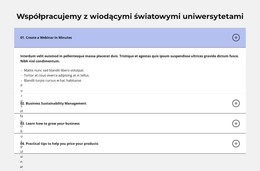
Jak używać elementu Akordeon w bloku na stronie

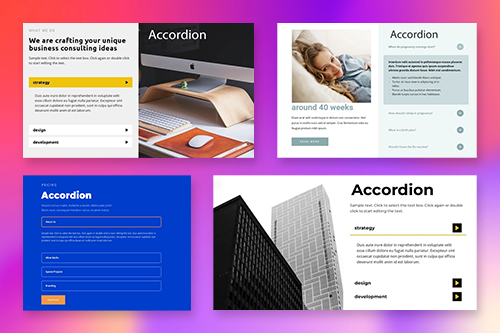
Projekty bloków akordeonowych
Aby rozpocząć od elementu Akordeon, możesz dodać jeden z bloków projektowych projektanta-maga. Kliknij ikonę Dodaj w Szybkim dostępie, a następnie przewiń w dół do sekcji Akordeon i często zadawane pytania, kliknij Akordeon i wybierz dowolny projekt. Jest to wygodniejsze, ponieważ masz wstępnie edytowaną zawartość, w przeciwieństwie do pustego elementu Accordion dodawanego domyślnie.
Akordeon Zarządzaj zakładkami
Możesz łatwo dodawać i przenosić karty Akordeon na kilka sposobów. Kliknij plus na pasku bocznym, aby dodać nową kartę. Możesz kliknąć opcję przesuwania w górę iw dół w menu myszy prawym przyciskiem myszy lub kliknąć odpowiednią ikonę strzałki na kontekstowym pasku narzędzi. Możesz także nacisnąć kombinację klawiszy skrótu CTRL plus Strzałka w górę i Strzałka w dół.
Akordeon Dodaj elementy
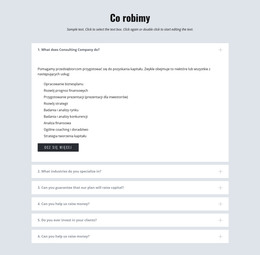
Zakładki Accordion mogą zawierać różne zestawy elementów witryny. Możesz dodać dowolne z nich do dowolnej zakładki. Otwórz kartę. Kliknij ikonę Dodaj w Szybkim dostępie, aby otworzyć panel dodawania i wybrać dowolny element. Możesz przesuwać, wyrównywać i usuwać dodany element.
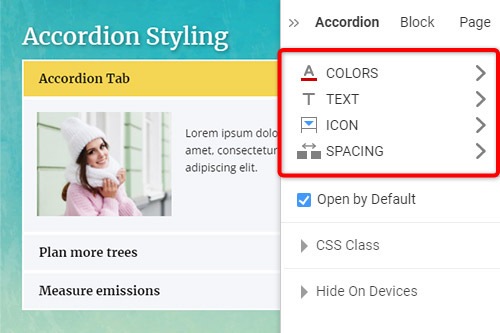
Stylizacja zakładek akordeonowych
Akordeon jest popularny w nowoczesnych projektach internetowych. Dlatego możesz go stylizować, aby pasował do swojego układu. Kliknij element Harmonijka w Bloku, przejdź do Panelu Właściwości i kliknij łącza, aby uzyskać dostęp do paneli i dostosować odpowiednie właściwości.
Dostosuj ikonę zakładki akordeon
Możesz włączyć i wybrać ustawienie wstępne dla ikony zakładki Accordion. Możesz także zmienić jego rozmiar, podobnie jak w przypadku wszystkich innych ikon. Wybierz element Akordeon, przejdź do Panelu właściwości i kliknij łącze Ikona. W panelu zmień styl, kolor, rozmiar itp.
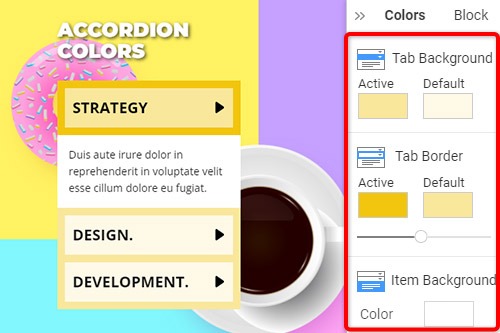
Kolory zakładek akordeonowych
Kolor jest jednym z najważniejszych czynników w projektowaniu stron internetowych. I jest to również kluczowe dla zakładek Accordion Tabs. Wybierz element, przejdź do Panelu właściwości i kliknij łącze Kolory. Możesz dodać wypełnienie, obramowanie i promień do zakładek i elementów akordeonu.
Darmowe szablony z Akordeon Element
Zacznij od naszych najlepszych szablonów, które są idealne dla każdej firmy. Twórz i dostosowuj je za pomocą naszego potężnego i bezpłatnego kreatora stron internetowych bez kodu. Wszystkie szablony są przyjazne dla urządzeń mobilnych i świetnie wyglądają na każdym urządzeniu.
How To Use Accordion Element
A great way to save space on your webpage is to use an accordion content element that can compress your information into convenient blocks, which your site visitors can access in one click. Like the best WordPress plugins, our accordion or accordion faq plugin is ready for use in any version of our program and will be properly reflected on all mobile devices. Using our page builder, you can create an accordion module or accordion faq, similar to WordPress plugin, that should make your web page's user interface design laconic and enjoyable to use.
After you enter your dashboard, click on the element tab and select Accordion and FAQ, then choose what you would like to create, an accordion section for your page or an accordion FAQ section. Your visitors will be able to look through only one accordion item, so keep it in mind when designing the user interface for your visitors. Similar to multipurpose WordPress elements, you can customize our accordion and change color, text style, or spacing and change the shape of a down arrow button to maximize the future user experience.
Customization of the accordion content greatly improves the user experience of your site visitors and boosts your website in the search engine. Like the best WordPress website elements, our accordion widgets are easy to use and effective even as a part of an application for Joomla or WordPress site builders.