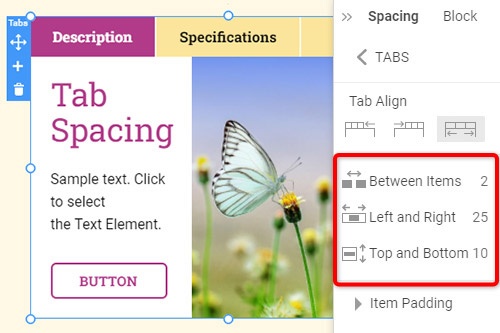
How to change the Tab Spacing for the in Tabs Element

Everything You Need To Create Your Free Website
Use our Website Builder to design and create websites without coding. Drag and drop anything you want, to any place you want it. The Website Creator automatically adapts your website for mobile to make it responsive. Choose from more than 15,000 customisable website templates.
Related Features
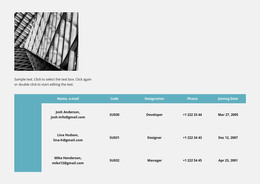
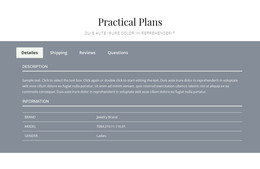
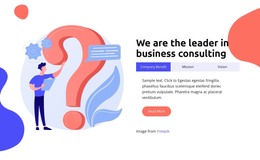
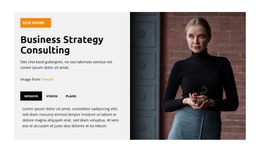
Free Templates with Tabs Element
Get started with our best templates, great for any business. Create and customize them with our powerful and free website builder with no code. All templates are mobile-friendly and look excellent on any device.
-
Customize Any TemplateDownload
How To Edit The Tab Spacing For Tabs Element
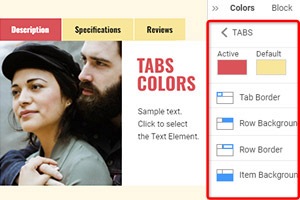
The Tabs element is very popular in modern site construction, and you require all the settings and options to customize the pages the way you need. This includes customizing the tab space and tab alignment in our Property Panel. When you select the tab elements, go to the Spacing link and check the options we provide. First, you can adjust the tab alignment three ways: to the left and right sides or stretch them equally. After this, you can adjust the space between tab items. You can set up the spacing between each tab, the space on the left and right sides, and the space between the top and bottom. You can always set the default positions if you do not want the tab simply to function.
Create a spacy by adjusting the tab characters' font size, styling, and link within the item. Unlike using HTML elements with the CSS class non-breaking space, we provide flexible styling options for space, font, and text adjustments. Using CSS examples you can look through various CSS code implementations and understand how even one tab without using sophisticated effects can become beautiful. Using HTML and CSS code new class system you can effectively customize font size, text shadow, and text style, and add a new tab using HTML class content.
We will help to learn how to make default text using the CSS class text templates and form list examples. Learn CSS class solutions for any text including any HTML document and HTML link form. After you review our terms of service and cookie policy you can quickly start to learn how effective the spacing and alignment adjustments can be towards the overall text styling and positioning. Using our settings you can adjust the tab spacing and immediately review the results to make changes prior to publishing your site on the internet.