You can use the Blog Page Template to customize the look of your website's blog layout. The Blog Template is part of the Theme; therefore, you cannot modify it in WordPress or Joomla. The Blog Template is on the Quick Access Templates Panel.

You can also learn about the Post Page Template.
Posts Panel
You can open the Posts to edit from the Blog Posts Panel. You can see the actual posts on the Blog Page Template Editor.

Add Blog Elements
The Blog Page Template contains the Blog Posts Element. You can add Sub-Elements from the Add Panel.
Adding a Sub-Element to one column automatically adds the same Element to all other columns.

Use Blog Presets
You can change the Blog Styles for the Blog Template.

You can also use the same Styles for the Blog Posts Element on a Page Block.
Add Blog Category Tabs
You can add categories with the Blog Category Tabs Element to the top of the Blog.
- Open the Blog Page Template on Quick Access.
- Click any Add Icon.
- Click the Blog Category Tabs to add.

Add Breadcrumbs
Similarly, you can add the Beadcrumbs Sub-Element to the top of the Blog Page Template.

Enable Pagination
You can enable the Pagination in the Property Panel.

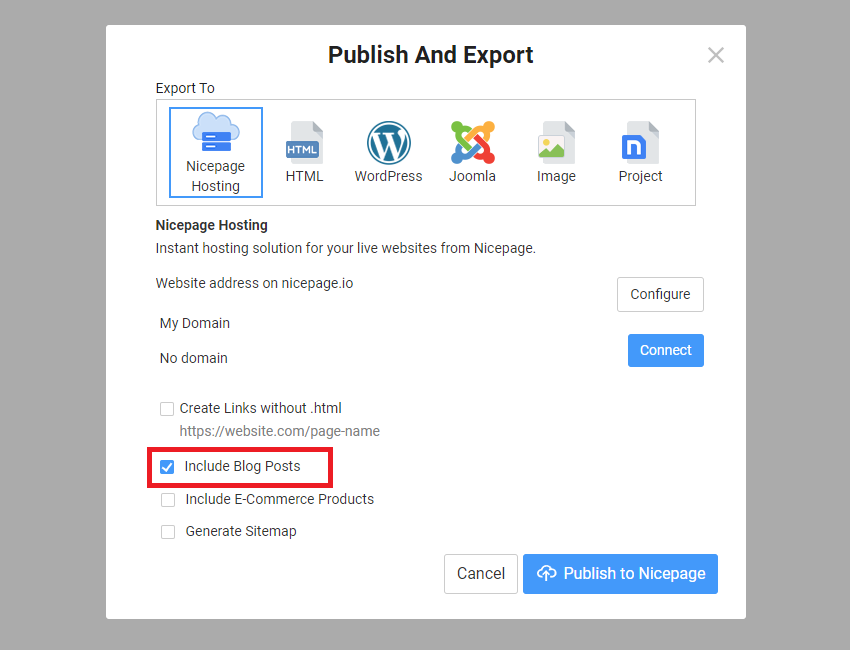
Publish Or Export Blog
You can publish or export the Blog Page Template. In the Publish and Export dialog, click the Include Blog Posts checkbox.

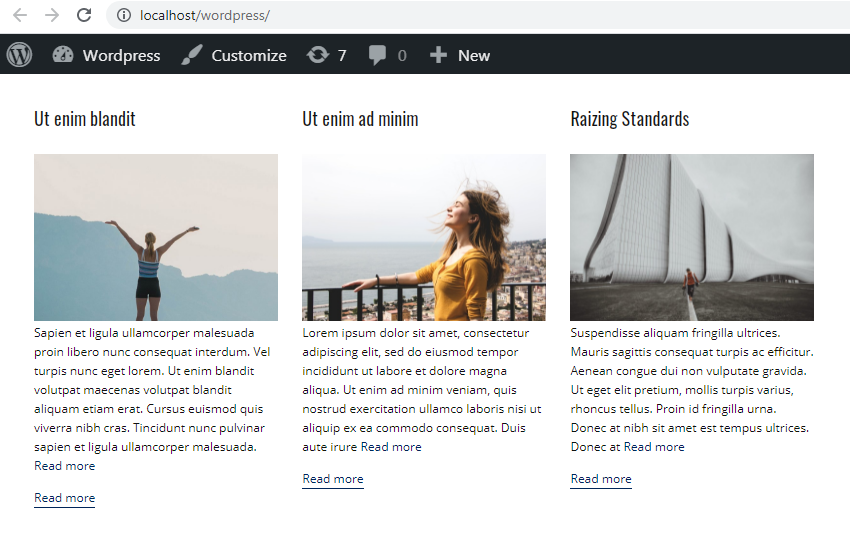
Preview Blog
Publish a website or install the WordPress Theme or Joomla Template, then open the Blog page to see the Blog Page Template's output.