Revise mais de 400 recursos do Nicepage
Explore os recursos avançados que você pode usar para criar e personalizar sites e temas impressionantes e instantaneamente compatíveis com dispositivos móveis sem codificação.
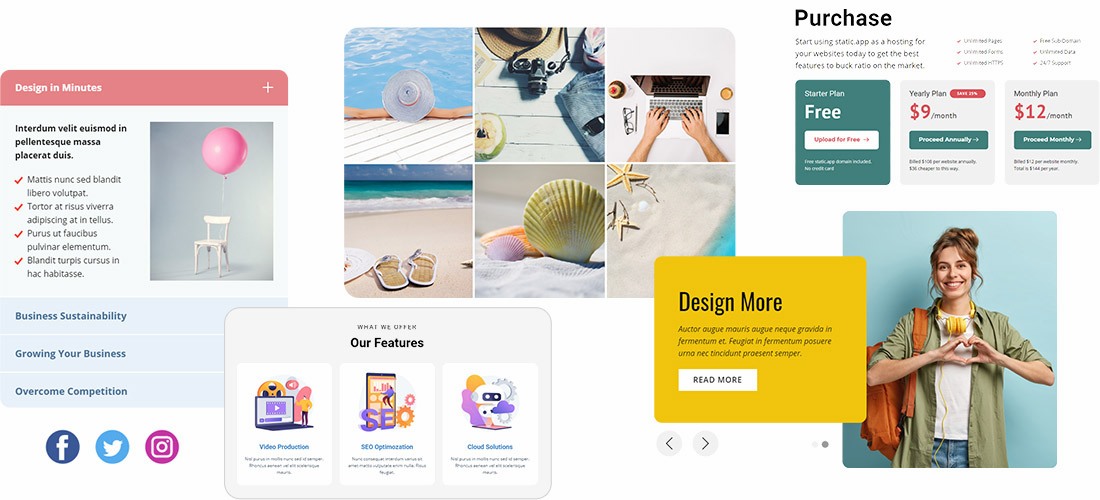
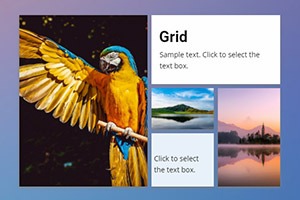
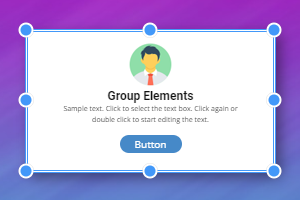
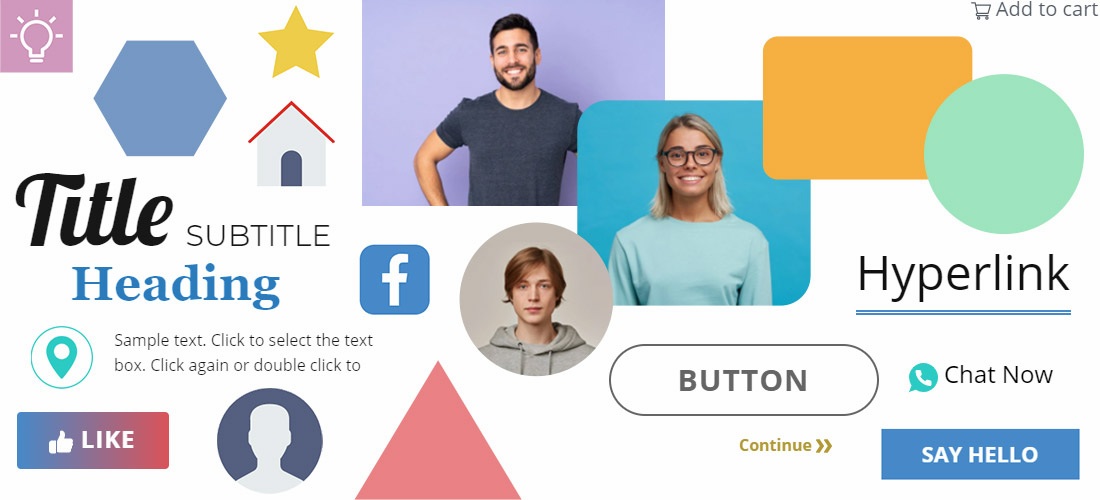
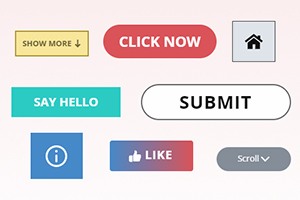
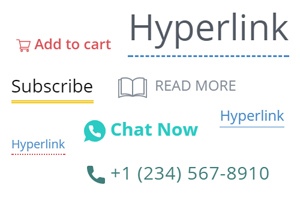
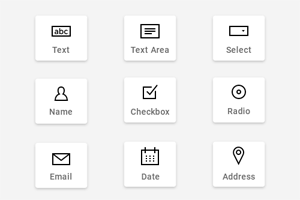
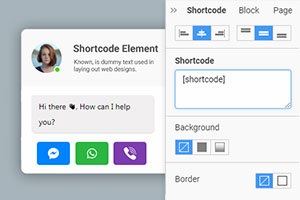
