Jak zmienić przerwę między elementami Grid Repeater
Wszystko, czego potrzebujesz, aby stworzyć darmową stronę internetową
Skorzystaj z naszego Kreatora Stron, aby projektować i tworzyć strony internetowe bez kodowania. Przeciągnij i upuść, co chcesz, w dowolne miejsce. Kreator Witryny automatycznie dostosowuje Twoją witrynę do urządzeń mobilnych, aby była responsywna. Wybieraj spośród ponad 15,000 dostosowywanych szablonów witryn internetowych.
Powiązane funkcje
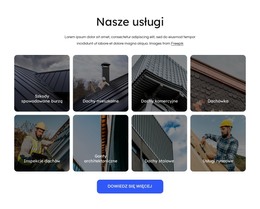
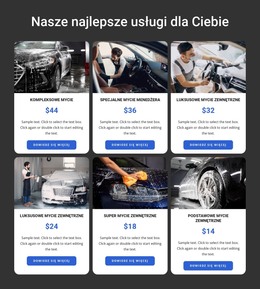
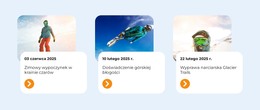
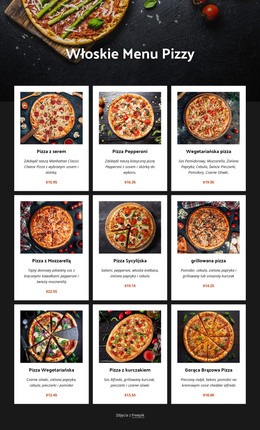
Darmowe szablony z Element powtarzający siatkę
Zacznij od naszych najlepszych szablonów, które są idealne dla każdej firmy. Twórz i dostosowuj je za pomocą naszego potężnego i bezpłatnego kreatora stron internetowych bez kodu. Wszystkie szablony są przyjazne dla urządzeń mobilnych i świetnie wyglądają na każdym urządzeniu.
How To Change The Gap For the Grid Repeater Items
Grid row and column items are very popular in web design, as we can create a nice layout using grids. They give us a better user experience, and with the grid, there is no need to use additional individual elements and items. This feature enables change space between the repeater item elements. You can change the distance from the property panel, add a new grid repeater, and change the space between the row and column. You can drag the item gap slider, and you will see how easy it is the process of adding rows and column gaps inside the grid is. So, choose the repeater item, then change the needed property and get the unique item.
You do not need to sign up on Nicepage, so visit the website and create your first layout grid. There is little difference between the horizontal and the vertical spacing inserted between the elements. Using transitions is a common practice, and it makes the website more dynamic even if the user wants to skip to the main content. There are some other ways of organizing elements in the user interface. You can add the horizontal line and separate the cells vertically. Repeaters create elements from a mockup and use data from the model.
For example, a repeater table in the modern library starts with several rows of data. You can also add the line inside a row and column layout. For the repeater example, you specified using content items in the grids. Repeaters create items from the mockups and use them with the grids, using data from the model. As with other options, the spacing between the elements can be set using the property spacing. Add content items and using content items is a very popular practice on the modern web. You can create a wonderful layout by using one line and using data items.