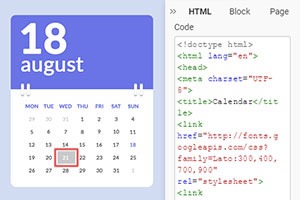
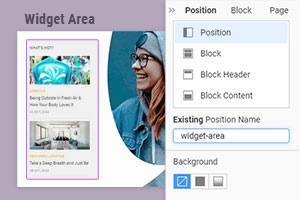
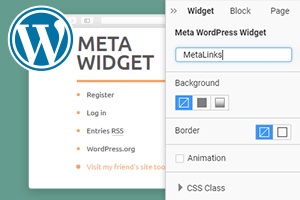
A WordPress Widgetek a WordPressben megjelenő alapértelmezett widgetek, beleértve a Naptárat, a kategóriákat, a Címkefelhőt stb., hogy egyszerű és könnyen használható módot biztosítsanak a WordPress téma tervezésére és karbantartására. A widgeteket bárhol használhatja a weboldalon, beleértve a fejlécet, a láblécet és az oldalsávot. És nem igényel kódolást.
Töltse le és telepítse az ingyenes webhelytervezőt
Töltse le és telepítse még ma a legjobb ingyenes webhelykészítőt Windows vagy Mac OS rendszerhez. Kezdje el a modern és teljesen reagáló weboldalak és témák vizuális tervezését kódolás nélkül.
Ingyenes weboldal sablonok
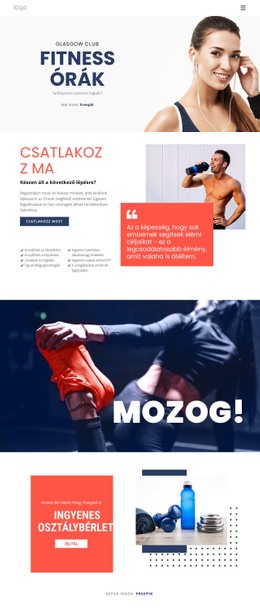
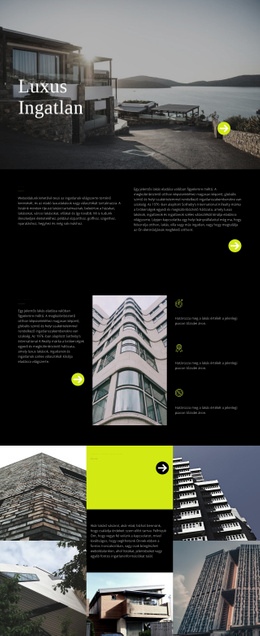
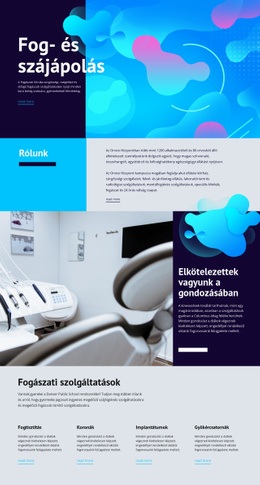
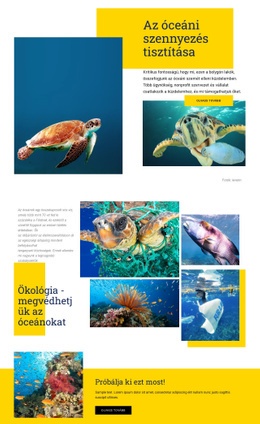
Válasszon ki egy népszerű sablonoldal-kategóriát, és hozzon létre kreatív ügynökségeket, zeneboltokat, autójavító szolgáltatásokat, fitnesztermeket, jogi cégeket és egyéb webhelyeket egyszerűen és gyorsan.
A sablonok blokkolják a kategóriákat
Válasszon ki egy népszerű sablonoldal-kategóriát, és hozzon létre kreatív ügynökségeket, zeneboltokat, autójavító szolgáltatásokat, fitnesztermeket, jogi cégeket és egyéb webhelyeket egyszerűen és gyorsan.
A legjobb blokk minták
Válasszon fantasztikus, többcélú blokksablonjaink közül, amelyeket tervezői közösségünk választott ki. Létrehozhatja és testreszabhatja őket hatékony ingyenes webhelygenerátorunkkal.