Os Elementos da Web são os componentes essenciais de qualquer site usados para criar a estrutura de uma página e apresentar conteúdo e informações de diversas maneiras. Por exemplo, você pode usar texto, imagens, botões, hiperlinks, grade, galeria e dezenas de outros elementos em seu web design sem codificação.
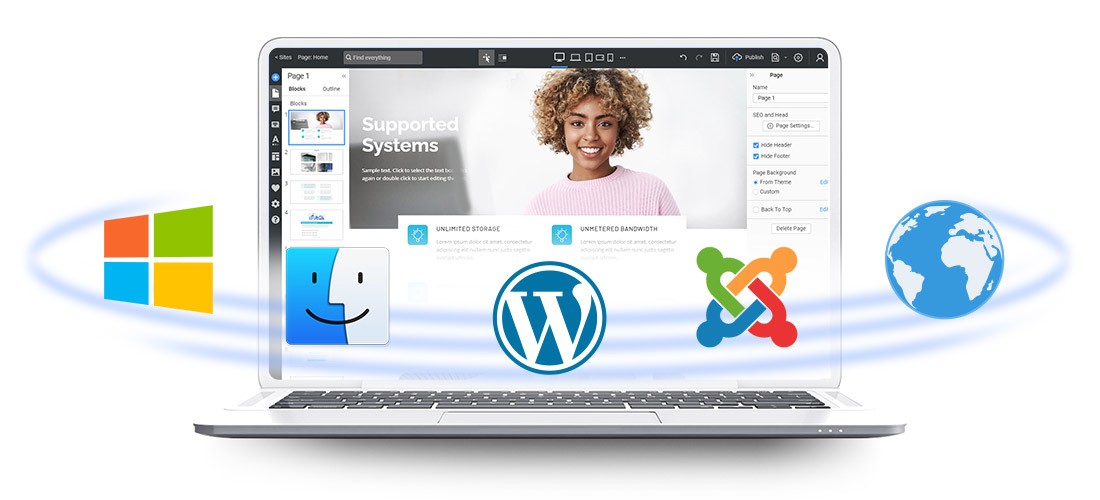
Baixe e instale o aplicativo Nicepage para Windows ou Mac OS, WordPress Plugin e extensão Joomla ou trabalhe com Nicepage Online para criar sites e temas compatíveis com dispositivos móveis.
