How to use the Accordion element in a block on a site

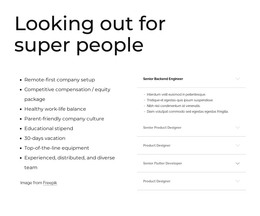
Accordion Block Designs
To begin with the Accordion element, you can add one of the designer-mage design blocks. Click on the Add icon in the Quick Acces, then scroll down to the Accordion and FAQ section, click on the Accordion and choose any design you like. It is more convenient, as you have some pre-edited content, unlike the blank Accordion element added by default.
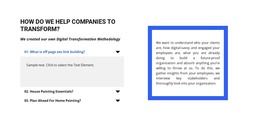
Accordion Manage Tabs
You can easily add and move the Accordion tabs in several ways. Click the plus in the sidebar to add a new tab. You can click on the move up and down option in the mouse Right-click Menu or click the corresponding arrow icons in the Context Toolbar. Also, you can press the hotkey combination of CTRL plus Up Arrow up and Down Arrow.
Accordion Add Elements
The Accordion Tabs can contains different set of website elements. You can add any of them to any tab. Open the tab. Click the Add icon in Quick Access to open the Add Panel and choose any element. You can move, align, and delete the added element.
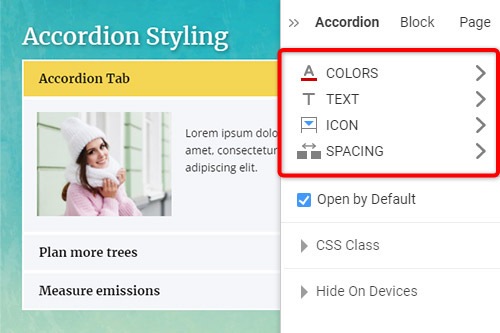
Accordion Tab Styling
The Accordion is popular in modern web designs. Therefore, you can stylize it to fit your layout. Click the Accordion element in a Block, go to the Property Panel, and click on the links to access the panels to adjust corresponding properties.
Customize Accordion Tab Icon
You can enable and choose a preset for the Accordion Tab Icon. Also, you can change its size, similarly to all other icons. Select the Accordion element, go to the Property Panel, and click on the Icon link. In the Panel, modify the style, color, size, etc.
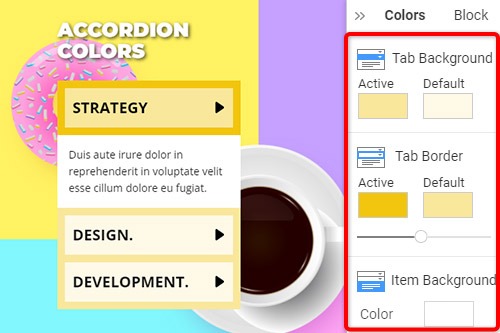
Accordion Tab Colors
Color is one of the most important factors in web design. And it is also crucial for the Accordion Tabs. Choose the element, go to the Property Panel, and click on the Colors link. You can add the Fill, Border, and Radius to Accordion Tabs and Items.
Free Templates with Accordion Element
Get started with our best templates, great for any business. Create and customize them with our powerful and free website builder with no code. All templates are mobile-friendly and look excellent on any device.
How To Use Accordion Element
A great way to save space on your webpage is to use an accordion content element that can compress your information into convenient blocks, which your site visitors can access in one click. Like the best WordPress plugins, our accordion or accordion faq plugin is ready for use in any version of our program and will be properly reflected on all mobile devices. Using our page builder, you can create an accordion module or accordion faq, similar to WordPress plugin, that should make your web page's user interface design laconic and enjoyable to use.
After you enter your dashboard, click on the element tab and select Accordion and FAQ, then choose what you would like to create, an accordion section for your page or an accordion FAQ section. Your visitors will be able to look through only one accordion item, so keep it in mind when designing the user interface for your visitors. Similar to multipurpose WordPress elements, you can customize our accordion and change color, text style, or spacing and change the shape of a down arrow button to maximize the future user experience.
Customization of the accordion content greatly improves the user experience of your site visitors and boosts your website in the search engine. Like the best WordPress website elements, our accordion widgets are easy to use and effective even as a part of an application for Joomla or WordPress site builders.