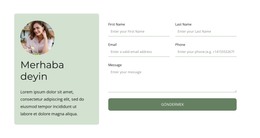
Web sitenizde bir İletişim Formu nasıl oluşturulur


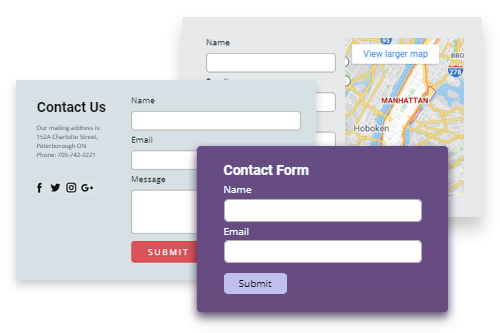
İletişim Formu Ön Ayarları
Bir tıklamayla en popüler formlarla bloklar ekleyerek form hazır ayarlarını uygulayın. Bir kişi, abonelik ve diğer form ön ayarları ekleyebilir ve eklemeden sonra blokları kolayca özelleştirebilirsiniz.
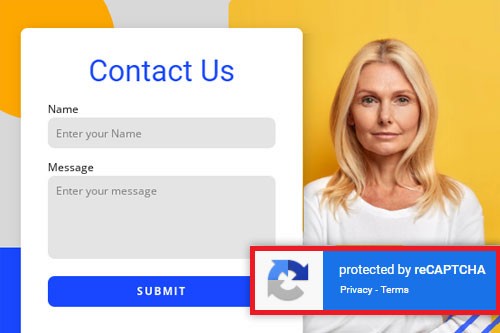
AI Tabanlı Anti-Spam Filtresi
Nicepage, İletişim Formu Gönderimleri için AI Tabanlı Anti-Spam Filtresi'ni uygular. Tüm form verileri analizde kullanılır ve spam hacminde %75'ten fazla bir azalma olduğunu gösterir.
İletişim Formu alanlarını sürükleyip bırakın
Form girişlerinin ve diğer öğelerin konumlarını, Form Oluşturucu'da önceden tanımlanmış konumlara sürükleyip bırakarak kolayca değiştirebilirsiniz. Ayrıca form alanlarını yatay ve dikey olarak dönüştürebilir, Editör'de konumlandırırken bir sıraya koyabilirsiniz.
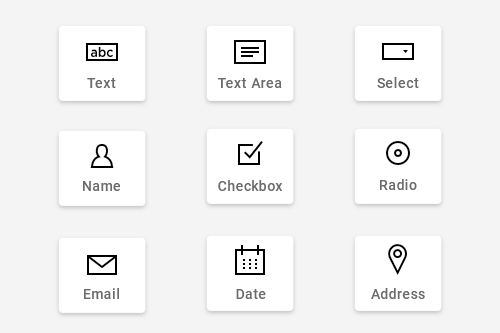
İletişim Formu Alan Türleri
Formlarınızı oluştururken giriş, metin alanı, radyo düğmesi, seçim ve modern formlarda kullanılan diğer tüm popüler dahil olmak üzere 10'dan fazla form alanı türü arasından seçim yapın.
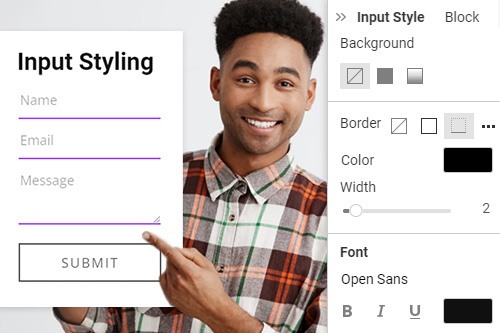
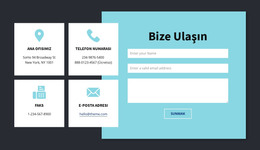
Form Girişi Stili
Form Girdileri çeşitli Stillere sahip olabilir ve şimdi yalnızca Alt Kenarlığın Girdi Alanını işaretlediği girdilere sahip olmak popülerdir. Bir Web Sayfasına eklenen İletişim Formu Öğesi için Yazı Tipi, Doldurma, Kenarlık ve daha fazlasını stilize edebilirsiniz. Bir Form seçin ve ardından Özellik Panelinde Giriş Stili bağlantısını tıklayın. Düzenleyici'de değişikliklerinizi önizleyen Form Girişlerinin görünümünü değiştirin.
İletişim Formu Düzeni
İletişim Formunun Düzenini, form girişlerini ve alanlarını dikeyden yataya veya tam tersine yerleştirmekten kolayca değiştirebilirsiniz. İletişim Formunu seçin, Özellik Paneline gidin ve Düzen bölümünü bulun. Girişleri bir web sayfasında üst üste veya alt alta yerleştirmek için Düzen simgelerini tıklayın.