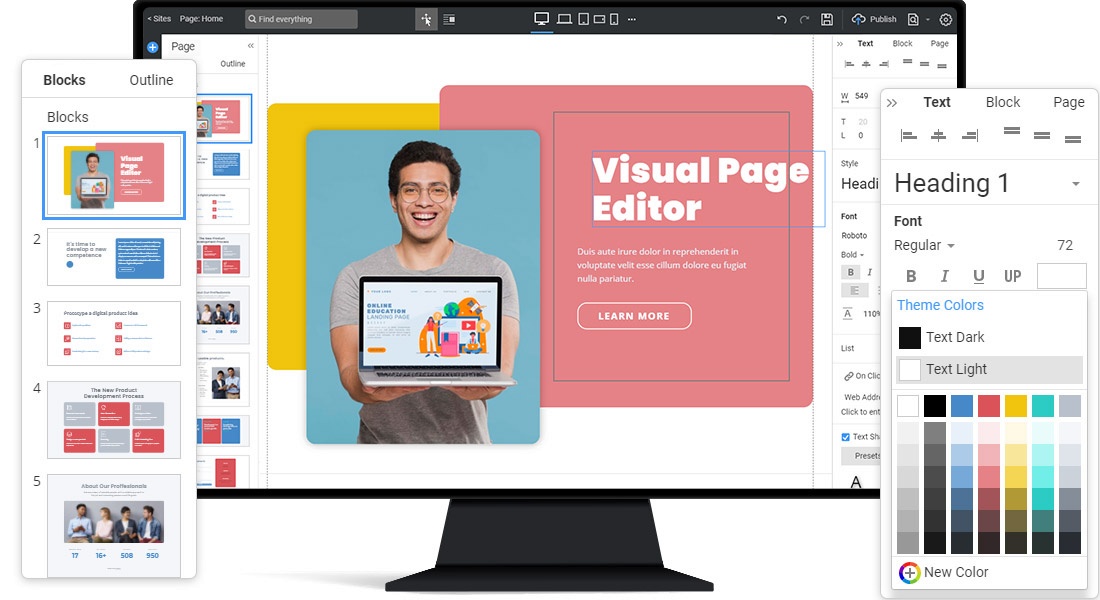
Use o Visual Page Editor para editar conteúdo como texto, imagens, grades e outros elementos usando o poderoso posicionamento de arrastar e soltar. Economiza muito tempo, pois não requer codificação para criar sites, temas, modelos de comércio eletrônico e postagens de blog.
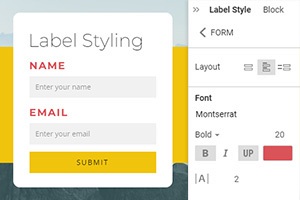
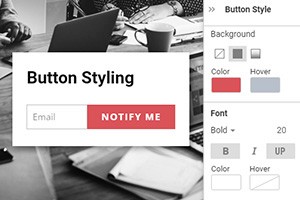
Projete suas páginas de ótima aparência com elementos essenciais de design da web, como Texto, Imagem, Hiperlink, Ícone, Forma e Botão. Você pode colocar todos os elementos de design livremente no Editor com o poderoso arrastar e soltar.
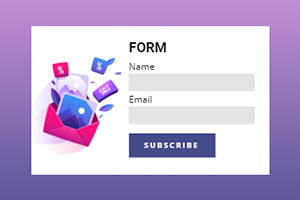
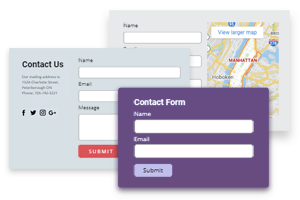
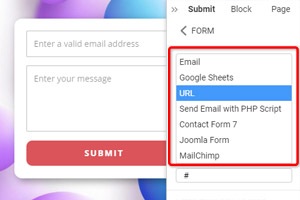
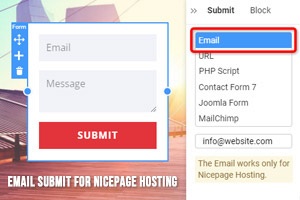
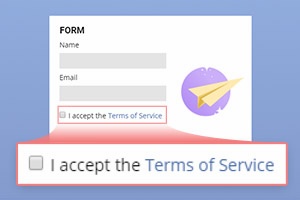
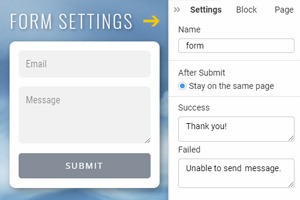
Crie formulários de contato com o melhor criador de sites gratuito. Sem codificação, é fácil de usar para criar formulários para coletar feedback, leads ou dados para listas de discussão ou registros e inscrições em seu site. Você pode criar formulários de contato personalizados em minutos com arrastar e soltar, personalizá-los visualmente e visualizá-los instantaneamente em todos os modos responsivos para dispositivos móveis.
