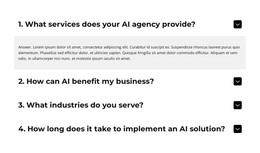
Como usar o elemento FAQ em um site

Gerenciar guias de perguntas frequentes
Você pode facilmente adicionar e mover as guias para o elemento FAQ como o acordeão. Clique no ícone de adição no painel lateral para adicionar uma guia. Clique nos ícones de seta na barra de ferramentas de contexto, pressione a tecla de atalho CTRL mais a seta para cima e a seta para baixo ou escolha as opções Mover para cima ou Mover para baixo no menu do botão direito.
Editar texto nas perguntas frequentes
Como o elemento FAQ é construído no Rich Text em seus itens, você pode editar o texto como no Rich Text Element (RTE), que permite a edição dos artigos de longa leitura. Modifique todos os elementos de texto e cabeçalho diretamente, semelhante à edição de texto no MS Word.
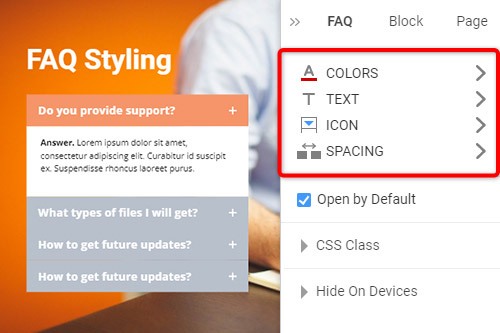
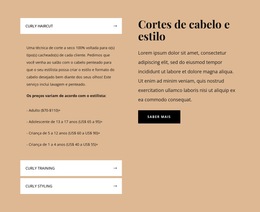
Estilização da guia de perguntas frequentes
Como o Acordeão, o FAQ é popular em web design, e você pode editar seus estilos para ajustar aos seus requisitos de design. Clique no elemento FAQ em seu Bloco. Vá para a direita do Painel de Propriedades e clique nos links para abrir os painéis correspondentes com as propriedades.
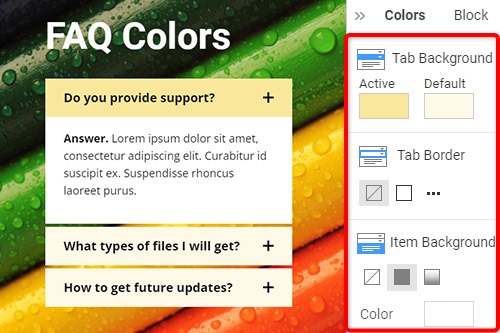
Cores da guia de perguntas frequentes
Como a cor é crucial no design da web, é um dos principais fatores no estilo das guias de perguntas frequentes. Clique no elemento FAQ para selecionar e, em seguida, vá para o Painel de propriedades. Abra o Painel de Cores clicando no link. Você pode alterar o preenchimento, a borda e o raio das guias e itens de perguntas frequentes.
Ícone da guia Perguntas frequentes
Como o acordeão, você pode escolher e modificar as predefinições para o ícone da guia FAQ. Você pode ajustar o tamanho, como para qualquer outro ícone. Selecione o elemento FAQ e vá para o Painel de Propriedades. Clique no ícone e, no painel de ícones, edite o estilo, tamanho, cor etc.
Modelos grátis com Elemento de perguntas frequentes
Comece com nossos melhores modelos, ótimos para qualquer negócio. Crie e personalize-os com nosso poderoso e gratuito construtor de sites sem código. Todos os modelos são compatíveis com dispositivos móveis e têm uma aparência excelente em qualquer dispositivo.
-
Crie seu próprio siteDownload
How To Use FAQ Element On Your Website
The FAQ Element allows organizing answers into one structure commonly used as Frequently Asked Questions (FAQ). It is common to click on the question's row to expand and collapse answers. You can also click the icon to expand the row. In the editor, you can find the States for the Expand / Collapse Icon of the Accordion and FAQ Elements, so it is more informative, and you will see how happens changes on hovering. In the next update, we will add the active state. In the FAQ, you can consider the most common queries of website users, which will make the element more comfortable. If you add a search bar to your faq pages, visitors can find relevant answers more quickly.
If you need the FAQ page for your website, make it with our multifunctional tool (similar to the Avada builder), which will help you create an FAQ. Sign up on Nicepage, read the terms of service and start using our tool to create a FAQ page or FAQ section for your website. Every user can find the right content with search engines, and we need to make it easier for him with a FAQ page and make sure visitors of our website that this is where they will find the material they are looking for. Here you can learn in detail how to create a current FAQ page with nice FAQ content. You can create a Frequently Asked Questions page, where visitors will be able to communicate with you. The FAQ Element answers are based on the rich text element, and you can add headings and coloring to improve the readability.
You can edit answers, similar to MS Word, which is simpler than moving and arranging various elements in the accordion. You can add your new answers element from the additional elements on the top bar. You can select the FAQ section and change its colors, fonts, and spacing properties in the property panel. If you don't know how to create an FAQ page, our editor will help you in every step. On the right side of the editor, you can find some web design elements that you can use to make your site more beautiful. Changing the mode, background color, and width of FAQ pages will make your FAQ content more readable. You can create an FAQ that will help your site visitors if you include those answers that clearly explain how to do a simple action. Set up our editor, which (like Avada builder) will help you easily change the mode background hover color, add images, and you will no longer have to worry about how to create pages yourself.