Como usar o Editor de Página Visual à mão livre

Arrastar e soltar à mão livre
Projete suas páginas da web e modelos arrastando e soltando. Aproveite seus trabalhos enquanto cria belos sites de maneira divertida, sem codificação. Projete e personalize seu design com nosso revolucionário editor à mão livre. É intuitivo, visual, fácil de usar, à mão livre, arrastar e soltar. Usar o Nicepage é semelhante a trabalhar no Microsoft PowerPoint, Apple Keynote e sistemas de design profissionais como Adobe Photoshop e Adobe XD.
Guias magnéticos inteligentes
Use as Guias Magnéticas Inteligentes para alinhar e aperfeiçoar a posição dos elementos no design. Você pode ver os guias rápidos enquanto move um elemento que se ajusta a outros elementos e contêineres. Eles são muito úteis para alinhar, editar e transformar elementos em relação a outros elementos e contêineres ao criar um site.
Colunas de grade
As Colunas de Grade são uma ferramenta de layout útil para editores gráficos e de sites. Eles facilitam o posicionamento e alinhamento de elementos de web design em uma página da web. As Colunas de Grade são visíveis em toda a página. Você pode habilitá-los clicando nas teclas de atalho CTRL+SHIFT+4 ou selecionando no menu do botão direito do mouse ou na barra de ferramentas de contexto da Página e do Bloco.
Distâncias Entre Elementos
Você pode medir as distâncias entre os elementos em um bloco enquanto arrasta e alinha pelas guias magnéticas inteligentes. Você vê as Distâncias enquanto mede o espaçamento entre Textos, Imagens, Ícones, Formas, etc., e dentro de Grupos e Grades e outros elementos de contêiner.
Agrupar elementos pressionando CTRL+G
Agrupar é uma operação muito comum que permite combinar elementos relativos e minimizar a carga de controlar cada elemento separadamente ao mover, alinhar, etc. combinação CTRL+G.
Arraste elementos para mover o grupo
Arraste qualquer elemento agrupado para mover todo o Grupo. Você pode agrupar elementos em um bloco da web e manipulá-los como uma única unidade selecionando e arrastando um grupo com seus elementos internos.
Redefinir proporções para imagens
As imagens podem ter suas proporções alteradas durante o processo criativo, ampliando e ajustando-as durante a construção de uma página da web. Portanto, você pode redefinir as proporções para o original clicando no ícone na barra de ferramentas de contexto. Clique no elemento Image, Box ou Grid Cell e clique no ícone Reset Proportions.
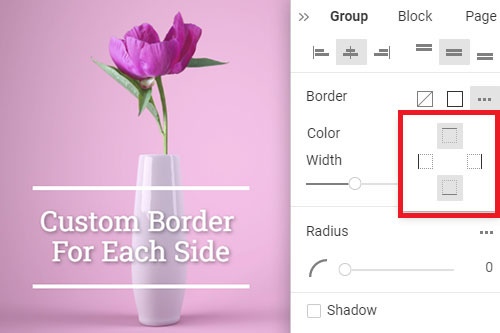
Borda personalizada para cada lado
Você pode adicionar Grupos, Formas e Imagens e especificar Bordas para cada lado separadamente. Dá-lhe a liberdade adicional para concretizar as suas ideias criativas. Selecione sua Forma, por exemplo. Em seguida, vá para o Painel de propriedades. Encontre a seção Borda e clique nos ícones de opções. Selecione os lados para os quais mostrar a Borda.
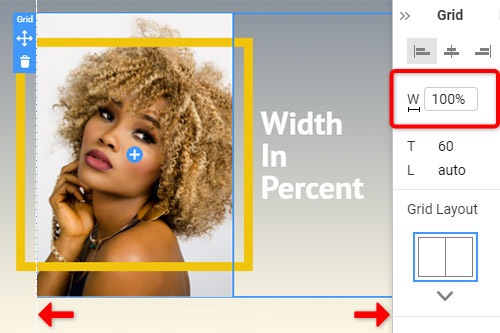
Largura em Porcentagem
O Grid, Grid Repeater, geralmente todos os elementos de contêiner de largura total e o elemento Text são sempre 100% largos. Você pode ver os 100% reais no campo de valor do Painel de Propriedades para o elemento selecionado. Você também pode definir o valor de Largura em porcentagem. No entanto, a Altura só pode ser 100 por cento.
Alterar valor com movimento do mouse
Muitos editores gráficos e de maquetes populares podem alterar os valores com o Mouse Scroll ou Move. Você pode fazer o mesmo que os parâmetros e propriedades ilustrados com ícones. Vá para o Painel de Propriedades, passe o mouse sobre o ícone próximo ao campo de entrada da propriedade e mova o mouse para a direita para aumentar o valor e para a esquerda para diminuí-lo.
Bloco em caixa e largo
Você pode alterar a largura do conteúdo selecionando o valor na lista suspensa para a largura do bloco. Selecione um bloco e vá para o painel de propriedades. Na propriedade W (Largura), clique na pequena seta para abrir a lista suspensa com opções. Clique nas opções para alterar o Content Width de Boxed para Wide.
Bloquear Elementos no Contorno
Você pode bloquear e desbloquear os Elementos, Contêineres ou Blocos no Contorno clicando no ícone Bloquear na Camada do Elemento. Isso torna seu trabalho de design mais conveniente, especialmente trabalhando com vários detalhes.
