Cómo cambiar el borde del cuadro
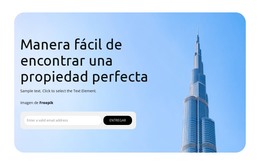
Todo lo que necesita para crear su sitio web gratuito
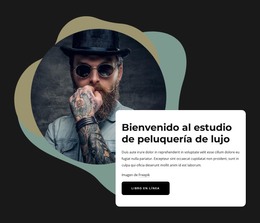
Utilice nuestro Creador de sitios web para diseñar y crear sitios web sin codificación. Arrastra y suelta lo que quieras, en el lugar que quieras. El Creador de sitios web adapta automáticamente su sitio web para dispositivos móviles para que sea receptivo. Elija entre más de 15,000 plantillas de sitios web personalizables.
Funciones relacionadas
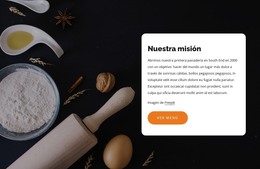
Plantillas gratuitas con Elemento de caja
Comience con nuestras mejores plantillas, ideales para cualquier negocio. Créelos y personalícelos con nuestro potente y gratuito creador de sitios web sin código. Todas las plantillas son compatibles con dispositivos móviles y se ven excelentes en cualquier dispositivo.
How to Set A Border For A Shape, Box, or Element
In modern website design is common practice to use borders for the box elements. This feature enables you to control top and bottom border size. You do not need to use rectangles or other figures as a top border of your element, and you can make it just in one click. Many people don't know how to create and change box borders, so you will learn how to work easily with borders with this feature. You can also outline the box by setting the property. Besides, change the radius of the border and add the shadow on the item, and your element will have a more nice look.
If you don't know how to create rounded borders for the elements without the WordPress page builder plugin, visit Nicepage. There is no need to sign up on the site. Only see Nicepage and create Your website easily. If you want to build websites with a responsive design, it is for you. Besides borders, Box shadow and the background color are also very important parts of the design. You can use this feature no matter when and how you will run a new WordPress website. Many developers add the support center items on the website to communicate with users easily. You can create a border for your WordPress website elements, and your WordPress page will have a more nice look.
Nicepage enables you to add the Box shadow on the web items like the WordPress page builder. It is a common question of how to create a website with wonderful elements and create rounded corners on the box elements. You can make it with Nicepage. Only go to the website, read the terms of service and make a unique WordPress page in several minutes. There are many tools and techniques to create CSS border styles and add different effects on the web elements, so you have a big choice. So, this feature is one of the best for creating box borders and box shadows.