How to use the FAQ Element on a website

Manage FAQ Tabs
You can easily add and move the Tabs for the FAQ element like the Accordion. Click on the plus icon in the side panel to add a tab. Click the arrow icons in the Context Toolbar, press the hotkey of CTRL plus Up Arrow up and Down Arrow, or choose the Move Up or Move Down options in the Right-click Menu.
Edit Text in FAQ
Since the FAQ element is built on the Rich Text in its items, you can edit text like in the Rich Text Element (RTE), which allows editing of the long-read articles. Modify all text and heading elements directly, similar to text editing in MS Word.
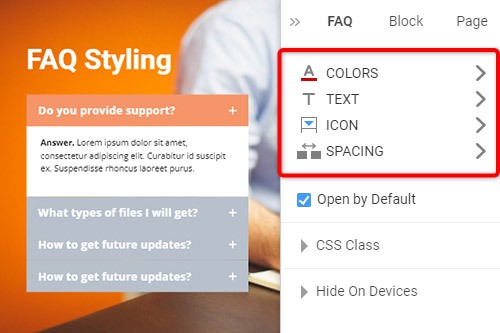
FAQ Tab Styling
Like the Accordion, the FAQ is popular in web designs, and you can edit its styles to adjust for your design requirements. Click the FAQ element in your Block. Go to the right of the Property Panel, and then click on the links to open the corresponding panels with properties.
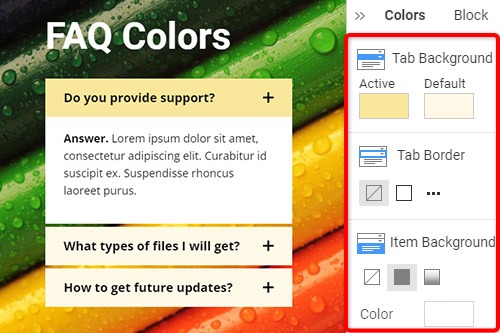
FAQ Tab Colors
Since Color is crucial in web design, it is one of the key factors in the styling of the FAQ Tabs. Click the FAQ element to select, then go to the Property Panel. Open the Colors Panel by clicking on the link. You can change the Fill, Border, and Radius of the FAQ Tabs and Items.
FAQ Tab Icon
Like the Accordion, you can choose and modify the presets for the FAQ Tab Icon. You can adjust the size, like for any other icon. Select the FAQ element, then go to the Property Panel. Click on the Icon, and in the Icon Panel, edit the style, size, color, etc.
Free Templates with FAQ Element
Get started with our best templates, great for any business. Create and customize them with our powerful and free website builder with no code. All templates are mobile-friendly and look excellent on any device.
-
Free Website Builder SoftwareDownload
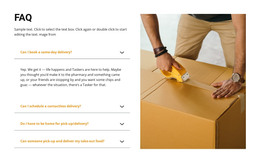
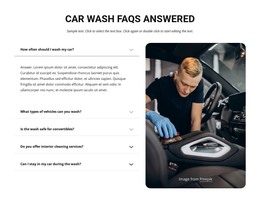
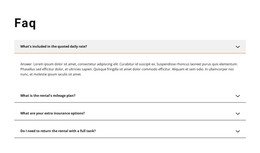
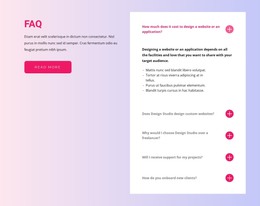
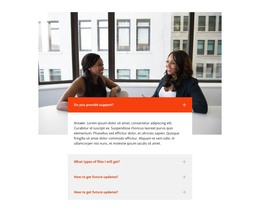
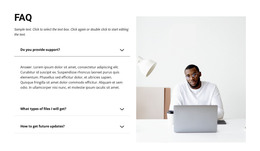
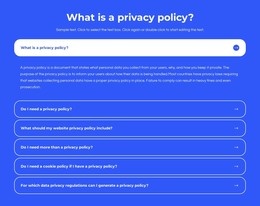
How To Use FAQ Element On Your Website
The FAQ Element allows organizing answers into one structure commonly used as Frequently Asked Questions (FAQ). It is common to click on the question's row to expand and collapse answers. You can also click the icon to expand the row. In the editor, you can find the States for the Expand / Collapse Icon of the Accordion and FAQ Elements, so it is more informative, and you will see how happens changes on hovering. In the next update, we will add the active state. In the FAQ, you can consider the most common queries of website users, which will make the element more comfortable. If you add a search bar to your faq pages, visitors can find relevant answers more quickly.
If you need the FAQ page for your website, make it with our multifunctional tool (similar to the Avada builder), which will help you create an FAQ. Sign up on Nicepage, read the terms of service and start using our tool to create a FAQ page or FAQ section for your website. Every user can find the right content with search engines, and we need to make it easier for him with a FAQ page and make sure visitors of our website that this is where they will find the material they are looking for. Here you can learn in detail how to create a current FAQ page with nice FAQ content. You can create a Frequently Asked Questions page, where visitors will be able to communicate with you. The FAQ Element answers are based on the rich text element, and you can add headings and coloring to improve the readability.
You can edit answers, similar to MS Word, which is simpler than moving and arranging various elements in the accordion. You can add your new answers element from the additional elements on the top bar. You can select the FAQ section and change its colors, fonts, and spacing properties in the property panel. If you don't know how to create an FAQ page, our editor will help you in every step. On the right side of the editor, you can find some web design elements that you can use to make your site more beautiful. Changing the mode, background color, and width of FAQ pages will make your FAQ content more readable. You can create an FAQ that will help your site visitors if you include those answers that clearly explain how to do a simple action. Set up our editor, which (like Avada builder) will help you easily change the mode background hover color, add images, and you will no longer have to worry about how to create pages yourself.