Clique duas vezes para editar elementos em um grupo
Mesmo que você possa mover e selecionar elementos agrupados como uma única unidade, você pode editar cada um deles — clique duas vezes para acessar um elemento agrupado e editar suas propriedades na barra de ferramentas de contexto ou no Painel de propriedades.
Agrupar e desagrupar elementos
A Operação de Grupo cria um Elemento de Grupo, que permite montar vários elementos e usá-los como uma peça no Editor. Como um grupo, você pode fazer várias operações e adicionar ações, incluindo adicionar plano de fundo e mover elementos e aplicar vários efeitos de animação a um grupo e seus elementos.
Ocultar Elementos no Contorno
Ao trabalhar no Editor, você pode ocultar Elementos, Contêineres ou Blocos inteiros no Contorno. É útil focar em alguns detalhes enquanto esconde os que se sobrepõem ou atrapalham.
Renomear blocos na estrutura de tópicos
Para organizar e gerenciar Blocos, você pode renomeá-los no Esquema. Selecione o Navegador de página à esquerda para a guia Esboço. Clique duas vezes ou selecione a opção Renomear nas Opções. Altere o nome do bloco para tornar seu processo de criação de um site mais gerenciável e conveniente.
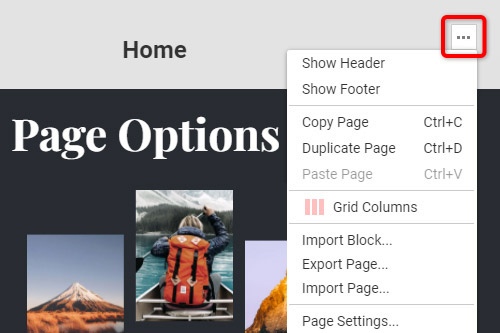
Opções de página no editor
As opções de página são muito importantes para a construção de sites, pois esta lista contém as operações essenciais para a página. Você pode habilitar as Colunas de Grade, usar as operações de copiar e colar, importar e exportar página e acessar as Configurações. Você pode acessar as Opções de página no menu do botão direito clicando no ícone Opções no canto superior direito do Editor.
Criando um site usando o Visual Freehand Page Builder
Não muito tempo atrás, você precisava de especialistas em WordPress e HTML para construir um site funcional com elementos e modelos de conteúdo personalizados; no entanto, hoje em dia, não há necessidade de habilidades de codificação para criar um site WordPress com um design responsivo. O editor visual moderno e flexível cria um site usando uma interface de arrastar e soltar que fornece tudo que você precisa para construir um tema WordPress exclusivo para o seu site com os melhores plug-ins de construtor de páginas WordPress. Os usuários inexperientes compreenderão imediatamente que nenhuma codificação é necessária quando virem o editor de página de arrastar e soltar pela primeira vez. Os usuários também podem explorar o criador de temas para criar temas personalizados do WordPress para uso futuro e promoção. Ícones com sinais estritos, mas lacônicos, ajudarão o usuário a se orientar em todo o conjunto de ferramentas e a acelerar o conhecimento da estrutura do site. Lembre-se de que as vendas futuras das páginas de destino dependerão diretamente do estilo e do conteúdo do site do usuário.
A primeira coisa que os usuários precisam fazer depois de fornecer seu endereço de e-mail para registro é imaginar o que desejam ter em seu site. Eles podem examinar uma grande quantidade de páginas de entrada, páginas comerciais e modelos de layout de páginas de entretenimento que são fornecidos no construtor de página visual para escolher o posicionamento de imagens, texto e recursos adicionais. Clicar no botão Adicionar página criará uma página inicial, onde os usuários a modificam de acordo com sua preferência com a ajuda do plug-in do construtor de página visual. Com a ajuda do editor de arrastar e soltar, o usuário pode arrastar o layout que mais gostou para a tela principal, onde será exibida a futura página do site. Personalize layouts de página usando o editor visual de páginas WordPress para alterar o tamanho e a forma dos blocos de imagem e de texto. O construtor de páginas WordPress também tem páginas completas para explorar, e a maioria dos modelos de página vem com plug-ins grátis de construção online WordPress.
Os usuários podem usar CSS existente ou personalizado para o esquema de cores geral do texto e, em seguida, editar uma cor específica para o bloco de texto específico ou sua parte. Graças a um plug-in gratuito de construtor de páginas WordPress, a criação de algo como plug-ins de formulário de contato é feita de forma rápida e eficaz com elementos simples de arrastar e soltar que selecionam o modelo de formulário de contato que o usuário gosta e o define onde ele deseja. O tema gratuito do WordPress é muito importante para páginas com vários tipos de postagens personalizadas porque todas as postagens serão integradas automaticamente ao tema escolhido do WordPress. Os usuários não precisarão de configurações adicionais e repetição constante das mesmas ações e concentração no conteúdo. Depois de se acostumar com o construtor de arrastar e soltar e compreender melhor o plug-in do construtor de página, o usuário pode obter controle total sobre todos os aspectos do novo site do compositor visual e usar técnicas mais avançadas para sua página de destino de soltar futuro, especialmente no caso de uso um construtor de site de tema para criar temas WordPress exclusivos para outros usuários ou para criar plug-ins para temas WordPress que o construtor de tema, como o compositor visual, fornece.