So fügen Sie Elemente zum Mega-Menü-Popup hinzu
Alles, was Sie brauchen, um Ihre kostenlose Website zu erstellen
Verwenden Sie unseren Website Builder, um Websites ohne Codierung zu entwerfen und zu erstellen. Ziehen Sie alles, was Sie möchten, per Drag & Drop an einen beliebigen Ort. Der Website Creator passt Ihre Website automatisch für Mobilgeräte an, um sie responsive zu machen. Wählen Sie aus mehr als 15,000 anpassbaren Website-Vorlagen.
Verwandte Funktionen
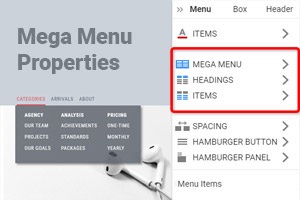
How To Add Elements To Mega Menu Popup Using The Add Menu Panel
Before getting started or after you set up level menu items and how many columns will be, you can enter Mega Menu settings and add other elements to the popup Mega Menus. You can hover over any menu item and add other elements like icons, additional buttons, pictures, and figures depending on the Mega Menu width. With our Mega Menu editor under the main menu settings, set up menu width, styling, and space, and add third-line items and widgets to make your new menu unforgettable. Customizing Mega Menu using our tools is quick and efficient, even when adding various web elements.
The Level of menu items can be displayed correctly with web elements. Still, there may be positioning and allocation issues if you are getting started to drag and drop a new menu item. Suppose you add a new navigation menu widget to check if every level menu item uses it and additional elements. Thoroughly review second level and third level menu if Mega Menu widget and new element conflict. Menu item options, same as mobile menu analog, are flexible and control the third level menu with additional web elements more efficiently than the second Level and third-level WordPress menu.
The Mega Menus can easily contain many columns, and no matter how many columns you form, there is always a chance of visitors getting confused. Similar to the WordPress menu by default, you can set up the number of columns and ensure that the parent menu item with the new element has an identical style and correlates with a second-level menu item and the third-level menu item. Mobile menu settings are similar to tabbed Mega Menus, so there is no need to learn how to create Mega Menus for the mobile menu before getting started. It is easy to understand how to create a mobile menu using our options panel for any level menu item.