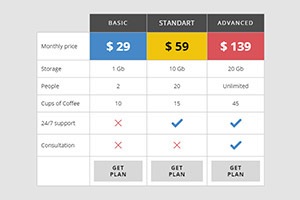
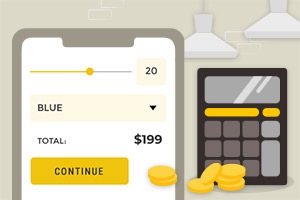
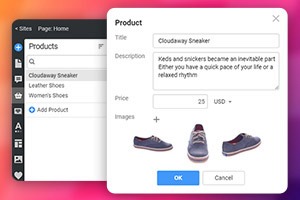
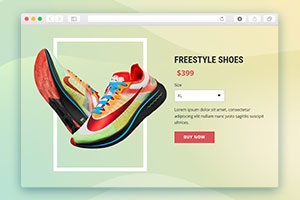
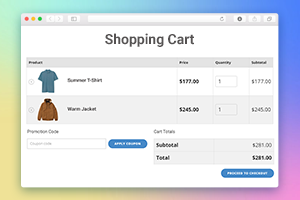
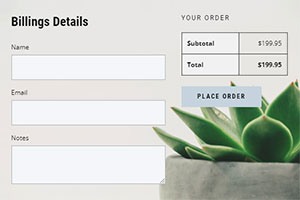
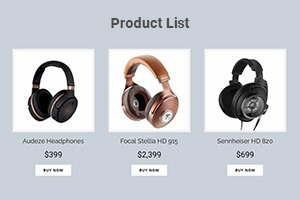
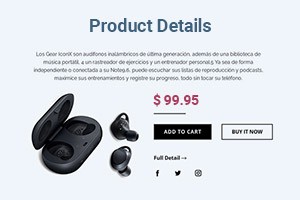
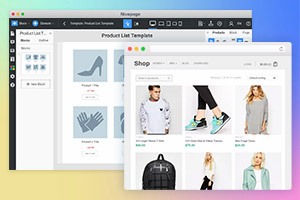
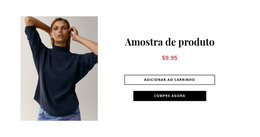
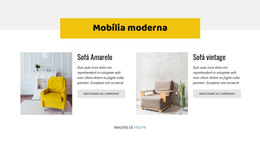
Comece seu comércio eletrônico editando produtos, configurando elementos e projetando modelos de páginas para suas lojas online criadas com Nicepage para vender produtos ou serviços instantaneamente. Você pode criar um design de comércio eletrônico exclusivo de um site HTML, um tema WooCommerce ou um modelo VirtueMart para se destacar de seus concorrentes.
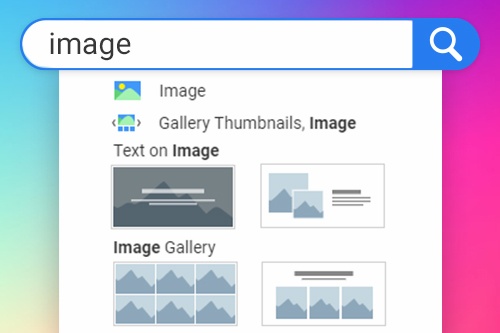
Use nossas bibliotecas de mídia avançada para adicionar imagens e ícones às suas páginas. Você também pode usar nossos modelos da web totalmente responsivos como o início fácil do seu processo de criação de web design e expandir qualquer um dos seus sites com nossos blocos feitos por designers.
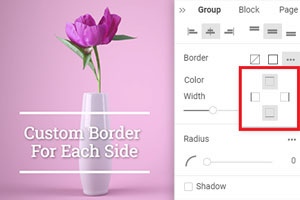
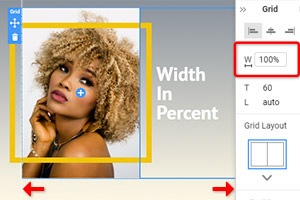
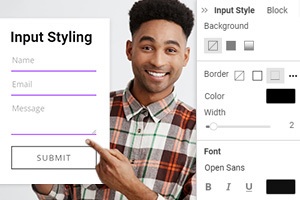
As propriedades do elemento facilitam a personalização e o ajuste fino dos elementos da web e de design para controlar todos os detalhes e aspectos de seu design da web para construir um site profissional.
