Bir web sayfasında Slider öğesi nasıl kullanılır?

Kaydırıcı Oklar
Kaydırıcı Öğesi web sitelerinde popüler olduğundan, kullanıcılar kendisini ve öğelerini çeşitli şekillerde stilize etmek ister. Web sitenizdeki her bir kaydırıcı için ayrı ayrı ayarlayabileceğiniz Kaydırıcı Okları için farklı stiller oluşturabilirsiniz. Bir Kaydırıcı seçin, Oklarından birine tıklayın, Özellik Paneline gidin ve Sürgü Oklarının özelliklerini değiştirin.
Kaydırıcı Göstergeleri
Kaydırıcı Göstergeleri, web sitesi ziyaretçilerinin slaytları atlamalarına ve Slayt sırasını görmelerine yardımcı olur. Web tasarımcıları için, her görev ve iş için Slider Göstergelerini stilize etmek de ilginçtir. Özellik Panelinde Göstergenin her durumu için Şekil, Renkler, Kenarlıklar vb. seçebilirsiniz.
Kaydırıcı Animasyon
Çeşitli Nicepage Slider'larındaki Slaytlar farklı şekilde hareket edebilir ve Slider Element için Animasyon Efektini seçebilirsiniz. Bir Blokta veya Tam Genişlik Kaydırıcıda bir Slayt seçin. Ardından sağdaki Özellik Paneline gidin. Kaydırıcı bağlantısını tıklayın ve sonraki panelde Animasyon Türü ve Süresini seçin.
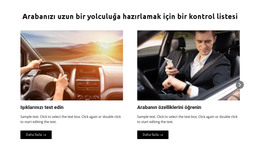
Kaydırıcılar İçin Kaydırın
Kaydırma, akıllı telefonlar ve tabletler gibi mobil cihazlarda gezinmek için kullanılan en yaygın harekettir. Bu noktada, kaydırıcılar, web tasarımında resimler, şekiller, simgeler ve metinler dahil olmak üzere verileri düzenlemek için yaygın olarak kullanılır. Nicepage'de desteklendiği için Kaydırıcılardaki kaydırmayı kullanabilirsiniz.
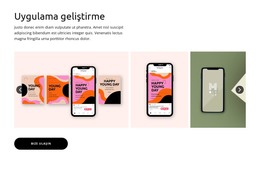
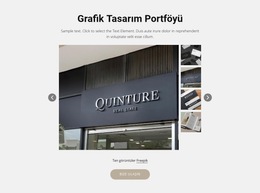
Galeri Küçük Resim Öğesi
En popüler Galeri düzenlerinden biriyle resimleriniz için güzel bir Önizleme oluşturun. Ana Resmi değiştirmek için küçük resimlere tıklayın.
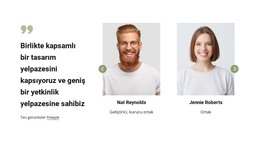
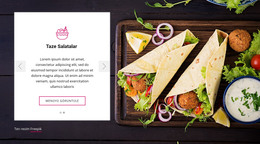
Galeri Altyazı Öğesi
Fotoğraflarınızı Galeri Altyazısı olarak sunun. Resimlerinizi açıklamak için aşağıya metinler ekleyin. Galeri Slaytlarını değiştirmek için oklara veya göstergelere tıklayın.
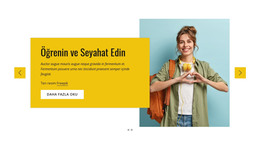
Tam Genişlik Kaydırıcı Öğesi
Ekranlarınızın tüm genişliğini alarak kolayca bir kaydırıcı ile kahraman görüntüsü veya tanıtım blokları oluşturun. Öncü metinler, harekete geçirici mesaj düğmeleri ve diğer öğeleri ekleyin. Tüm tam genişlikli kaydırma blokları varsayılan olarak mobil uyumludur.
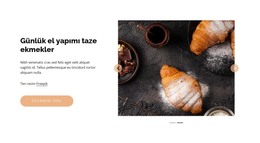
Galeri Kaydırıcı Öğesi
Galeri Kaydırıcısı, resimlerinizi slayt olarak göstermenizi sağlar. Ayrıca üzerine gelindiğinde görüntülenecek başlıklar ekleyebilir ve üzerine gelinen katmanın şeffaflığını ayarlayabilirsiniz.
Kaydırıcı Öğe ile Ücretsiz Şablonlar
Her işletme için harika olan en iyi şablonlarımızla başlayın. Bunları, kod gerektirmeyen güçlü ve ücretsiz web sitesi oluşturucumuzla oluşturun ve özelleştirin. Tüm şablonlar mobil uyumludur ve her cihazda mükemmel görünür.
Everything You Need To Integrate Slider Element
Many web developers use WordPress slider plugins with slider revolution in their web design to draw new users' attention, thus forming web design trends. As the best WordPress slider plugin element with slider revolution, we present a website slider that combines animations and special effects into a memorable user experience, unlike other sliders on the web. That's why the slider plugin element greatly improves the navigation user experience without sacrificing page load speed or page load time.
When you open your dashboard, click on the element tab, and there you will find our site slider. You can either use a default slider or pick specialized sliders for web design like a photo gallery slider, photo gallery carousel, repeated carousel, gallery thumbnails, or gallery caption. Like many WordPress slider plugins with slider revolution, our photo gallery sliders in the web are optimized for full web page display. They have customizable special effects most sliders in web design do not have. Experiment with some of these sliders on the web to see how users react to your created content sliders and keep in mind the possible cookies issues. Some of these cookies may affect the browser's speed if you use theme punch slider revolution with one responsive slider with additional build-ups. Relocating your sliders on the web will help search engines know how the user experience from your webpage improves and will promote your site.
Like the WordPress slider plugin that uses the slider revolution element, we can create fully responsive sliders for most web pages. Our build-up for WordPress hosting also helps create a WordPress slider plugin element with special effects that not every WordPress plugin element can handle without increasing the page load or expanding some of these cookies' usage. Some WordPress sliders in the web slow down the site, so designers require the help of customer support to cope with it or use video tutorials. That's why our WordPress slider plugin element with slider revolution for WordPress hosting will help web designers, without the need for customer support, create responsive WordPress sliders that will meet any customer's demands. Whether Joomla or WordPress plugin elements for full web pages, our build-ups will quickly help you integrate your responsive sliders into the web.