Come spostare gli elementi nel menu a comparsa Mega su un sito Web
Tutto ciò di cui hai bisogno per creare il tuo sito web gratuito
Utilizza il nostro Website Builder per progettare e creare siti Web senza codifica. Trascina e rilascia tutto ciò che vuoi, dove vuoi. Il Website Creator adatta automaticamente il tuo sito web per dispositivi mobili per renderlo reattivo. Scegli tra più di 15,000 modelli di siti web personalizzabili.
Funzionalità correlate
How To Move Design Elements Easily In The Mega Menu Popup
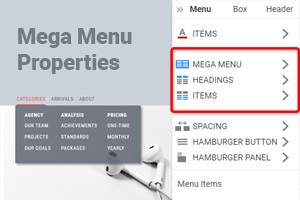
The Mega Menu is very popular today, and many developers use it inside the navigation bar very often. In some cases, it is needed to move the design elements inside the popup, like items, and this feature is great for this. Like the page builder, it enables you to move the most important design items inside the Menus popups in one click, without opening the Menu options on the new tab. Without the Menu builder, you can move navigation items inside the Menu. A very common practice is to produce a dropdown menu that appears as the user hovers the cursor over an item on the menu navigation bar. It is important to style the toggle buttons with color, background color, frame size, the width of the frame, the radius of the frame, and the normal and hovered states. To get the beautiful main Menu, you must consider such parameters as background color, shopping cart, text color, etc.
The design navigation items centering will enforce the branding of the navigation bar. Colors of navigation text allow you to specify the normal and activated colors for the text of the navigation bar. If you don't know how to build the Menu and move the design elements and navigation items inside the Menu popup, visit Nicepage. Make sure it is very comfortable, and you will be able to work with the Menu easily (change the menu item text color, change the mobile Menu look, etc.). Mega Main Menu popup lets you customize each item and design element on your bar. Getting started with Nicepage, you will see that you can easily build nice menus, even if you don't know how to create them. The navigation items turn "sticky" and get stuck in the browser as the visitors scroll to top pages and down so much that the navigational touches the upper part of the browser window.
Keep the distance between the design elements and items, and sometimes you need to move them inside the Menu popup. To make the navigation bar look nice, you can maximize the content to the full width of the navigation bar. You can create several columns that float next to each other within the dropdown menu, and the hover effect will appear when the user moves over the Menu. One of the most common problems is how to move navigation items without the page builder, and this feature solves this problem. Like the menu builder, you can use this feature to move the menu item and design element inside the Mega mobile Menu popup. Instead of using a frame, make the dropdown menu resemble a "card." The z-index is also used to position the dropdown menu before other elements.