Baixe o Construtor de Sites Grátis
Baixe o melhor construtor de sites para Windows e Mac OS hoje gratuitamente. Comece a gerar sites e temas compatíveis com dispositivos móveis que ficam bem em qualquer navegador e dispositivo.
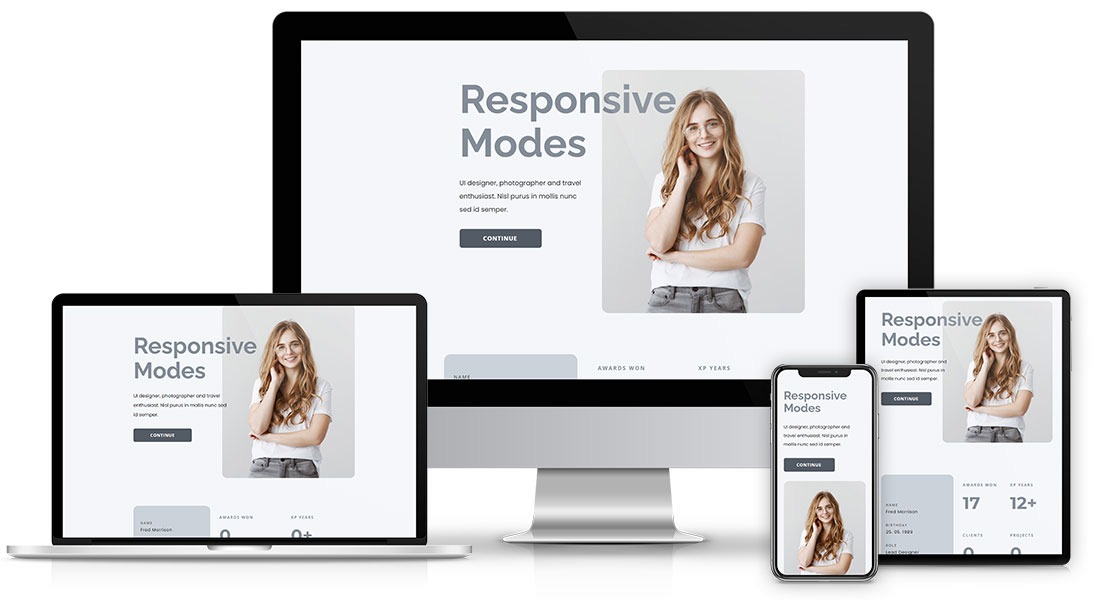
Design de site otimizado para dispositivos móveis
O Mobile-Friendly Web Design permite que você adapte o web design de páginas da web a todos os tamanhos principais de telas de dispositivos e navegadores de dispositivos móveis. O Responsive Web Design se torna cada vez mais significativo, pois o número de usuários de dispositivos móveis cresce a cada dia.
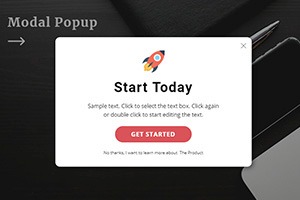
Adicione os efeitos de animação ao seu site, que é uma maneira poderosa de chamar a atenção dos visitantes para os aspectos essenciais do seu web design. A animação pode melhorar a experiência emocional ao trazer alegria ao seu web design.
O cabeçalho e o rodapé são blocos especiais compartilhados entre todas as páginas do site. O cabeçalho geralmente contém o logotipo e o menu, e o rodapé contém os links e informações de copyright.
