Jak używać elementu Slider na stronie internetowej

Strzałki suwaka
Ponieważ Slider Element jest popularny na stronach internetowych, użytkownicy chcą stylizować siebie i jego elementy na różne sposoby. Możesz mieć różne style strzałek suwaka, które możesz ustawić osobno dla każdego suwaka w swojej witrynie. Wybierz suwak, kliknij jedną z jego strzałek, przejdź do panelu właściwości i zmodyfikuj właściwości strzałek suwaka.
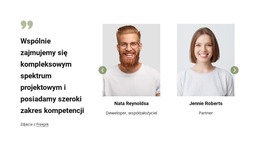
Wskaźniki suwaka
Wskaźniki suwaka pomagają odwiedzającym witrynę pomijać slajdy i wyświetlać kolejność slajdów. Dla projektantów stron internetowych interesująca jest również stylizacja wskaźników suwaka dla każdego zadania i pracy. Możesz wybrać kształt, kolory, obramowanie itp. dla każdego stanu wskaźnika w panelu właściwości.
Animacja suwaka
Slajdy w różnych suwakach Nicepage mogą poruszać się inaczej i możesz wybrać efekt animacji dla elementu suwaka. Wybierz slajd w bloku lub suwak o pełnej szerokości. Następnie przejdź do panelu właściwości po prawej stronie. Kliknij link Suwak, a na następnym panelu wybierz typ animacji i czas trwania.
Przesuń dla suwaków
Przesuwanie to najczęstszy gest używany do nawigacji na urządzeniach mobilnych, takich jak smartfony i tablety. W tym przypadku suwaki są szeroko stosowane do organizowania danych, w tym obrazów, kształtów, ikon i tekstów w projektowaniu stron internetowych. Możesz użyć przesuwania na suwakach, ponieważ jest to obsługiwane w Nicepage.
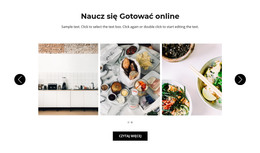
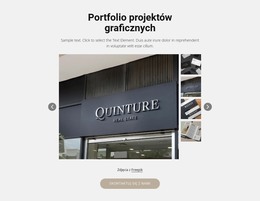
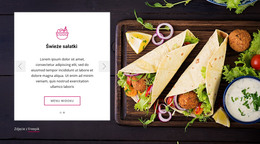
Galeria Miniatury Element
Utwórz piękny podgląd swoich obrazów, korzystając z jednego z najpopularniejszych układów galerii. Kliknij miniatury, aby przełączyć obraz główny.
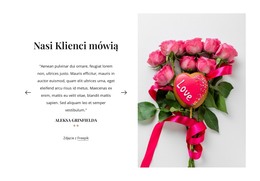
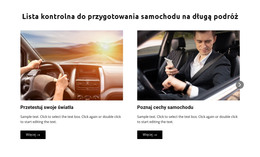
Element podpisu galerii
Zaprezentuj swoje zdjęcia jako podpis galerii. Dodaj teksty poniżej, aby opisać swoje obrazy. Kliknij strzałki lub wskaźniki, aby przełączyć slajdy galerii.
Element suwaka o pełnej szerokości
Twórz z łatwością bloki przedstawiające bohatera lub wprowadzające za pomocą suwaka, zajmując całą szerokość ekranów. Dodaj teksty leadów, przyciski wezwania do działania i inne elementy. Wszystkie suwaki o pełnej szerokości są domyślnie przyjazne dla urządzeń mobilnych.
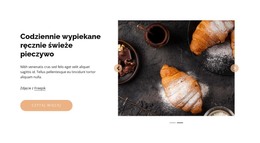
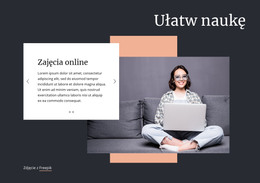
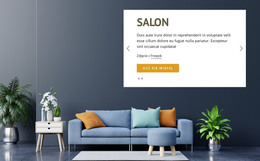
Element suwaka galerii
Suwak galerii umożliwia wyświetlanie obrazów jako slajdów. Możesz także dodać podpisy, które będą wyświetlane po najechaniu myszą, oraz ustawić przezroczystość warstwy pod najechaniem.
Darmowe szablony z Element suwaka
Zacznij od naszych najlepszych szablonów, które są idealne dla każdej firmy. Twórz i dostosowuj je za pomocą naszego potężnego i bezpłatnego kreatora stron internetowych bez kodu. Wszystkie szablony są przyjazne dla urządzeń mobilnych i świetnie wyglądają na każdym urządzeniu.
Everything You Need To Integrate Slider Element
Many web developers use WordPress slider plugins with slider revolution in their web design to draw new users' attention, thus forming web design trends. As the best WordPress slider plugin element with slider revolution, we present a website slider that combines animations and special effects into a memorable user experience, unlike other sliders on the web. That's why the slider plugin element greatly improves the navigation user experience without sacrificing page load speed or page load time.
When you open your dashboard, click on the element tab, and there you will find our site slider. You can either use a default slider or pick specialized sliders for web design like a photo gallery slider, photo gallery carousel, repeated carousel, gallery thumbnails, or gallery caption. Like many WordPress slider plugins with slider revolution, our photo gallery sliders in the web are optimized for full web page display. They have customizable special effects most sliders in web design do not have. Experiment with some of these sliders on the web to see how users react to your created content sliders and keep in mind the possible cookies issues. Some of these cookies may affect the browser's speed if you use theme punch slider revolution with one responsive slider with additional build-ups. Relocating your sliders on the web will help search engines know how the user experience from your webpage improves and will promote your site.
Like the WordPress slider plugin that uses the slider revolution element, we can create fully responsive sliders for most web pages. Our build-up for WordPress hosting also helps create a WordPress slider plugin element with special effects that not every WordPress plugin element can handle without increasing the page load or expanding some of these cookies' usage. Some WordPress sliders in the web slow down the site, so designers require the help of customer support to cope with it or use video tutorials. That's why our WordPress slider plugin element with slider revolution for WordPress hosting will help web designers, without the need for customer support, create responsive WordPress sliders that will meet any customer's demands. Whether Joomla or WordPress plugin elements for full web pages, our build-ups will quickly help you integrate your responsive sliders into the web.