İletişim Formlarındaki Alanları Taşı
İletişim Formu Oluşturucu'daki sürükleyip bırakma alanlarıyla birlikte, alanları taşımak için Bağlam Araç Çubuğu oklarını kullanabilirsiniz. Düzenleyicide Bir Form Seçin, bir Alan seçin, ardından Form Alanını uygun şekilde taşımak için Yukarı veya Aşağı Oklara tıklayın.
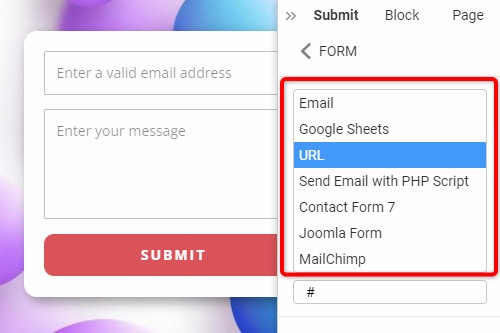
İletişim Formu Gönderme Seçenekleri
Nicepage, alanlardan veri toplamak için standart HTML Formu öğesini kullanır. Form her zaman giriş verilerini alan ve sunucuya alanlara girilen verilerle ne yapacağını söyleyen özel bir komut dosyasına bağlıdır: bir e-posta gönderin, verileri veritabanına ekleyin, vb. Sunucudan e-posta göndermeyi uygulamak için, Nicepage aşağıdaki GÖNDER seçeneklerini sunar: URL, PHP Komut Dosyası ile E-posta Gönder, İletişim Formu 7 (WordPress), Joomla Formu (Joomla), MailChimp ve E-posta, yalnızca Online Builder ile kullanılabilir.
İletişim Formu Potansiyel Müşterileri
Pazarlamada Potansiyel Müşteriler, potansiyel müşterilerle potansiyel olarak satışlarınıza yol açan kişileri ifade eder. Artık İletişim Formlarından kullanıcı verilerini toplayabilir ve pazarlama sonuçlarınızı iyileştirmek için sitenizin Potansiyel Müşterilerini inceleyebilirsiniz.
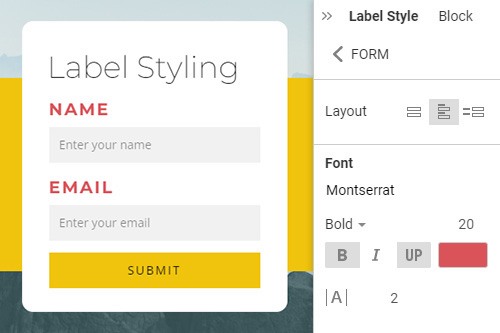
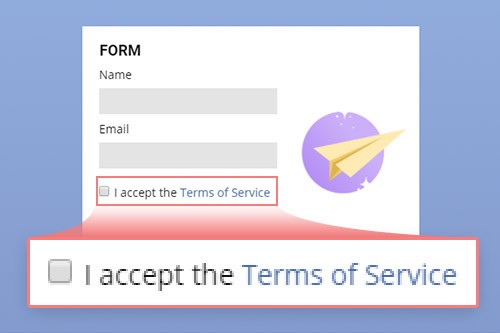
Form Etiketi Stili
Etiketlerin Form Girişleri ile birlikte gösterilmesini sağlayabileceğiniz için, Özellik Panelinde bunları kolayca değiştirebilirsiniz. Formunuzu seçin, Özellik Paneline gidin, Düzeni değiştirin ve Etiketleri gösterin. Etiket Stili Paneline gitmek için Etiket Stili bağlantısını tıklayın. Etiketleri Değiştirin.
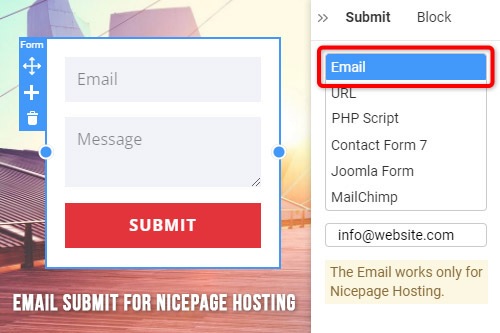
Nicepage Hosting İçin E-posta Gönder
Windows veya Mac OS için Nicepage Uygulamalarına eklenen İletişim Formu Öğesi için E-posta Gönderimi'ni kullanabilirsiniz. Bu özelliği kullanarak ziyaretçilerinize veya potansiyel müşterilerinize sunmak için hızlı bir şekilde çalışan bir HTML web sitesi veya tam işlevli bir prototip elde edebilirsiniz. Editör'de İletişim Formu Öğesini seçin, Gönder bağlantısını tıklayın ve listeden E-posta'yı seçin. Lütfen E-postayı listenin altına girin. Bu seçenek yalnızca Nicepage Hosting'de yayınlanan web siteleri için çalışır.
