Como usar a condição de mostrar ou ocultar para um campo de formulário de contato
Tudo que você precisa para criar seu site gratuito
Use nosso Construtor de Sites para projetar e criar sites sem codificação. Arraste e solte o que quiser, para qualquer lugar que quiser. O Criador de sites adapta automaticamente seu site para dispositivos móveis para torná-lo responsivo. Escolha entre mais de 9.000 modelos de sites personalizáveis.
Recursos Relacionados
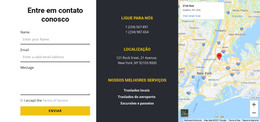
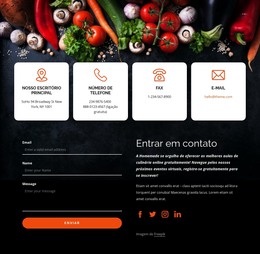
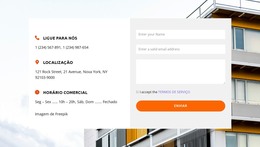
Modelos grátis com Elemento do formulário de contato
Comece com nossos melhores modelos, ótimos para qualquer negócio. Crie e personalize-os com nosso poderoso e gratuito construtor de sites sem código. Todos os modelos são compatíveis com dispositivos móveis e têm uma aparência excelente em qualquer dispositivo.
How To Use The Show Or Hide Condition
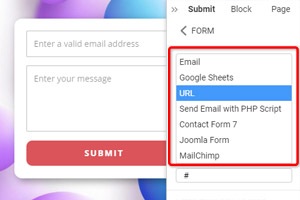
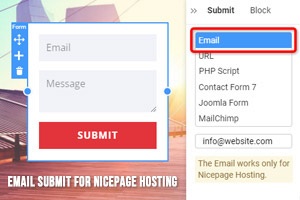
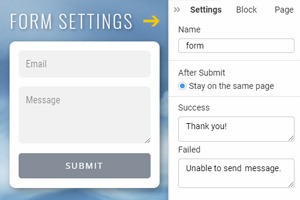
On Nicepage, we can use the best form for free. Nicepage gives us conditional logic to change the field option so that we can show or hide the form field. When we use Nicepage and want to use a form, us is essential to set up conditional logic form fields. Users can use form fields, for example, the email address field. To see how it works, show or hide multiple fields. The most used WordPress form template is the hidden form field. You can set a default value in hidden field options. Are you interested in how to make conditional logic forms plugin?
You can see related articles on Nicepage to study how to create one file or conditional logic forms, or you can try to make examples in the builder. Nicepage and a WordPress form plugin builder have this service. On Nicepage or WordPress, add conditional logic on one content from form fields and a default value. Because when we want to hide or show form fields, we need to use conditional logic well, then we can hide fields. Use the best builder plugin, Nicepage or WordPress and hide form fields at once; then, you will always want to use it again. The last updated hidden field after January gives us more features.
How to show form or how to hide fields on WordPress forms, most better is study this with examples. And now you have a question about how to create the online builder plugin, how to show hide fields based or hidden WordPress forms, or how to use Hidden Field Value. It would be best if you made examples about Hide or Showing multiple products. How to create a hidden field? With the builder plugin, you can hide various fields at once, and then, the user can also hide fields and show them to the clients. Don't forget simple business information. If you want to make a good product or improve products, always use terms of service because policy and terms such as Google Privacy Policy are the most important of the site.