Come utilizzare l'elemento Schede nella progettazione di siti Web

Disegni a blocchi di schede
Per iniziare con gli elementi Schede, puoi utilizzare i design Schede. Puoi trovarli facendo clic sul pannello Accesso rapido -> icona blu Plus per aprire il menu Aggiungi. Quindi scorri verso il basso fino all'elemento Schede. Fare clic sull'elemento Schede per aprire il Pannello con preimpostazioni, design ed elementi. Fai clic su qualsiasi disegno per aggiungere un nuovo blocco con l'elemento Schede.
Sposta schede
Dopo aver aggiunto l'elemento Schede e il contenuto in Schede, puoi spostare facilmente le Schede nell'elemento per organizzarle al meglio per le tue esigenze di web design. Fare clic sulla scheda e quindi sulle frecce sinistra o destra sulla barra degli strumenti contestuale per spostare le schede in modo corrispondente.
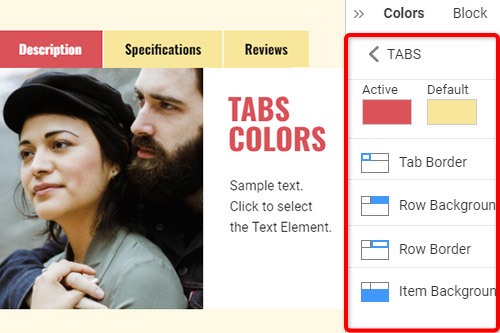
Colori delle schede
Cambia facilmente i colori per l'elemento Tab aggiunto, poiché il colore è il fattore chiave per il tuo web design. Seleziona l'elemento Schede nel tuo Blocco. Guarda a destra nel pannello delle proprietà. Fare clic sul collegamento della sezione Colori per accedere al pannello Colori. Modifica le proprietà per ottenere l'aspetto desiderato per il tuo elemento Tabs.
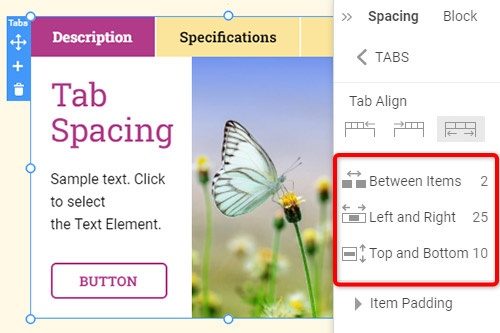
Spaziatura tabulazione nell'elemento Tabs
Puoi modificare l'allineamento e la spaziatura tra gli elementi, in alto-in basso e a sinistra-destra per le schede. Seleziona l'elemento Schede, vai al pannello delle proprietà e fai clic sul collegamento Spaziatura. Nel pannello aperto, modifica le proprietà Psacing corrispondenti per ottenere i migliori risultati per il tuo web design.
Modelli gratuiti con Elemento schede
Inizia con i nostri migliori modelli, ideali per qualsiasi attività commerciale. Creali e personalizzali con il nostro generatore di siti Web potente e gratuito senza codice. Tutti i modelli sono ottimizzati per i dispositivi mobili e hanno un aspetto eccellente su qualsiasi dispositivo.
-
Personalizza qualsiasi modelloScarica
How To Use Tabs Element In Website and Page Builder
Use the Tabs to define multiple groups of elements placed in the same tab area and see how they will change the look to the template. Element tabs consist of a group of elements displayed for the selected tab. Add new tabs and control their colors, texts, and spacing. You can duplicate tabs elements, and you will have identical items.
The whole tabs element is added with added elements, but if you need to add a tab in the added element, just use the gray plus sign next to the tabs, which adds a tab element. The active tab is not focusing much on the color of the text as well as the background. Tabs allow easy navigation on the page, and visitors can easily skip to content. Use tabs and create a wonderful image gallery for your page. You can put your Google Map element in the tab and make it look nice for users. Adding a help center to your website is in trend, so our editor allows you to add a stylish help center button. It also applies to the progress bar. The tabs element allows displaying a large amount of information in a small area. Don't worry about how many tabs you need to create for your website. The element will satisfy you.
Like the drag and drop builder, our tool allows stylizing the border for tabs element borders and tab rows with properties in the property panel. Similar to the page tabs builder elements, our instrument elements are also editable, and they allow us to set the background for the Tabs and Tab Row. Specify the tab alignment in the spacing section of the property panel for the tab element. Also, you can set spacing for all tabs in the spacing section in the property panel. To change tabs elements, please enter the class element, and change the design. Tabs allow you to add the content area and here put Page Builder elements.
To add a new tab button, open the search bar and find the tab element. The stylish tabs element is perfect for controlling every element style, like the row tabs background color, row border size, etc. With a text editor, you can edit the content and replace multimedia files easily. Some websites need such elements and functions, like add to cart function, submit a ticket button, icon box, social share element, google maps elements, contact form 7, etc. So, tabs will help to stylize them to your taste.