How to use the Slider element on a web page

Slider Arrows
Since the Slider Element is popular on websites, users want to stylize itself and its elements in various ways. You can have different styles for the Slider Arrows, which you can set for each slider on your website separately. Select a Slider, click on one of its Arrows, go to the Property Panel, and modify the properties of the Slider Arrows.
Slider Indicators
Slider Indicators help website visitors to skip slides and see the Slide order. For web designers, it is also interesting to stylize Slider Indicators for each task and work. You can choose the Shape, Colors, Borders, etc., for each state of the Indicator in the Property Panel.
Slider Animation
The Slides in various Nicepage Sliders can move differently, and you can choose the Animation Effect for the Slider Element. Select a Slide in a Block or a Full-Width Slider. Then go to the Property Panel to the right. Click on the Slider link, and on the next panel, choose the Animation Type and Duration.
Swipe For Sliders
Swiping is the most common gesture used to navigate mobile devices such as smartphones and tablets. At that, sliders are widely used to organize the data, including images, shapes, icons, and texts in web design. You can use the swiping on the Sliders as it is supported in Nicepage.
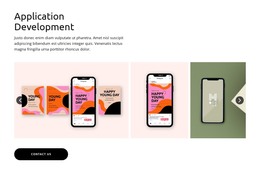
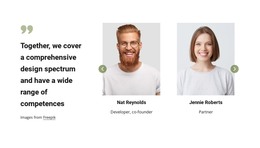
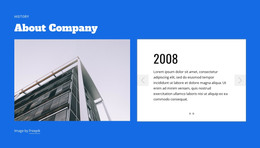
Gallery Thumbnails Element
Create a beautiful Preview for your images with one of the most popular Gallery layouts. Click on thumbnails to switch the Main Image.
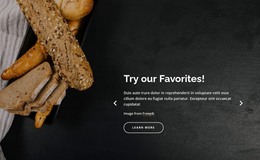
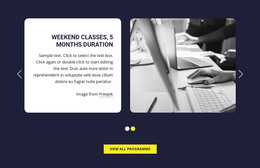
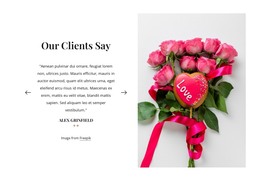
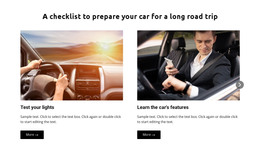
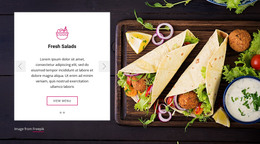
Gallery Caption Element
Present your photos as a Gallery Caption. Add texts below to describe your images. Click on arrows or indicators to switch the Gallery Slides.
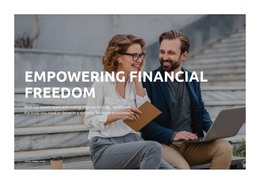
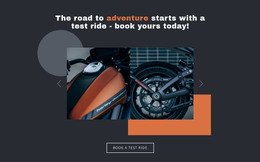
Full-Width Slider Element
Create hero-image or introduction blocks with a slider easily, taking the whole width of your screens. Add lead texts, call to action buttons, and other elements. All full-width slider blocks are mobile-friendly by default.
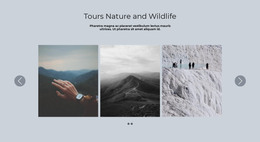
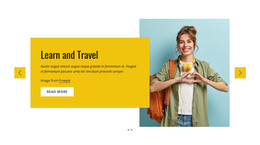
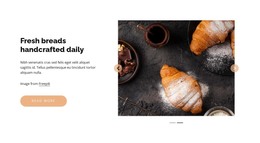
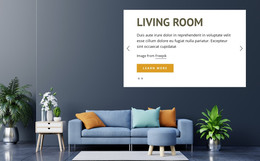
Gallery Slider Element
The Gallery Slider allows showing your images as slides. You can also add captions to be displayed on hover and set the transparency of the hovered layer.
Free Templates with Slider Element
Get started with our best templates, great for any business. Create and customize them with our powerful and free website builder with no code. All templates are mobile-friendly and look excellent on any device.
Everything You Need To Integrate Slider Element
Many web developers use WordPress slider plugins with slider revolution in their web design to draw new users' attention, thus forming web design trends. As the best WordPress slider plugin element with slider revolution, we present a website slider that combines animations and special effects into a memorable user experience, unlike other sliders on the web. That's why the slider plugin element greatly improves the navigation user experience without sacrificing page load speed or page load time.
When you open your dashboard, click on the element tab, and there you will find our site slider. You can either use a default slider or pick specialized sliders for web design like a photo gallery slider, photo gallery carousel, repeated carousel, gallery thumbnails, or gallery caption. Like many WordPress slider plugins with slider revolution, our photo gallery sliders in the web are optimized for full web page display. They have customizable special effects most sliders in web design do not have. Experiment with some of these sliders on the web to see how users react to your created content sliders and keep in mind the possible cookies issues. Some of these cookies may affect the browser's speed if you use theme punch slider revolution with one responsive slider with additional build-ups. Relocating your sliders on the web will help search engines know how the user experience from your webpage improves and will promote your site.
Like the WordPress slider plugin that uses the slider revolution element, we can create fully responsive sliders for most web pages. Our build-up for WordPress hosting also helps create a WordPress slider plugin element with special effects that not every WordPress plugin element can handle without increasing the page load or expanding some of these cookies' usage. Some WordPress sliders in the web slow down the site, so designers require the help of customer support to cope with it or use video tutorials. That's why our WordPress slider plugin element with slider revolution for WordPress hosting will help web designers, without the need for customer support, create responsive WordPress sliders that will meet any customer's demands. Whether Joomla or WordPress plugin elements for full web pages, our build-ups will quickly help you integrate your responsive sliders into the web.