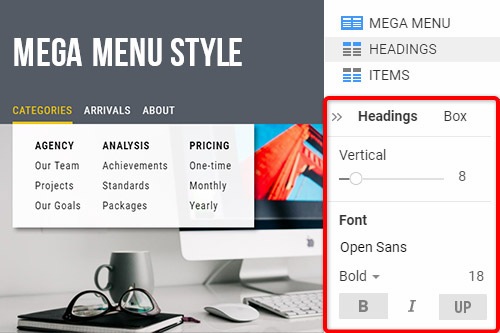
So ändern Sie den Mega-Menüstil für Webdesign

Alles, was Sie brauchen, um Ihre kostenlose Website zu erstellen
Verwenden Sie unseren Website Builder, um Websites ohne Codierung zu entwerfen und zu erstellen. Ziehen Sie alles, was Sie möchten, per Drag & Drop an einen beliebigen Ort. Der Website Creator passt Ihre Website automatisch für Mobilgeräte an, um sie responsive zu machen. Wählen Sie aus mehr als 15,000 anpassbaren Website-Vorlagen.
Verwandte Funktionen
How To Stylize The Mega Menu Using The Best Website Examples And Newest Web Design Trends
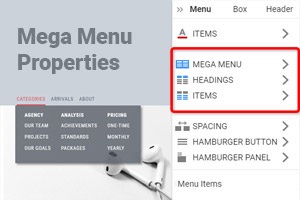
The navigation menu is a responsive feature that can help users find the information and web pages they need straight from your landing page. To build up a seamless user experience, you can use the most common efficient mega-menu examples with design to form not simple site menus but mega menus to improve and enhance the navigation possibilities. Some favorite mega-menu examples of many developers include dropdown menus navigation options. Using dropdown menus will make your interface design more interactive and lively. Set your own great example of top navigation system users can navigate through.
The mega menus work toward accommodating a large number of options to help users find and discover all the features your site presents. Inside mega menus, the expandable menu options are revealed when the full-width drop-down menu is clicked on. You can use it to put different categories into a responsive drop-down menu interface design to enhance the user experience. They need to help users and show them site mega menus with multiple navigation options. Applying a user-friendly menu design of mega menus will make them quickly navigate through drop-down menus and find categories and features you provide.
We provide 10 well-designed mega-menu examples if you want to quickly implement mega-menu design features and menu options into your website structure. These examples of mega menus will help you customize and repurpose a great number of options and menu design features. Form the site for customer-oriented purposes or build corporate websites, like Fao Schwarz with the toy orientation, Estee Lauder, or the Daniella Draper eCommerce website. No matter the goal, the website adopts all crucial features of mega drop-down menus without having so many specialized unneeded plugins.