Kop- en voettekst

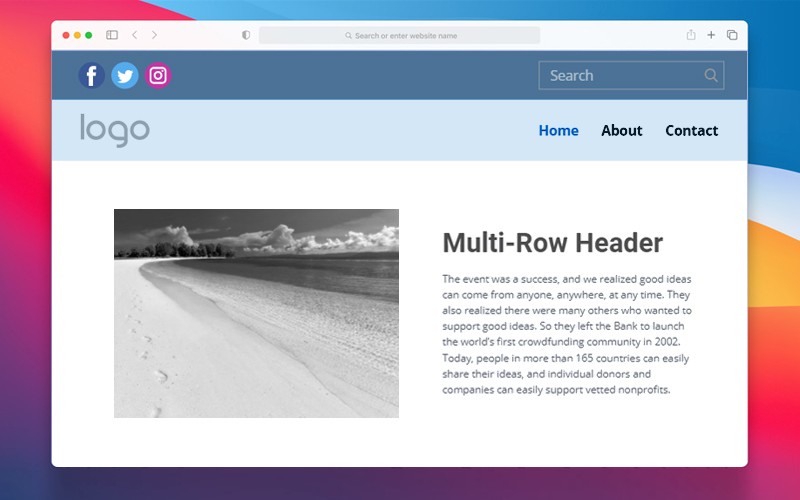
Koptekst met meerdere rijen
Combineer meerdere koptekstblokken bovenaan uw pagina's tot één grote koptekst. Hiermee kunt u meer informatie plaatsen dan in de klassieke kop met één rij. U kunt menu, zoekveld, winkelwagen, sociale pictogrammen en contacten toevoegen aan twee en meer koptekstblokken. Meestal met verschillende kleuren voor de blokachtergronden. Het is het meest populair op eCommerce-websites.
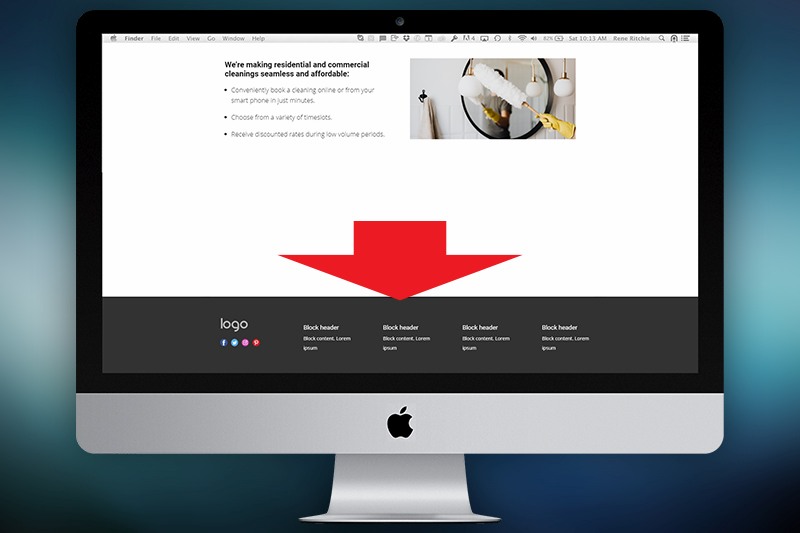
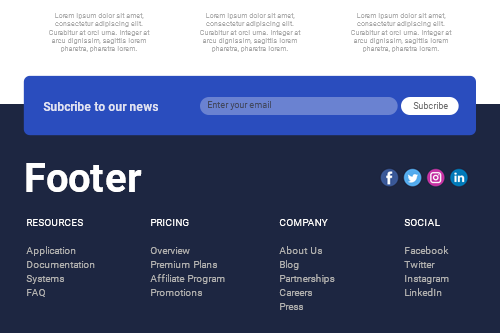
voettekst
De voettekst is een onderste blok van elke website die wordt gedeeld door alle webpagina's die gegevens bevatten die voor andere pagina's gelden. De informatie in voetteksten kan links bevatten naar pagina's, berichten of externe bronnen, referenties en copyrightvermeldingen, evenals links naar de sociale accounts, contact- en abonneegegevens en meer.
Wat is de kop- en voettekst voor een moderne website?
