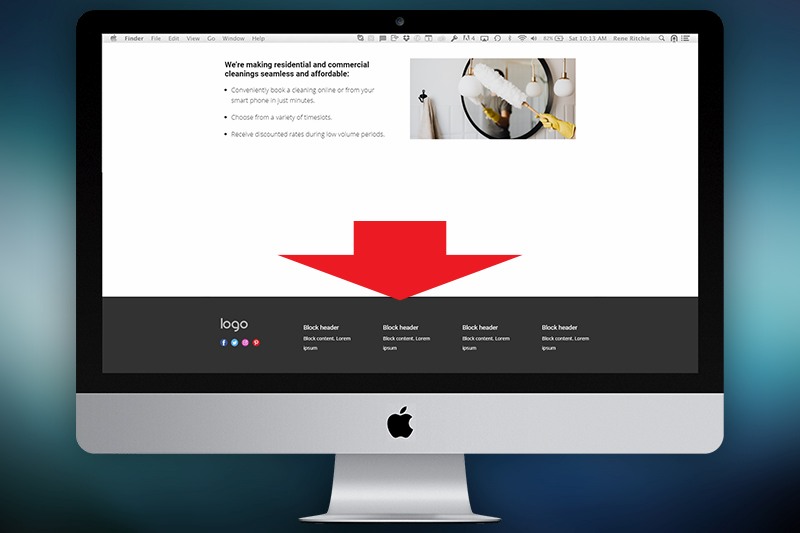
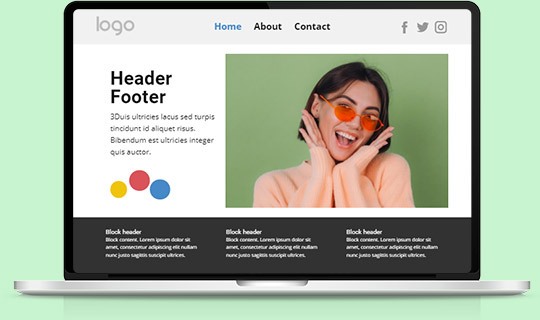
Cabeçalho rodapé

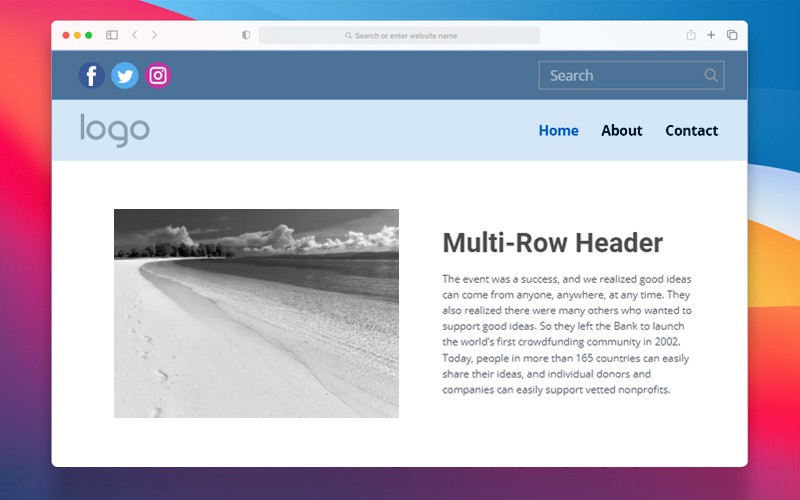
Cabeçalho Multi-Row
Combine vários blocos de cabeçalho no topo de suas páginas em um grande cabeçalho. Ele permite colocar mais informações do que no cabeçalho clássico de uma linha. Você pode adicionar Menu, Campo de Pesquisa, Carrinho de Compras, Ícones Sociais e Contatos em dois ou mais blocos de Cabeçalho. Normalmente tem cores diferentes para os fundos dos blocos. É o mais popular em sites de comércio eletrônico.
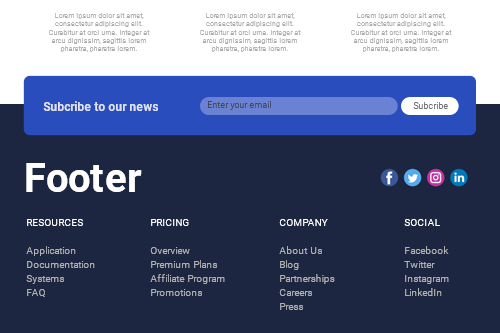
Rodapé
O rodapé é um bloco inferior de qualquer site compartilhado entre todas as páginas da web que contêm dados comuns a outras páginas. As informações nos rodapés podem incluir links para páginas, postagens ou recursos externos, referências e avisos de direitos autorais, bem como links para contas sociais, informações de contato e assinatura e muito mais.
