Como usar o elemento Accordion em um bloco em um site

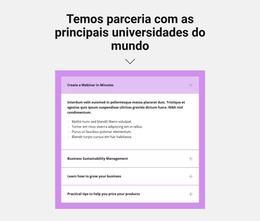
Projetos de Blocos de Acordeão
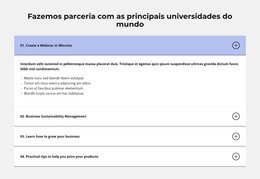
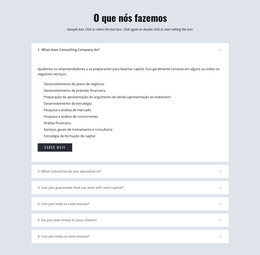
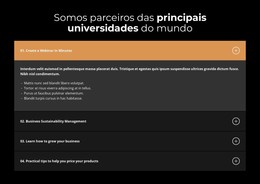
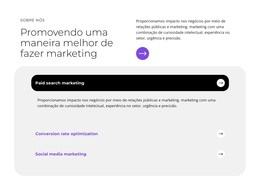
Para começar com o elemento Acordeão, você pode adicionar um dos blocos de design do designer-mage. Clique no ícone Adicionar no Acesso Rápido, role para baixo até a seção Acordeão e Perguntas Frequentes, clique no Acordeão e escolha qualquer design que desejar. É mais conveniente, pois você tem algum conteúdo pré-editado, ao contrário do elemento Acordeão em branco adicionado por padrão.
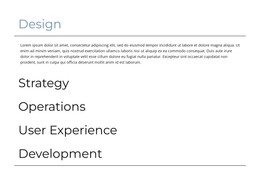
Abas Gerenciar Acordeão
Você pode adicionar e mover facilmente as guias do acordeão de várias maneiras. Clique no sinal de adição na barra lateral para adicionar uma nova guia. Você pode clicar na opção mover para cima e para baixo no menu do botão direito do mouse ou clicar nos ícones de seta correspondentes na barra de ferramentas de contexto. Além disso, você pode pressionar a combinação de teclas de atalho de CTRL mais seta para cima e seta para baixo.
Acordeão Adicionar Elementos
As guias de acordeão podem conter diferentes conjuntos de elementos do site. Você pode adicionar qualquer um deles a qualquer guia. Abra a guia. Clique no ícone Adicionar no Acesso Rápido para abrir o Painel Adicionar e escolha qualquer elemento. Você pode mover, alinhar e excluir o elemento adicionado.
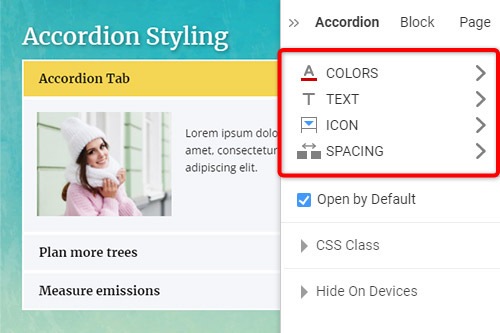
Estilização de Aba de Acordeão
O acordeão é popular em web designs modernos. Portanto, você pode estilizá-lo para se adequar ao seu layout. Clique no elemento Acordeão em um Bloco, vá para o Painel de Propriedades e clique nos links para acessar os painéis para ajustar as propriedades correspondentes.
Personalizar o ícone da guia acordeão
Você pode ativar e escolher uma predefinição para o ícone da guia Acordeão. Além disso, você pode alterar seu tamanho, da mesma forma que todos os outros ícones. Selecione o elemento Acordeão, vá para o Painel de Propriedades e clique no link Ícone. No Painel, modifique o estilo, cor, tamanho, etc.
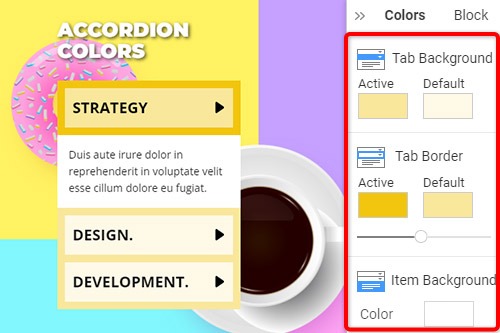
Cores da Aba Acordeão
A cor é um dos fatores mais importantes no web design. E também é crucial para as guias de acordeão. Escolha o elemento, vá para o Painel de Propriedades e clique no link Cores. Você pode adicionar Preenchimento, Borda e Raio às Guias e Itens de Acordeão.
Modelos grátis com Elemento Acordeão
Comece com nossos melhores modelos, ótimos para qualquer negócio. Crie e personalize-os com nosso poderoso e gratuito construtor de sites sem código. Todos os modelos são compatíveis com dispositivos móveis e têm uma aparência excelente em qualquer dispositivo.
How To Use Accordion Element
A great way to save space on your webpage is to use an accordion content element that can compress your information into convenient blocks, which your site visitors can access in one click. Like the best WordPress plugins, our accordion or accordion faq plugin is ready for use in any version of our program and will be properly reflected on all mobile devices. Using our page builder, you can create an accordion module or accordion faq, similar to WordPress plugin, that should make your web page's user interface design laconic and enjoyable to use.
After you enter your dashboard, click on the element tab and select Accordion and FAQ, then choose what you would like to create, an accordion section for your page or an accordion FAQ section. Your visitors will be able to look through only one accordion item, so keep it in mind when designing the user interface for your visitors. Similar to multipurpose WordPress elements, you can customize our accordion and change color, text style, or spacing and change the shape of a down arrow button to maximize the future user experience.
Customization of the accordion content greatly improves the user experience of your site visitors and boosts your website in the search engine. Like the best WordPress website elements, our accordion widgets are easy to use and effective even as a part of an application for Joomla or WordPress site builders.