Het maken van moderne websites is onmogelijk zonder de kop- en voettekst. Hun voettekstontwerp en koptekstontwerp spelen ook een belangrijke rol bij het bieden van een unieke en uitstekende gebruikerservaring, efficiënte navigatie door de website, het vinden van de informatie die ze nodig hebben en het vestigen van de aandacht op vitale punten. Gemeenschappelijke voetteksten en kopteksten van websites zijn ook essentiële hulpmiddelen voor UX-ontwerp en extra promotie van hun websitemerk, verschillende CTA-integraties (call-to-action), en het verstrekken van de huidige locatie van het bedrijf, contactgegevens of het stellen van specifieke vragen. Laten we eens kijken welke rollen kop- en voettekst spelen bij de ontwikkeling van website-ontwerp en UX-ontwerp, hoe websites hun website-voettekst en koptekstontwerpen gebruiken voor promotie, en hoe u uw ideeën kunt integreren in de beste website-voettekst en koptekst. Als u bovenaan een pagina begint, ziet u het kopgedeelte, het eerste dat uw doelgroep en sitebezoekers zien wanneer ze uw bestemmingspagina openen. Het ontwerp van de websitekoptekst kan de aandacht van uw gebruiker trekken, de merkidentiteit van uw bedrijf promoten met een uitstekend logo en slogan, en andere webpagina's ontvouwen, behalve de hoofdstartpagina. Hun inlog- en aanmeldingsformulieren via e-mailadres en telefoonnummerinfo bevinden zich traditioneel ook in de koptekst om snel toegang te krijgen tot extra functies van een website. De koptekst is voornamelijk consistent op de hele site. Er zijn echter voorbeelden van de website-header die veranderen op basis van het gedeelte van een website. Functioneel gezien kunnen kopteksten ook een schuifmenu voor sitenavigatie, een sitezoekwidget, een winkelwagenwidget (voor winkelsites) en CTA-knoppen bevatten.
Wanneer uw sitebezoekers naar de onderkant van uw websitepagina scrollen, zullen ze de voettekst van hun website vinden. Net als de koptekst is de voettekst doorgaans consistent op de hele site, op alle pagina's en berichten, zoals in goede voorbeelden van websitevoetteksten. Het ontwerp van de voettekst van de website krijgt voornamelijk marginale aandacht, wat volgens sommigen een verspild potentieel is, aangezien de voettekst op elke pagina wordt herhaald. De uitstekende werkwijzen voor het ontwerpen van websitevoetteksten laten echter zien dat, afhankelijk van de instellingen, hun beste voettekstontwerp de essentiële informatie kan weerspiegelen, bijvoorbeeld auteursrechtinformatie, uw gebruiksvoorwaarden en privacybeleid, uitgebreide sitemap, contactformulieren en nieuws, google kaarten of hun afbeeldingen, plaats pictogrammen voor sociale media of geïntegreerde widgets voor sociale media en meer. Sommige sites plaatsen ook aanmelden onder hun kopteksten. Het is echter minder effectief, aangezien de beste praktijken voor het ontwerpen van website-voetteksten hebben bewezen, want als we het hebben over webpagina's met een enorme gegevenscapaciteit, zou niet elke gebruiker duizenden berichten naar beneden scrollen om zich aan te melden of in te loggen. Om een aantrekkelijke en informatieve koptekst en footer, eerst heb je een visie nodig van je toekomstige site, bedenk wat mensen zien wanneer ze je site voor het eerst bezoeken en kies vervolgens een websitethema dat je als basis wilt gebruiken. U moet het kleurenschema voor de hele site instellen en voor voettekst en koptekstachtergronden om te correleren met stijl en kleur. Uw website met best practices kan een aantrekkelijke en unieke gesplitste afbeeldingsachtergrond gebruiken wanneer één afbeelding in tweeën wordt gesplitst en respectievelijk in de kop- en voettekst wordt geplaatst.
Neem in de koptekst voldoende informatie op om bezoekers aan te moedigen de pagina verder te verkennen. De naam en het logo van uw site moeten duidelijk, leesbaar en klikbaar zijn om sitegebruikers een gemakkelijke manier te bieden om terug te keren naar de hoofdpagina. Plaats de zoekplug-in en aanmeld-/aanmeldingselementen dicht bij de sitesecties of het navigatiemenu. Vervolgens kunt u beginnen met het bouwen van uw best uniek ogende website-voettekstontwerp. Zoals de bekende beste voettekstontwerpen voor websites, zoals voorbeelden suggereren, moet u informatie opnemen over hoe u contact met u kunt opnemen, of dit nu een telefoonnummer, een link naar het contactformulier of beide is. Het ontwerp van uw paginavoettekst met een sitezoekopdracht is de laatste kans om de aandacht van een bezoeker te trekken en hem aan te moedigen een specifieke actie uit te voeren. Aanvullende informatie zoals gebruiksvoorwaarden, privacybeleid en copyrightinformatie moet helemaal onderaan de pagina staan. Als u een fysieke vertegenwoordiging heeft, voeg dan de geolocatie van Google Maps en het geschreven adres toe. Uw toegevoegde sociale media-pictogrammen moeten in het midden staan om de aandacht te trekken. U kunt zelfs een optie toevoegen om de hoofdinhoud over te slaan en direct contactgegevens en links naar sociale-mediapagina's te vinden. Ga naar onze builder en maak aangepaste kop- en voetteksten die zijn ontworpen voor uw website.