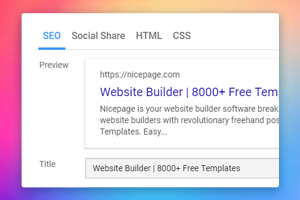
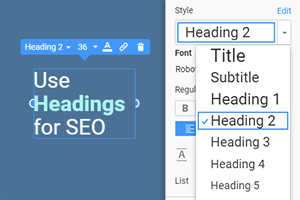
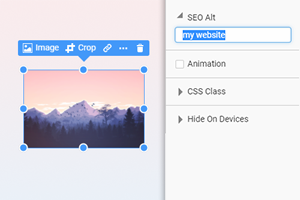
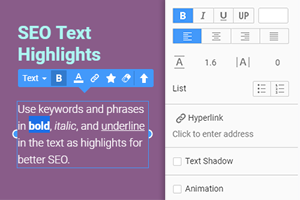
Configure as propriedades essenciais para o SEO do seu site ou para a otimização do mecanismo de pesquisa. Permite aumentar a quantidade e qualidade do tráfego do seu site e a melhor classificação e apresentação nos resultados dos motores de pesquisa, utilizando métodos orgânicos, ou seja, não pagos.
Personalize seus sites implementando conectividade entre vários componentes de terceiros. Se necessário, você tem as ferramentas para construir a integração entre aplicativos, bancos de dados ou outros sistemas, quais dados você precisa usar ou produzir.
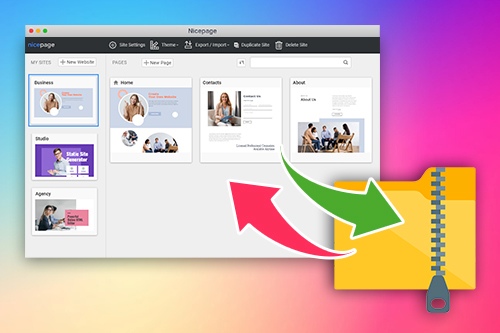
Use os poderosos recursos do aplicativo para trabalhar com seus projetos com mais eficiência. Você pode trabalhar em dez idiomas, salvar automaticamente, exportar e importar seus projetos, pesquisar qualquer elemento, bloco, documento, predefinir qualquer coisa disponível no Aplicativo, fazer backups e muito mais.
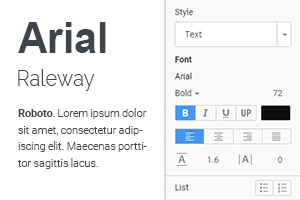
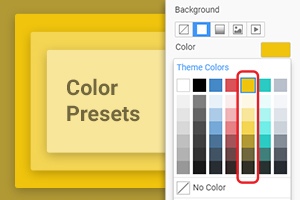
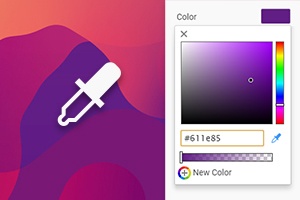
As configurações de tema permitem que você defina o estilo global para cores, fontes e tipografia aplicadas a todas as páginas e blocos. Você também pode editar o Cabeçalho com o Menu e o Rodapé e modificar o EU Cookie Popup nesta seção.
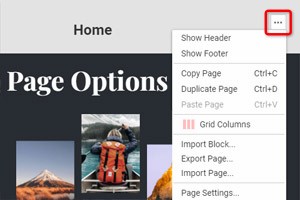
As propriedades do site são parâmetros globais que você pode usar para especificar valores de configuração para todo o site. Além disso, você pode aplicar as Configurações da página para definir os valores específicos de uma página da web.
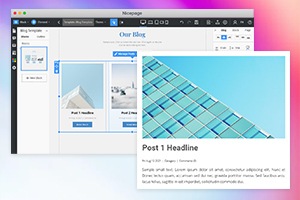
Projete, escreva e mantenha seu blog na web, concentrando-se principalmente no conteúdo escrito nas postagens do blog. Os blogs ainda são populares na Internet, e nunca foi tão fácil começar um blog de sucesso sobre qualquer tópico que você possa imaginar.
