Het lettertype gebruiken voor een tekstelement op een webpagina
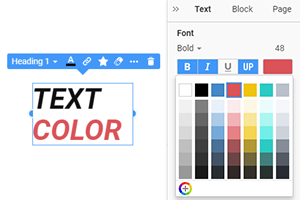
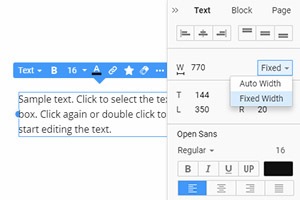
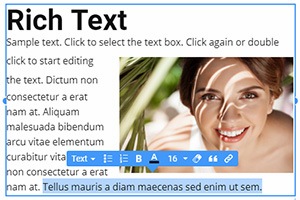
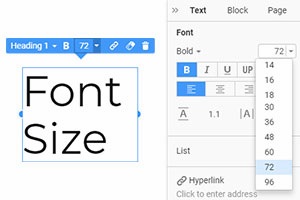
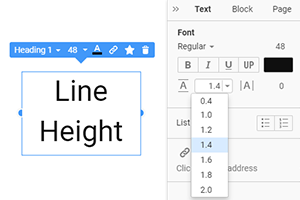
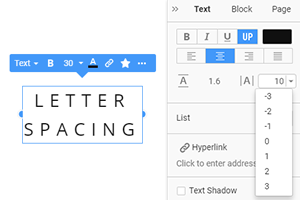
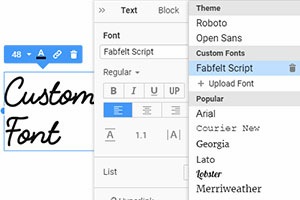
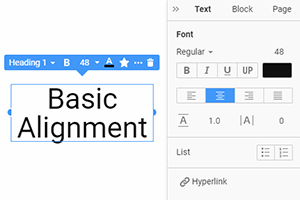
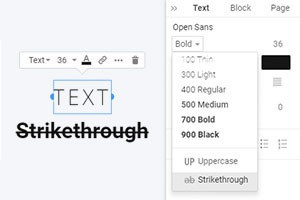
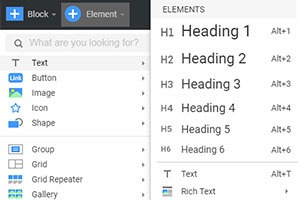
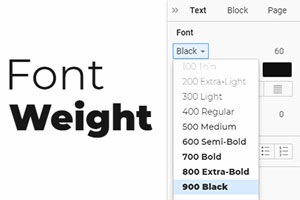
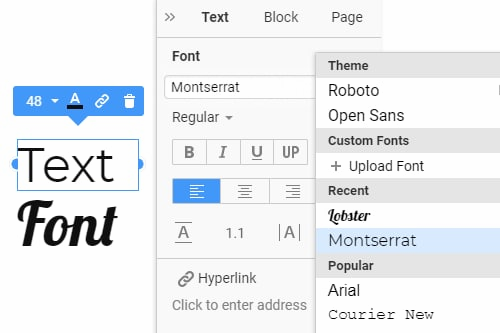
Ondanks de groeiende populariteit van visuele media-elementen, is tekst nog steeds het meest gebruikte type voor het leveren van informatie op internet. Uw website moet het leesbare lettertype hebben om de inhoud te leveren. Selecteer een tekstelement en wijzig vervolgens het lettertype in het eigenschappenvenster. We hebben u meer dan 900 Google-lettertypen gegeven en de meest populaire in een aparte lijst onderverdeeld. U kunt de recent gebruikte lettertypen ook in een andere lijst vinden. Er is ook een optie om een aangepast lettertype toe te voegen.

Alles wat u nodig heeft om uw gratis website te maken
Gebruik onze Website Builder om websites te ontwerpen en te maken zonder codering. Sleep alles wat je wilt, naar elke gewenste plek. De Website Creator past uw website automatisch aan voor mobiel om deze responsive te maken. Kies uit meer dan 15,000 aanpasbare websitesjablonen.