Qual é o cabeçalho e o rodapé de um site moderno?
A criação de sites modernos é impossível sem o cabeçalho e o rodapé. Seu design de rodapé e design de cabeçalho também desempenham um papel significativo no fornecimento de uma experiência de usuário única e excelente, navegação eficiente em todo o site, encontrando as informações de que precisam e atraindo atenção para pontos vitais. Os rodapés e cabeçalhos comuns do site também são ferramentas essenciais para o design de UX e promoção adicional da marca do site, várias integrações de CTA (call to action) e fornecer a localização atual da empresa, detalhes de contato ou fazer perguntas específicas. Vamos revisar quais funções o cabeçalho e o rodapé desempenham no desenvolvimento do design do site e no design da experiência do usuário, como os sites usam os designs de rodapé e cabeçalho do site para promoção e como integrar suas ideias no melhor rodapé e cabeçalho do site. Se você começar do topo de uma página, verá a área do cabeçalho, que é a primeira coisa que seu público-alvo e os visitantes do site veem quando entram na sua página de destino. O design do cabeçalho do site pode atrair a atenção do usuário, promover a identidade da marca da sua empresa com um excelente logotipo e slogan e desdobrar outras páginas do site além da página inicial principal. Seus formulários de login e inscrição via endereço de e-mail e informações de número de telefone tradicionalmente também estão situados no cabeçalho para acessar rapidamente funções adicionais de um site. O cabeçalho é basicamente consistente em todo o site. No entanto, existem exemplos do cabeçalho do site que mudam com base na seção de um site. Funcionalmente, os cabeçalhos também podem conter um menu deslizante de navegação no site, um widget de pesquisa no site, um widget de carrinho de compras (para sites de compras) e botões de CTA.
Quando os visitantes do seu site rolarem para baixo até a parte inferior da página do seu site, eles encontrarão o rodapé do site. Assim como o cabeçalho, o rodapé geralmente é consistente em todo o site, em todas as páginas e postagens, como em bons exemplos de design de rodapé de site. O design do rodapé do site recebe principalmente atenção marginal, que alguns acreditam ser um potencial desperdiçado, pois o rodapé é repetido em todas as páginas. No entanto, as excelentes práticas eficientes de design de rodapé de site mostram que, dependendo das configurações, seu melhor design de rodapé pode refletir as informações essenciais, por exemplo, informações de direitos autorais, seus termos de uso e política de privacidade, mapa do site abrangente, formulários de contato e notícias, google mapas ou suas imagens, coloque ícones de mídia social ou widgets de mídia social integrados e muito mais. Alguns sites também colocam a inscrição abaixo de seus cabeçalhos. No entanto, é menos eficaz como as práticas recomendadas de design de rodapé de site provaram porque, se falarmos de páginas da Web com uma capacidade de dados massiva, nem todo usuário rolaria milhares de postagens para se inscrever ou fazer login. footer, primeiro, você precisa de uma visão do seu futuro site, pense no que as pessoas veem quando visitam seu site pela primeira vez e, em seguida, escolha um tema de site que deseja usar como base. Você deve definir o esquema de cores para todo o site e para os fundos de rodapé e cabeçalho para correlacionar com estilo e cor. Seu site com as melhores práticas pode usar um plano de fundo de imagem dividido atraente e exclusivo quando uma imagem é dividida ao meio e definida no cabeçalho e no rodapé, respectivamente.
No cabeçalho, inclua informações suficientes para incentivar os visitantes a explorar mais a página. A exibição do nome e do logotipo do seu site deve ser clara, legível e clicável para fornecer uma maneira fácil para os usuários do site retornarem à página principal. Coloque o plug-in de pesquisa e os elementos de inscrição/login perto das seções do site ou do menu de navegação. Então você pode começar a construir seu melhor design de rodapé de site com aparência única. Como os melhores designs de rodapé de sites de renome, sugerem os exemplos, você deve incluir informações sobre como entrar em contato com você, seja um número de telefone, um link para o formulário de contato ou ambos. O design do rodapé da sua página com uma pesquisa no site é a última chance de atrair a atenção de um visitante e incentivá-lo a concluir uma ação específica. Informações adicionais, como termos de uso, política de privacidade e informações sobre direitos autorais, devem estar na parte inferior da página. Se você tiver uma representação física, adicione geolocalização do google maps e endereço escrito. Seus ícones de mídia social adicionados devem estar no centro para atrair a atenção. Você pode até adicionar uma opção para pular o conteúdo principal e encontrar informações de contato imediatamente e links para páginas de mídia social. Acesse nosso construtor e crie cabeçalhos e rodapés personalizados projetados para o seu site.