Jak používat prvky Oblast a Pozice widgetů k výstupu widgetů a modulů

How To Add The Widget Area And Position Element Using Available Space
To interact with your site visitors and improve their experience, you should use WordPress widgets and Joomla modules. Yet positioning a new widget area element in the available space is as important as the widget's functions. If you are starting to work in our page builder, you can set the widget area where your new widget will appear when users visit your website. There is a classic number of these widget areas where you can add custom blocks or drag and drop the builder widget. Add a widget area element to implement any widgets quickly.
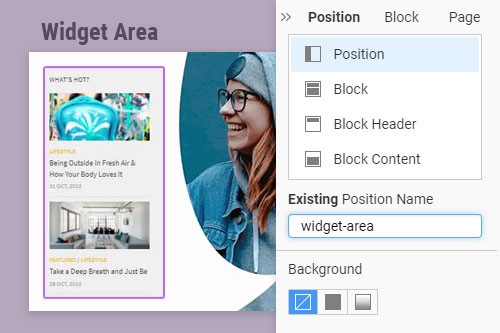
You can review the list of existing widget areas in the options panel and manage the widget title and footer builder. You can use the drag widget area to make it a full-width element if you require every visitor to see and interact with it. Using our page builder, the widget area where you can add available widgets can become a preset you can use on different pages in the future. The area element in our page builder is very flexible and can change and improve the WordPress theme along with multiple widgets it is using.
You may wonder how to add custom appearance widgets and how many widget areas you can use on one page. You can set as many as you want, but remember to manage setup widget areas according to your overall site design. For our widget areas, there is no difference between what builder widget you are using. Whether Mega Menu builder widget or Footer builder widget, you can add widget button as you see fit, but do not forget about the proper widget title and background.