How to change the Gap between Grid Repeater's Items
Everything You Need To Create Your Free Website
Use our Website Builder to design and create websites without coding. Drag and drop anything you want, to any place you want it. The Website Creator automatically adapts your website for mobile to make it responsive. Choose from more than 15,000 customisable website templates.
Related Features
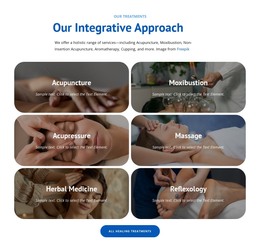
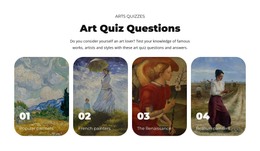
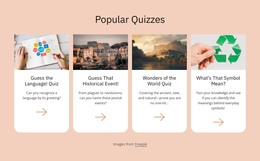
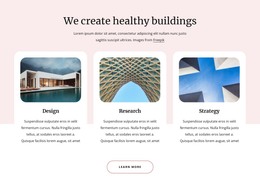
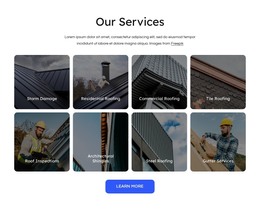
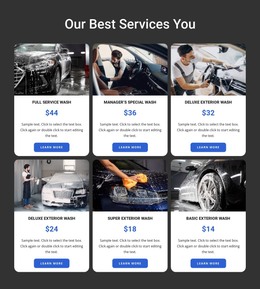
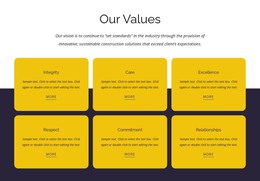
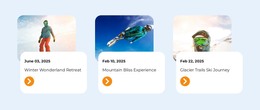
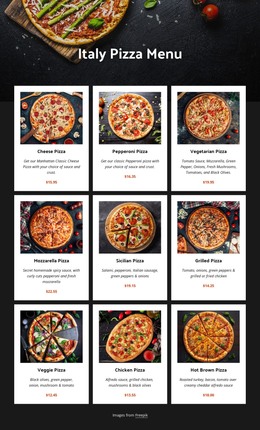
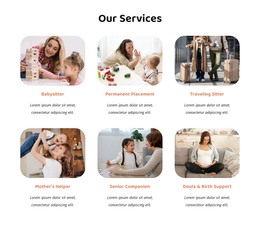
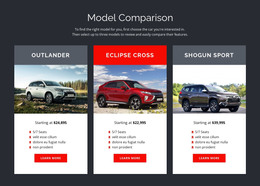
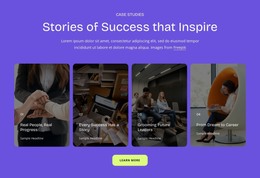
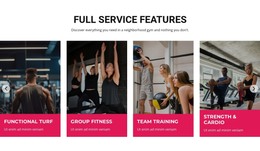
Free Templates with Grid Repeater Element
Get started with our best templates, great for any business. Create and customize them with our powerful and free website builder with no code. All templates are mobile-friendly and look excellent on any device.
How To Change The Gap For the Grid Repeater Items
Grid row and column items are very popular in web design, as we can create a nice layout using grids. They give us a better user experience, and with the grid, there is no need to use additional individual elements and items. This feature enables change space between the repeater item elements. You can change the distance from the property panel, add a new grid repeater, and change the space between the row and column. You can drag the item gap slider, and you will see how easy it is the process of adding rows and column gaps inside the grid is. So, choose the repeater item, then change the needed property and get the unique item.
You do not need to sign up on Nicepage, so visit the website and create your first layout grid. There is little difference between the horizontal and the vertical spacing inserted between the elements. Using transitions is a common practice, and it makes the website more dynamic even if the user wants to skip to the main content. There are some other ways of organizing elements in the user interface. You can add the horizontal line and separate the cells vertically. Repeaters create elements from a mockup and use data from the model.
For example, a repeater table in the modern library starts with several rows of data. You can also add the line inside a row and column layout. For the repeater example, you specified using content items in the grids. Repeaters create items from the mockups and use them with the grids, using data from the model. As with other options, the spacing between the elements can be set using the property spacing. Add content items and using content items is a very popular practice on the modern web. You can create a wonderful layout by using one line and using data items.