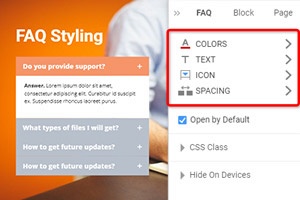
How to edit the Tab Icon of the FAQ element
Everything You Need To Create Your Free Website
Use our Website Builder to design and create websites without coding. Drag and drop anything you want, to any place you want it. The Website Creator automatically adapts your website for mobile to make it responsive. Choose from more than 15,000 customisable website templates.
Related Features
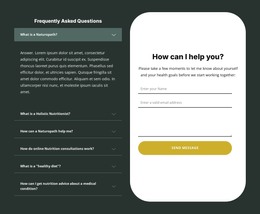
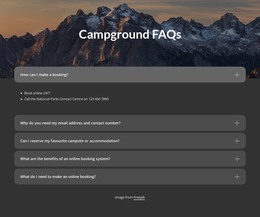
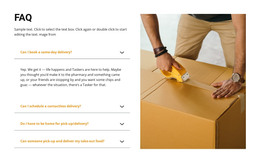
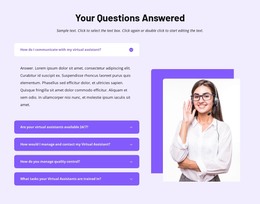
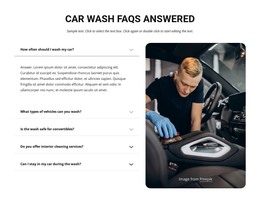
Free Templates with FAQ Element
Get started with our best templates, great for any business. Create and customize them with our powerful and free website builder with no code. All templates are mobile-friendly and look excellent on any device.
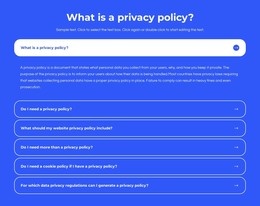
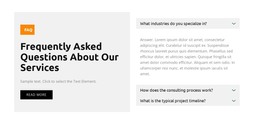
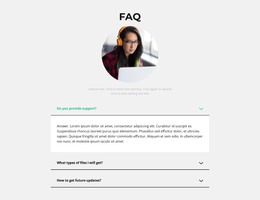
How To Edit The Tab Icon Of The FAQ Element
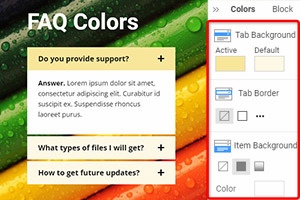
Our site builder provides many options for customization of your content, including the FAQ element customization. The Tab Icons in the FAQ element are a part of its design, meaning you can also design tab icons and alter their appearance to fit your overall FAQ custom design. To start the customization, select the FAQ element, go to the Property Panel on your right, select the Icon section and tick the Show Icon checkbox. After activating your new Tab Icons, you customize their positioning and size. You can pick the Icon Styles that best suit your content tabs and learn how to set up the color set for them and their background color. Clicking on the Change Icon button will allow you to pick the Icons' look and make them Linear, Filled, Colored, or add a custom FAQ button type.
Make sure that your FAQ text containing your custom content correlates with the icons' style and look. Feel free to add the content to your FAQ element and start the customization process or vice versa. Also, you can add new content at any moment and add CSS code to make sure your content will be unique. Please feel free to experiment with different screen sizes to find the best perspective for your tab line. Start your custom button group and save it into our site builder to have immediate access to it at any moment.
If your FAQ will correlate with your search button and Skip to Content button, it will create a solid design perspective for your visitors and potential customers. Do not forget how the background color and various screen sizes can greatly affect the content of your element and site. Click to add new items to your FAQ list by default using our effective builder. Using our customer support, you can always learn how to work with certain elements and features that we provide for you. Sign up to get even more information on how to add the following code and new page content to your site.