Como usar o elemento Table ao construir uma página da web


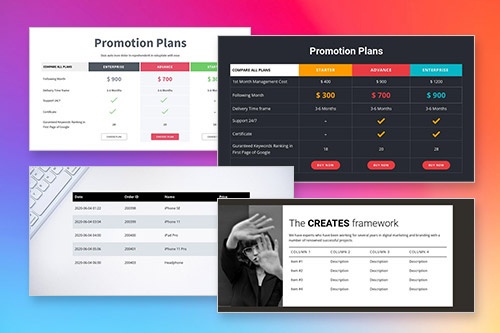
Projetos de Blocos de Mesa
Você também pode começar com o elemento Table facilmente. E você pode usar os blocos feitos pelo designer contendo o elemento Table. Clique no ícone Adicionar na Barra de Acesso Rápido, desça até a seção Tabela, selecione a Tabela e qualquer design de Tabela no painel aberto.
Colunas e Linhas da Tabela
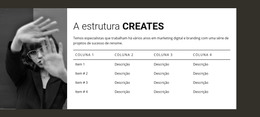
Semelhante a qualquer outro elemento com colunas e linhas, você pode alterar o número de Colunas e Linhas da Tabela arrastando os controles deslizantes correspondentes no Painel de Propriedades para o elemento Tabela selecionado.
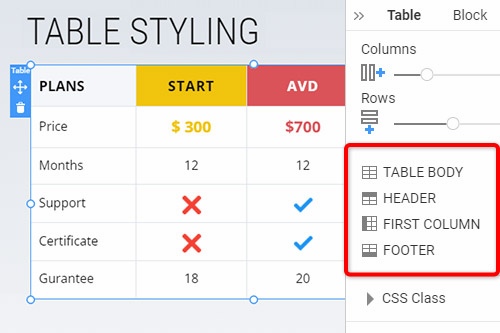
Estilo de mesa
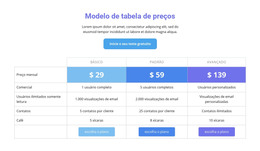
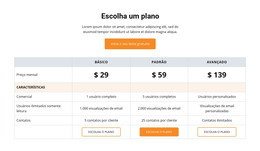
Como todos os elementos compostos no Nicepage populares em web design, você pode estilizar a Tabela de acordo com seu layout. Clique no elemento Tabela em um Bloco. Vá para o Painel de Propriedades à direita e clique nos links da seção para ir aos painéis para modificar as propriedades da Tabela correspondentes.
Tabela Mover Colunas e Linhas
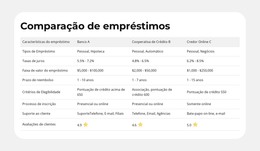
Você pode gerenciar Colunas e Linhas no elemento Tabela selecionado. Em seguida, clique na tabela em seu bloco para selecionar. Clique na opção Mover no menu do botão direito do mouse ou no ícone de mais opções do Painel de Contexto para mover Colunas para a esquerda e direita e Linhas para cima e para baixo.
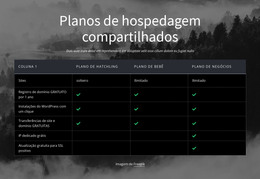
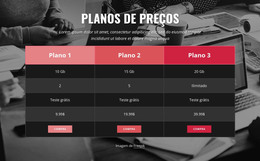
Modelos grátis com Elemento de Tabela
Comece com nossos melhores modelos, ótimos para qualquer negócio. Crie e personalize-os com nosso poderoso e gratuito construtor de sites sem código. Todos os modelos são compatíveis com dispositivos móveis e têm uma aparência excelente em qualquer dispositivo.
How To Create Tables For Your Nicepage Website?
During the building of your site, you may require to create tables for various purposes. If you want to create a new table similar to the HTML Table Element, you must first decide how many columns & rows you will be using and what information you will present in them. Create new tables with blog post hyperlinks, modify table rows and columns with social media tools, or integrate as many columns and rows as you need using our program. So how the columns and rows are arranged and the number of columns & rows changed using the simple toolkit of our program?
Log in to your account using your email address or accounts in google or Facebook. Open the Add Elements, and select on the Table Element. The new table will appear on your page layout, and on the right side of it, you will see the panel, where all customization of your current and future new tables will occur. At any moment, you can add the required number of columns and rows in the table by dragging the slider table element below the columns and rows back and forth or manually by clicking on the responsive tables themselves to add new cells. Pick the different background colors for rows and columns using simple background color shading or the complex one combined with two colors to stress certain table data.
How to create a table with new drag and drop elements, and how do elements in your table element make it unique? Create responsive tables and quickly add the image element you want to the table header by clicking the star icon above the cell you want to customize. Like the HTML table and image elements, you can add a hyperlink to your blog post, email address, terms of service, or the contact form to the footer. If the table is too big, add the skip to content button to concentrate the visitor on the important content. Add a star rating element if you create new table data or modify an existing table for an online store or table data about various products or services quality with a blog post as proof. As an example of how you can create tables with a star rating, create a new table element, select a flashy background table header with the title name and decide how many stores or products you will review. Every store is placed on a separate table row, all information about the store, including a phone number, is provided in the first column, its blog post on a certain topic the second or third, and the rating is placed in the last column.