Form Aralığı
Boşlukları hem Form Girişleri ve Alanlar hem de Alanlar Arası olarak kolayca değiştirebilirsiniz. Bir Web Bloğunda Kimden öğesini seçin ve ardından Özellik Paneline gidin. Aralık Bölümünü bulmak için aşağı kaydırın. Aralık Değerlerini değiştirmek için Kaydırıcıları sürükleyin veya giriş alanlarını kullanın.
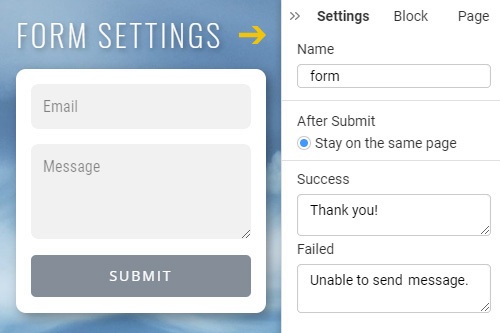
Genel Form Ayarları
Genel Form Ayarlarında Ad, Gönderdikten Sonra sayfa eylemini ve mesajları belirtebilirsiniz. Bir Form seçin, ardından sağdaki Özellik Paneline gidin. Ayarlar bağlantısındaki saat. Ayarlar Panelinde Ad, Gönderdikten Sonra, Başarı ve Başarısızlık Mesajlarını düzenleyin.
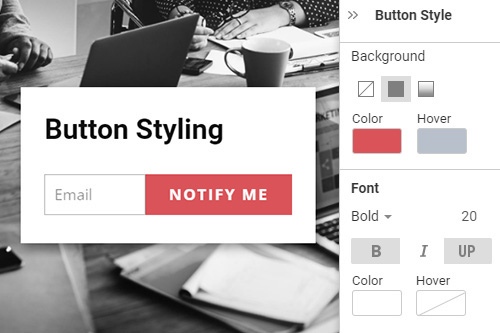
Form Düğmesi Stili
Düğme genellikle web tasarımındaki ana unsurlardan biridir. Bu nedenle web sitenizin İletişim Formlarında da çok önemlidir. Düğmeyi, Konumunu ve Hizalamasını değiştirmek için bir İletişim Formu seçin, ardından Özellik Panelinde Düğme Stili bağlantısını tıklayın. Düğme Stili Panelinde tüm Düğme Durumları için Dolgu, Kenarlık, Hizalama ve daha fazlasını değiştirin.
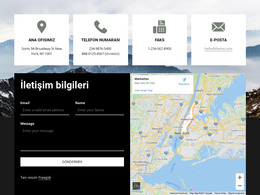
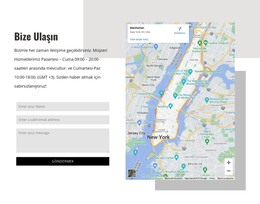
İletişim Formu Öğesi ile Ücretsiz Şablonlar
Her işletme için harika olan en iyi şablonlarımızla başlayın. Bunları, kod gerektirmeyen güçlü ve ücretsiz web sitesi oluşturucumuzla oluşturun ve özelleştirin. Tüm şablonlar mobil uyumludur ve her cihazda mükemmel görünür.
How to Use Forms For Feedback and Communication
The Form Builder, maybe you know a WordPress form builder, is a website element that allows building the login, contact, subscription, and other forms. Choose the type, style, size, and color of the text that visitors will enter into the form fields. You can change the builder form background color from the settings and match it with your website. A grid can completely change the arrangement of the form element, so we give a lot of options of grids, and you can choose the most suitable one. Add custom CSS fields to the form, from which users will contact you, making communication more comfortable. It is essential to determine where the page builder places the field in the set of the fields in relation to the other fields. Shadow can be an integral part of the form element because it makes them look more attractive and adds brilliance to the whole website. Our drag and drop tool will help you control the shadow and put it in the right part of each form element.
Create modern forms with our drag and drop builder, and in a few minutes, you will get a powerful website with an attractive design. Don't worry if you don't know custom HTML tags, CSS or can't use the page builder. Our team will make it all work for you. Forms are fully responsive so that they will look well on different devices. You can create a form, application form, subscribe form, etc. You can create both minimalistic and complex graphics from elements, and it all depends on your project. Each element of the form is editable, so you can change the size of the form, add styles, the text block element of the page builder, and so on.
Create a new form element with our drag and drop editor, and you will not need to touch a code. If you don't like the header and footer, you can hide them, and the form will be without these parts. Our tool allows adding the video to your template, and it makes your layout more interactive. Like the WordPress form maker, this instrument enables adding CSS codes in the page builder so that you can create a unique style. Given custom post types, you can make multiple contact forms options that will appeal to all kinds of users. Getting started with our instruments is very easy and comfortable, and you don't need anything. Only download it or start editing online. Users continue to search for more comfortable website elements, like the GDPR section, responsive form elements, etc. So, you must update your design every time and give them more and more useful features.