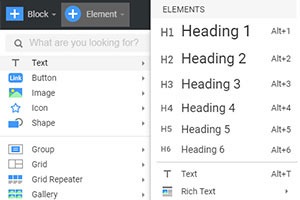
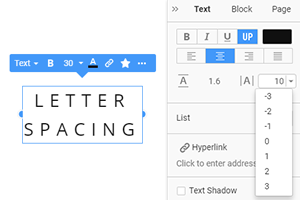
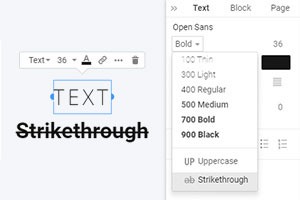
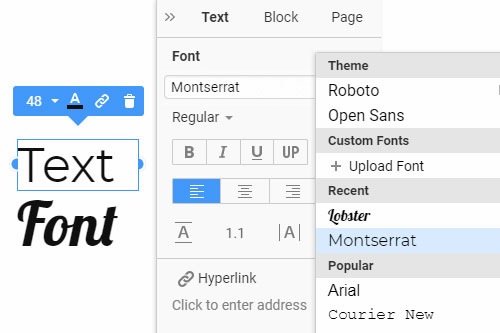
Jak zarovnat obsah v prvku Text ve webovém bloku

Vše, co potřebujete k vytvoření bezplatné webové stránky
Pomocí našeho nástroje Website Builder můžete navrhovat a vytvářet webové stránky bez kódování. Přetáhněte vše, co chcete, na jakékoli místo, kde to chcete. Tvůrce webových stránek automaticky přizpůsobí váš web pro mobilní zařízení tak, aby reagoval. Vybírejte z více než 9 000 přizpůsobitelných šablon webových stránek.
Související funkce
How to Align The Content Of The Text Element
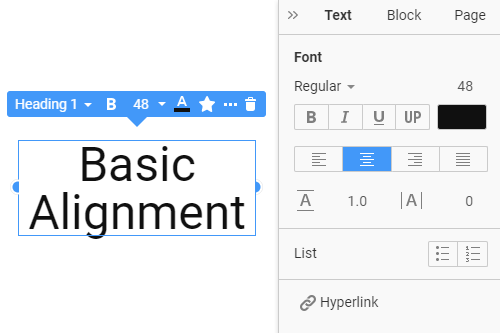
Content is one of the most important parts of the websites, and it is very important to display them nicely. You can align text using this feature and arrange the content inside your block element. This will allow you to design custom layouts for your pages and make your content stand more prominently. You do not need to sign up on the website. Only select the text element you need to align and check the alignment icons. Select the horizontal alignment from the property panel and align your text with one click. This property sets a horizontal alignment for the content of a block element or table cell.
If you don't know how to build a better content design or how to create text blocks with nice alignment, visit Nicepage. You will learn everything you need from the website to work with the text contents. Even if the users want to skip to content, you must create a nice-looking text and wonderful design on your website. Building a page with aligned texts allows you to attract more visitors. Even if you don't know how to set up CSS, HTML, and different tools on your site, it's not a problem. Many people ask how to build a customer-first site with modern design, and the answer you will find on the Nicepage.
You need to understand to align text and have a section similar to the demo site's top section. It is easy to align text inside the block element in a few seconds. You are building a page, and you center the header and center everything the rest of the page. It is crucial to align texts on the free landing page, and it will help you if you don't know how to build better websites. Like the free online form builder, landing page builder, and online tools, this feature helps you grow your site design. The free features, tools, and templates which help you grow you can find on the net. Center and align text (like HTML) with this feature, and it will help you arrange the text element.