Cómo utilizar el elemento de preguntas frecuentes en un sitio web

Administrar pestañas de preguntas frecuentes
Puede agregar y mover fácilmente las pestañas para el elemento de preguntas frecuentes como el acordeón. Haga clic en el ícono más en el panel lateral para agregar una pestaña. Haga clic en los iconos de flecha en la barra de herramientas contextual, presione la tecla de acceso rápido CTRL más flecha arriba y flecha abajo, o elija las opciones Mover hacia arriba o Mover hacia abajo en el menú contextual.
Editar texto en preguntas frecuentes
Dado que el elemento de preguntas frecuentes se basa en el texto enriquecido en sus elementos, puede editar texto como en el elemento de texto enriquecido (RTE), que permite editar los artículos de lectura larga. Modifique todos los elementos de texto y encabezado directamente, de forma similar a la edición de texto en MS Word.
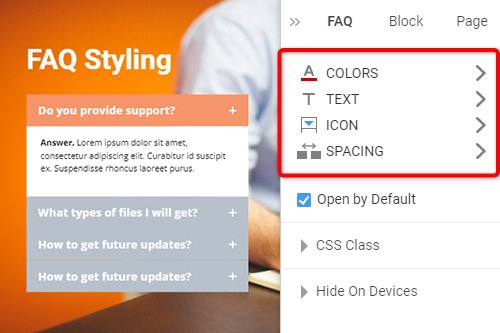
Estilo de pestaña de preguntas frecuentes
Al igual que el acordeón, las preguntas frecuentes son populares en los diseños web y puede editar sus estilos para ajustarlos a sus requisitos de diseño. Haga clic en el elemento de preguntas frecuentes en su bloque. Vaya a la derecha del Panel de propiedades y luego haga clic en los enlaces para abrir los paneles correspondientes con las propiedades.
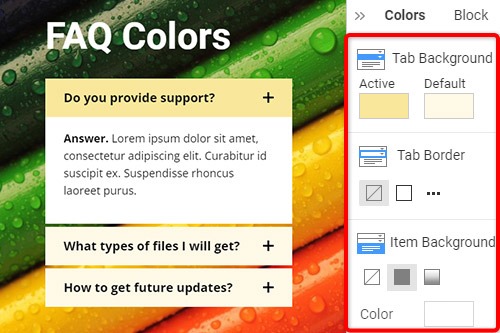
Colores de la pestaña de preguntas frecuentes
Dado que el color es crucial en el diseño web, es uno de los factores clave en el estilo de las pestañas de preguntas frecuentes. Haga clic en el elemento Preguntas frecuentes para seleccionar, luego vaya al Panel de propiedades. Abra el Panel de colores haciendo clic en el enlace. Puede cambiar el relleno, el borde y el radio de las pestañas y elementos de preguntas frecuentes.
Icono de la pestaña de preguntas frecuentes
Al igual que el acordeón, puede elegir y modificar los ajustes preestablecidos para el icono de la pestaña de preguntas frecuentes. Puede ajustar el tamaño, como para cualquier otro icono. Seleccione el elemento Preguntas frecuentes y luego vaya al Panel de propiedades. Haga clic en el icono y, en el panel de iconos, edite el estilo, el tamaño, el color, etc.
Plantillas gratuitas con Elemento de preguntas frecuentes
Comience con nuestras mejores plantillas, ideales para cualquier negocio. Créelos y personalícelos con nuestro potente y gratuito creador de sitios web sin código. Todas las plantillas son compatibles con dispositivos móviles y se ven excelentes en cualquier dispositivo.
-
Crea tu propio sitio webDescargar
How To Use FAQ Element On Your Website
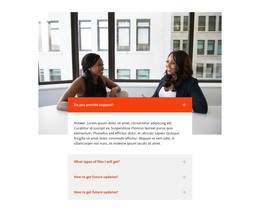
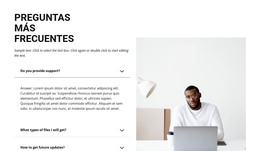
The FAQ Element allows organizing answers into one structure commonly used as Frequently Asked Questions (FAQ). It is common to click on the question's row to expand and collapse answers. You can also click the icon to expand the row. In the editor, you can find the States for the Expand / Collapse Icon of the Accordion and FAQ Elements, so it is more informative, and you will see how happens changes on hovering. In the next update, we will add the active state. In the FAQ, you can consider the most common queries of website users, which will make the element more comfortable. If you add a search bar to your faq pages, visitors can find relevant answers more quickly.
If you need the FAQ page for your website, make it with our multifunctional tool (similar to the Avada builder), which will help you create an FAQ. Sign up on Nicepage, read the terms of service and start using our tool to create a FAQ page or FAQ section for your website. Every user can find the right content with search engines, and we need to make it easier for him with a FAQ page and make sure visitors of our website that this is where they will find the material they are looking for. Here you can learn in detail how to create a current FAQ page with nice FAQ content. You can create a Frequently Asked Questions page, where visitors will be able to communicate with you. The FAQ Element answers are based on the rich text element, and you can add headings and coloring to improve the readability.
You can edit answers, similar to MS Word, which is simpler than moving and arranging various elements in the accordion. You can add your new answers element from the additional elements on the top bar. You can select the FAQ section and change its colors, fonts, and spacing properties in the property panel. If you don't know how to create an FAQ page, our editor will help you in every step. On the right side of the editor, you can find some web design elements that you can use to make your site more beautiful. Changing the mode, background color, and width of FAQ pages will make your FAQ content more readable. You can create an FAQ that will help your site visitors if you include those answers that clearly explain how to do a simple action. Set up our editor, which (like Avada builder) will help you easily change the mode background hover color, add images, and you will no longer have to worry about how to create pages yourself.