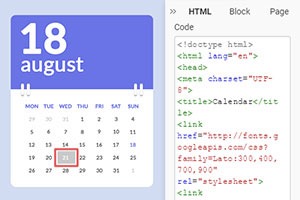
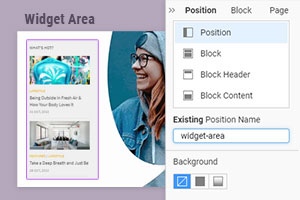
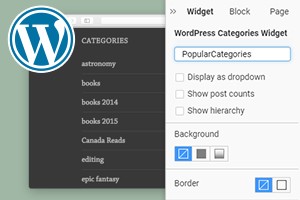
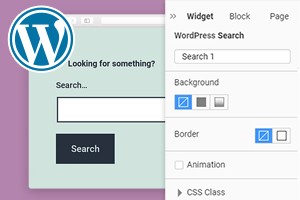
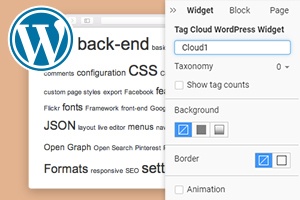
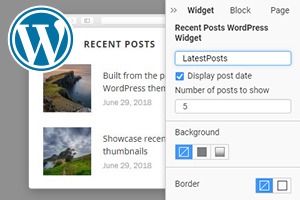
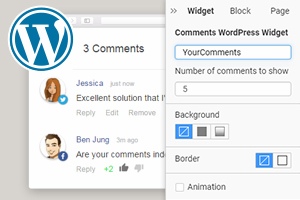
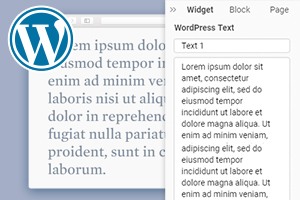
Os widgets do WordPress são os widgets padrão apresentados no WordPress, incluindo Calendário, Categorias, Tag Cloud, etc., para fornecer uma maneira simples e fácil de usar para projetar e manter seu tema WordPress. Você pode usar widgets em qualquer lugar em uma página da Web, incluindo o Cabeçalho, o Rodapé e a Barra Lateral. E não requer codificação.
Baixe e instale o Free Website Designer
Obtenha o melhor criador de sites gratuito para Windows ou Mac OS, baixando e instalando hoje. Comece a projetar sites e temas modernos e totalmente responsivos visualmente, sem codificação.
Modelos de site grátis
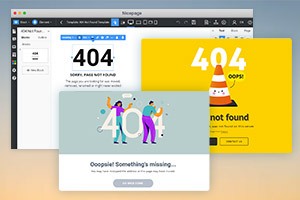
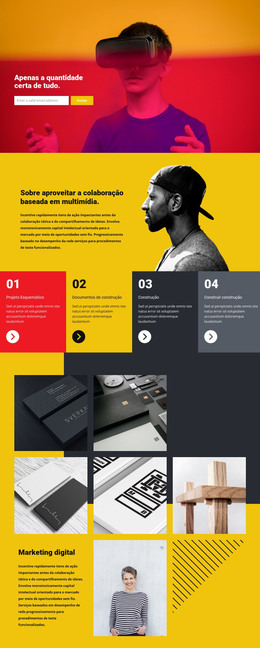
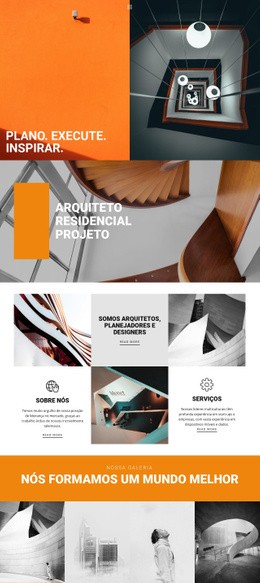
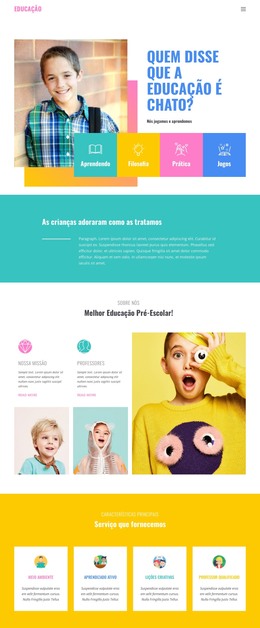
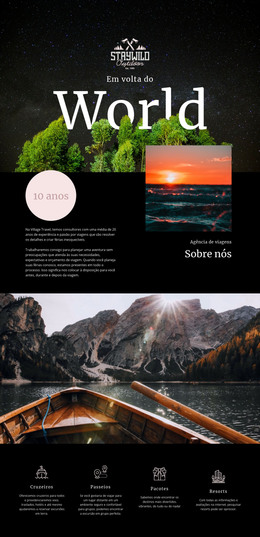
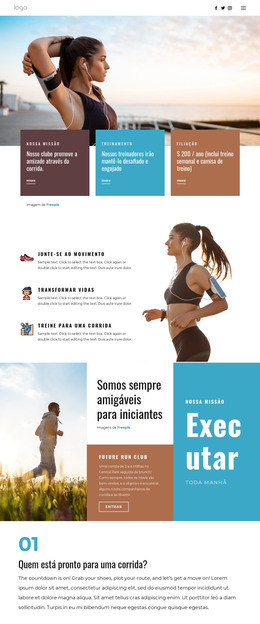
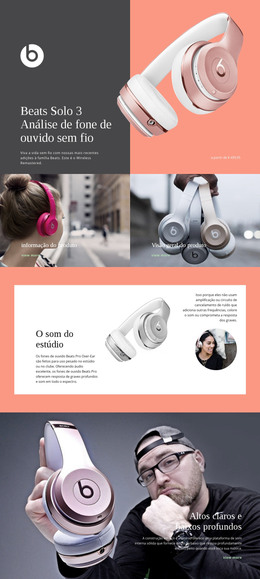
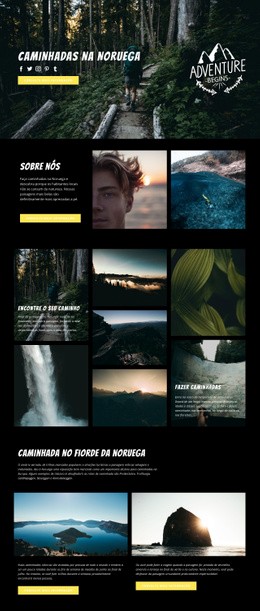
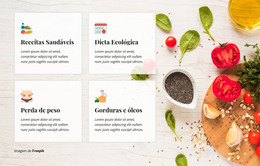
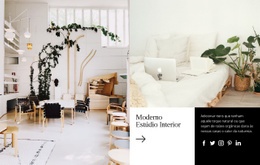
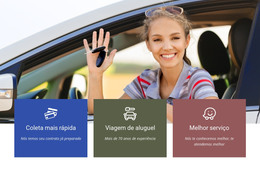
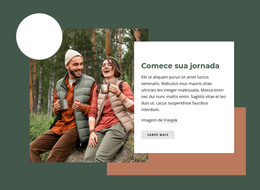
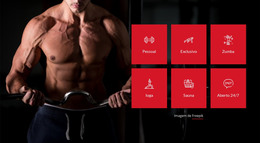
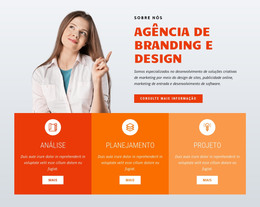
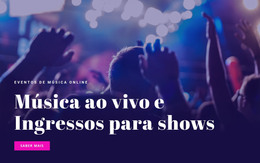
Selecione qualquer categoria de página de modelo popular e crie agências criativas, lojas de música, serviços de reparo de automóveis, academias de ginástica, empresas jurídicas e outros sites com facilidade e rapidez.
Categorias de blocos de modelos
Selecione qualquer categoria de página de modelo popular e crie agências criativas, lojas de música, serviços de reparo de automóveis, academias de ginástica, empresas jurídicas e outros sites com facilidade e rapidez.
Melhores projetos de blocos
Escolha um de nossos incríveis modelos de bloco multiuso, escolhidos a dedo por nossa comunidade de designers. Crie e personalize-os com nosso poderoso gerador de site gratuito.